JavaScript:如何在不使用“map”方法的情况下映射数组值?
我们可以使用 JavaScript 的循环方法来映射数组的元素。map() 方法创建一个新数组,该新数组会为数组的每个元素生成一个函数的输出。map 方法还可以使用 JavaScript 中的 for 循环来实现。
方法
我们将创建两个数组,其中第一个数组包含需要映射的数组元素,而第二个数组包含以下数组的输出。我们将使用 JavaScript 数组 push() 函数来将函数的值返回到输出数组中。
语法
array.push(element1, element2, element, ... , elementN
如需查找数组长度,我们可以使用以下语法:
array.length
实例
在以下示例中,我们将使用 array.push() 方法将映射值推送到结果数组中。
# index.html
<!DOCTYPE html>
<html>
<head>
<title>
Mapping Array Elements
</title>
</head>
<body>
<h2 style="color:green">
Welcome To Tutorials Point
</h2>
</body>
<script>
var arr = [1, 2, 3, 4, 5, 6];
var result = [];
let i;
//This function will return the square of the number
const square = function(num){
return num*num;
}
for(i=0; i< arr.length; i++){
result.push(square(arr[i]));
}
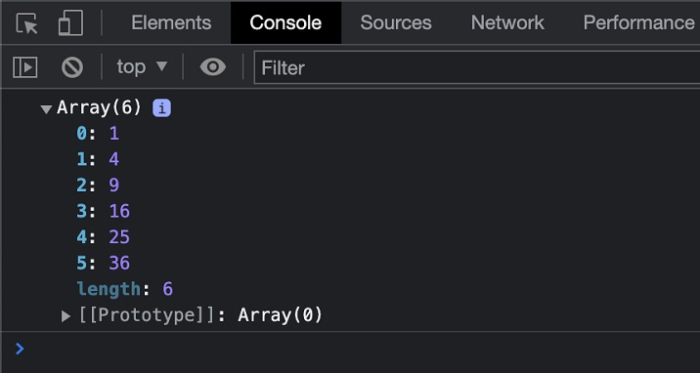
console.log(result);
//Expected output: [1, 4, 9, 16, 25, 36]
</script>
</html>输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP