如何在 JavaScript 中创建滑块来映射一个值的范围?
在 JavaScript 中,将一个值的范围映射到另一个值的范围可以通过多种方法实现。一种常见的方法是使用滑块。滑块允许用户在一个指定范围内交互式地选择一个值,并实时显示映射后的值。在本文中,我们将探讨如何在 JavaScript 中创建滑块并将 (0-100) 的值范围映射到 (100-10,000,000) 的范围。
在 Javascript 中创建滑块以映射值范围的步骤
步骤 1:HTML 结构
首先,我们需要为我们的滑块设置 HTML 结构。打开你的 HTML 文件,并为滑块创建一个容器,以及一个 span 元素来显示映射后的值。为它们提供适当的 ID 以便于识别。
示例
<!DOCTYPE html>
<html>
<head>
<title>Slider Range Mapping</title>
<link rel="stylesheet" type="text/css" href="slider_style.css">
</head>
<body>
<div id="sliderContainer">
<input type="range" id="slider" min="0" max="100" value="0">
<!-- <button id="displayButton">Display Mapped Value</button> -->
<span id="mappedValue"></span>
</div>
<script src="slider_script.js"></script>
</body>
</html>
步骤 2:CSS 样式
接下来,让我们添加一些 CSS 样式,使滑块在视觉上更具吸引力。您可以自定义样式以匹配您的偏好或网页的整体设计。
示例
#sliderContainer {
width: 300px;
margin: 20px;
}
#slider {
width: 100%;
}
#mappedValue {
display: inline-block;
margin-top: 10px;
font-weight: bold;
}
步骤 3:JavaScript 逻辑
现在,让我们实现 JavaScript 逻辑来映射值的范围并实时更新显示的映射值。为 javascript 创建一个单独的文件,例如 slider_script.js,并在其中添加以下代码。
// Get the necessary elements
const slider = document.getElementById('slider');
const mappedValueSpan = document.getElementById('mappedValue');
// Map function to convert the range
function mapRange(value, inMin, inMax, outMin, outMax) {
return ((value - inMin) * (outMax - outMin)) / (inMax - inMin) + outMin;
}
// Function to update the mapped value
function updateMappedValue() {
const value = parseInt(slider.value);
const mappedValue = mapRange(value, 0, 100, 100, 10000000);
mappedValueSpan.textContent = `Mapped value of ${value} is ${mappedValue}`;
}
// Event listener for slider change
slider.addEventListener('input', updateMappedValue);
步骤 4:测试和交互
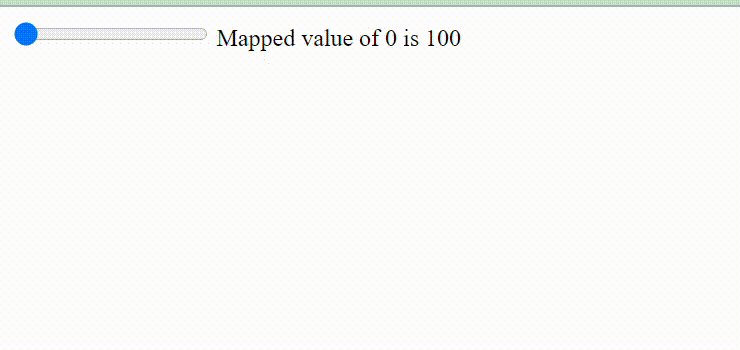
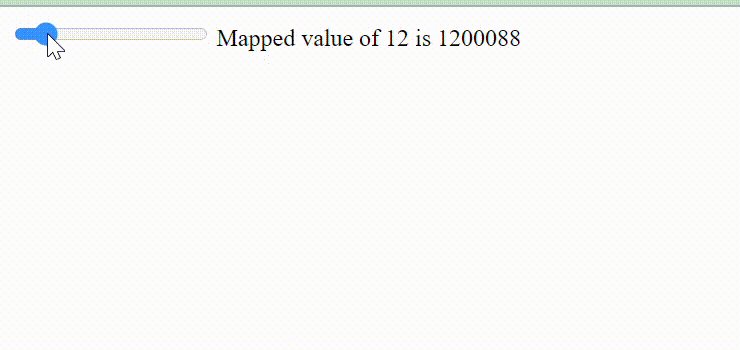
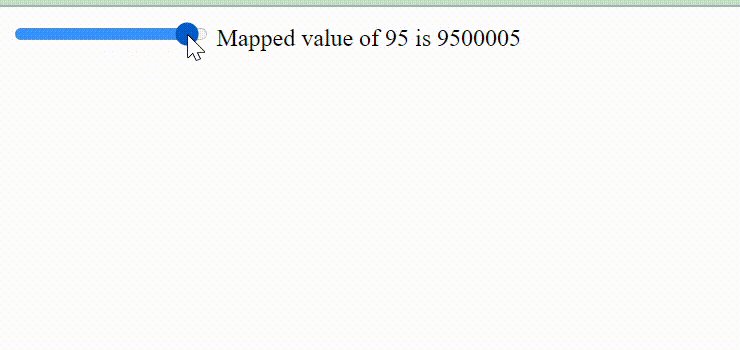
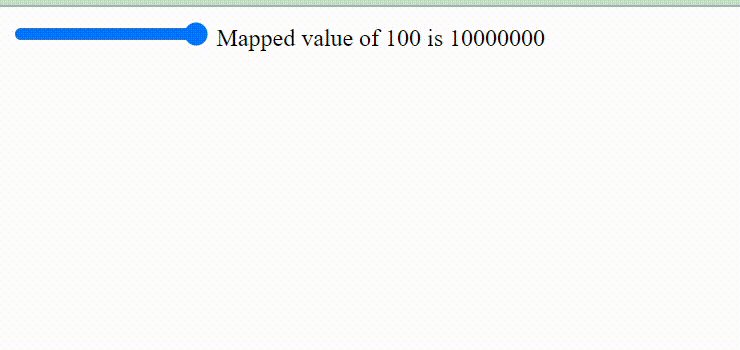
现在,您可以保存 HTML 文件并在 Web 浏览器中打开它以查看滑块的运行情况。当您移动滑块时,映射后的值将动态更新。例如,如果您将滑块移动到 50,则显示的映射值将为“50 的映射值为 5,050,000”。映射值是使用 mapRange 函数计算的,该函数获取滑块值(介于 0 和 100 之间)并将其转换为介于 100 和 10,000,000 之间的值。
输出
结论
在本文中,我们讨论了如何在 Javascript 中创建滑块来映射值的范围。我们可以根据您的需求进一步自定义样式、范围和映射值。这种方法可以扩展并适应 JavaScript 应用程序中需要映射值范围的各种场景。

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP