如何创建一个多维 JavaScript 对象?
以下是创建多维 JavaScript 对象的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Create a multidimensional JavaScript object</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to create and display a multidimensional object</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
BtnEle.addEventListener("click", () => {
let obj = {
firstName: "Rohan",
lastName: "Sharma",
school: {
name: "St Marks",
address: {
city: "Dwarka",
state: "Delhi",
},
},
};
console.log(obj);
});
</script>
</body>
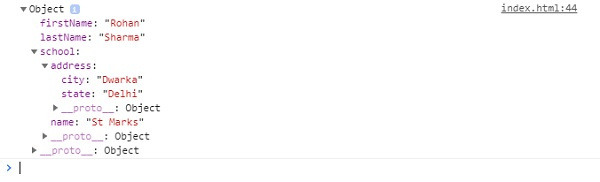
</html>输出
以上代码将生成以下输出 −

点击“点击这里”按钮并在控制台中检查输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP