如何使用 CSS 创建联系表单?
以下是使用 CSS 创建联系表单的代码 −
示例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {box-sizing: border-box;}
body{
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
label{
font-size: 15px;
}
input[type=text],textarea {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
margin-top: 6px;
margin-bottom: 16px;
}
input[type=submit] {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
form {
border-radius: 5px;
background-color: #feffc6;
padding: 20px;
}
</style>
</head>
<body>
<h1 style="text-align:center">Contact Form</h1>
<form>
<label for="fname">First Name</label>
<input type="text" id="fname" name="firstname" placeholder="Enter your firstname">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lastname" placeholder="Enter your surname">
<label for="email">Email Id</label>
<input type="text" id="email" name="Email" placeholder="Enter your emailId">
<label for="contact">Contact</label>
<textarea id="contact" name="contact" placeholder="Write your message here"
style="height:200px"></textarea>
<input type="submit" value="Submit">
</form>
</body>
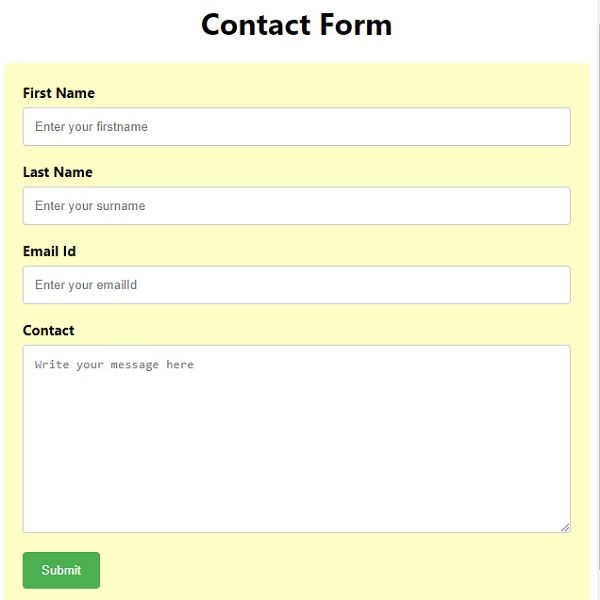
</html>输出
将生成以下输出 −


广告

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP