如何在不使用API密钥的情况下在HTML页面中添加谷歌地图?
介绍
在本文中,我们将向您展示如何在不使用API密钥的情况下将谷歌地图添加到您的网页。谷歌地图是由谷歌开发的网络地图服务,它提供了广泛的功能,例如街道地图、卫星图像、街景等等。API密钥是访问谷歌地图API所需的唯一代码,但是,也存在无需使用API密钥即可将谷歌地图添加到网页的替代方法。
方法
我们将使用的方法是在不使用API密钥的情况下在HTML页面中添加谷歌地图是使用iframe。
让我们来看一个例子来详细了解。
方法:使用iframe
使用iframe将谷歌地图添加到您的网页是一种简单易用的方法,不需要API密钥。使用这种方法,您可以通过简单地将iframe元素添加到您的HTML代码中,轻松地将谷歌地图嵌入到您的网站中。iframe元素是一个HTML标签,允许您将外部资源(例如网页或视频)直接嵌入到HTML文档中。
这意味着您可以将谷歌地图嵌入到您的网页中,而无需编写任何JavaScript代码或使用任何API。使用这种方法,您可以轻松地将谷歌地图添加到您的网页中,而无需担心获取API密钥或处理谷歌地图API的复杂性。此外,这种方法还允许您轻松自定义地图的大小和布局,让您可以更好地控制它在网页上的显示方式。
示例
以下是使用iframe将谷歌地图添加到您的网页的示例:
步骤1 − 前往谷歌地图网站并搜索您想在地图上显示的位置:

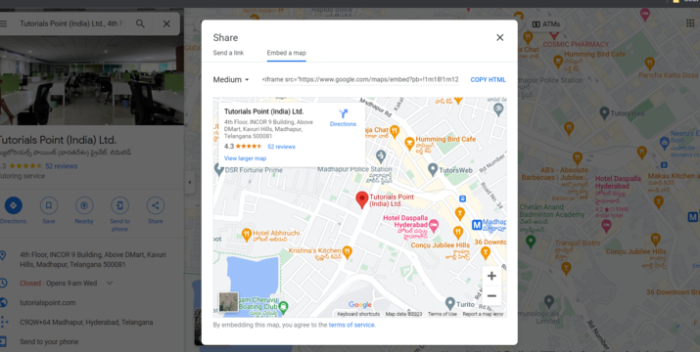
步骤2 − 点击“分享”按钮,然后点击“嵌入地图”选项卡:

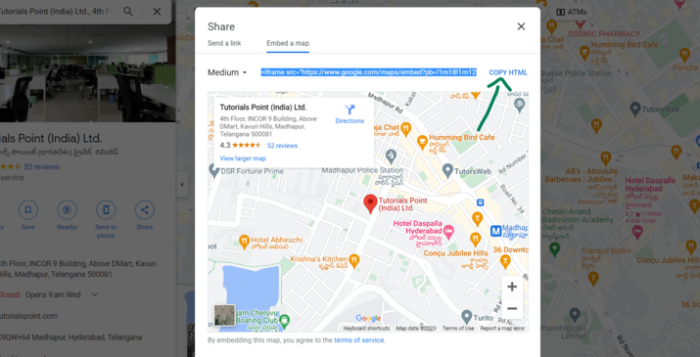
步骤3 − 复制提供的iframe代码:

步骤4 − 将iframe代码粘贴到您的HTML(index.html)文件中。
步骤5 − 向iframe添加宽度和高度以调整地图的大小:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3806.452697041917!2d78.39076592375736!3d17.43803374982052!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3bcb9144cdba8c47%3A0x937fe346f411a645!2sTutorials%20Point%20(India)%20Ltd.!5e0!3m2!1sen!2sin!4v1673629212535!5m2!1sen!2sin" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"> </iframe>
步骤6 − 包含地图iframe嵌入的完整HTML代码如下:
示例
<!DOCTYPE html>
<html>
<head>
<title>Google Map Example</title>
<style>
/* Add styles to the map container */
body{
color: green;
background-color: aliceblue;
font-family: 'Courier New', Courier, monospace;
}
.map-container {
width: 100%;
height: 400px;
margin: 20px 0;
/* Add a border and shadow to the container */
border: 1px solid gray;
box-shadow: 2px 2px 5px #ccc;
}
</style>
</head>
<body>
<h1>Welcome to Tutorials Point!</h1>
<div class="map-container">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3806.452697041917!2d78.39076592375736!3d17.43803374982052!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3bcb9144cdba8c47%3A0x937fe346f411a645!2sTutorials%20Point%20(India)%20Ltd.!5e0!3m2!1sen!2sin!4v1673629212535!5m2!1sen!2sin"
width="100%"
height="100%"
style="border:0;"
allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade">
</iframe>
</div>
</body>
</html>
这种方法简单易行,但它也有一些局限性。与使用谷歌地图API实现的地图相比,在iframe中显示的地图将具有一组有限的控件和功能。此外,在iframe中显示的地图不会完全交互,并且可能无法在某些设备或浏览器上正常工作。
结论
使用iframe是在不使用API密钥的情况下将谷歌地图添加到您的网页的一种简单有效的方法。通过遵循本文中概述的步骤,您可以轻松地将来自谷歌地图网站的地图嵌入到您自己的网页中,从而使用户可以查看您想在地图上显示的位置。iframe是一个HTML元素,允许您将另一个网页嵌入到您的网页中,它是为您的网站添加丰富交互式内容的有力工具。
使用这种方法,您可以不受任何限制地将谷歌地图添加到您的网页中,并为您的网站访问者提供良好的用户体验。但是,请记住,这种方法有其自身的局限性,并且它不是完全交互式的。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP