如何创建和读取cookie的值
概述
Cookie是临时存储,以键值对的形式存储用户数据。Cookie存储在客户端系统上。当用户访问网站时,会向托管网站的服务器发送请求,然后服务器加载内容并将其发送回接收端(接收端是客户端或用户)。服务器发送Cookie以存储用户数据以供将来使用。但最终取决于用户是否要将登录凭据存储到Cookie中。就像可食用的饼干中填充巧克力一样,在网页Cookie中,Cookie是“甜甜圈”,而填充的巧克力是Cookie的值。
语法
创建Cookie的语法如下:
document.cookie= cookieName + cookieValue + cookieExpiry;
cookieName − 这是存储值的Cookie名称。例如:用户名、地址等等。
cookieValue − 这是存储在Cookie名称键中的值。例如:Alex、美国等。
cookieExpiry − 这是一个数值,表示Cookie在客户端浏览器中保持有效的天数。
算法
步骤 1 − 在文本编辑器(如Sublime Text或Visual Studio Code)中创建一个HTML文件。在HTML文件中添加HTML基本结构。
步骤 2 − 现在,向HTML文档的body标签添加onload()事件函数。将一个名为“myFunc()”的函数传递给onload()函数。
<body onload="myFunc()"></body>
步骤 3 − 现在,在与HTML文件相同的文件夹中创建一个script.js文件。在body标签结束之前,将script.js文件链接到HTML文档。
<script src="script.js"></script>
步骤 4 − 现在,在脚本文件中创建一个箭头函数,该函数检查客户端系统中是否存在Cookie。函数名称应与我们在body标签中作为属性传递给onload()函数的名称相同。
myFunc = () => {
var cl = readCookiesValue("clients_Name");
var ad = readCookiesValue("clients_address")
if (cl != "") {
alert("Welcome " + cl +" from "+ad + “ to the server”);
} else {
cl = prompt("Write your name", "");
ad = prompt("Write your address", "");
if (cl != "" && cl != null) {
createCookies("clients_Name", cl, 30);
createCookies("clients_address", ad, 30);
}
}
}
步骤 5 − 现在,创建一个名为“createCookies”的箭头函数,该函数将为用户创建一个Cookie。创建Cookie将cookie名称、cookie值和cookie有效期作为三个参数。Cookie将使用“document.cookie”语法创建。
createCookies = (ckName, ckValue, ckExpiry) => {
var cdate = new Date();
date.setTime(cdate.getTime() + (ckExpiry * 24 * 60 * 60 * 1000));
var expires = "expires=" + cdate.toGMTString();
document.cookie = ckName + "=" + ckValue + ";" + expires + ";path=/";
}
步骤 6 − 创建Cookie后,创建一个名为“readCookiesValue”的箭头函数,该函数将读取浏览器中当前的Cookie,这将cookie名称作为参数,并返回cookie的值。
readCookiesValue = (cookieName) => {
var name = cookieName + "=";
var decoded_cookie = decodeURIComponent(document.cookie);
var dcooks = decoded_cookie.split(';');
for (let i = 0; i < dcooks.length; i++) {
var c = dcooks[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
步骤 7 − Cookie的读取和创建函数已成功创建。
示例
在这个例子中,我们创建了一个函数,该函数将检查客户端浏览器中是否存在Cookie,如果客户端浏览器中不存在Cookie,则它将为当前客户端创建Cookie,并将其存储到Cookie过期之前。
<html>
<head>
<title>Create and read cookie value</title>
</head>
<body onload="myFunc()">
<h1 style="text-align: center;color: green;" onload="myfunc()">Welcome to tutorialspoint.com</h1>
<script src="script.js"></script>
<script>
myFunc = () => {
var client = readCookiesValue("clients_Name");
var adress = readCookiesValue("clients_address")
if (client != "") {
alert("Hello " + client +" from "+adress);
} else {
client = prompt("Enter your name", "");
adress = prompt("Enter your adress", "");
if (client != "" && client != null) {
createCookies("clients_Name", client, 30);
createCookies("clients_address", adress, 30);
}
}
}
createCookies = (cookieName, cookieValue, cookieExpiry) => {
var date = new Date();
date.setTime(date.getTime() + (cookieExpiry * 24 * 60 * 60 * 1000));
var expires = "expires=" + date.toGMTString();
document.cookie = cookieName + "=" + cookieValue + ";" + expires; + ";path=/";
}
readCookiesValue = (cookieName) => {
var name = cookieName + "=";
var decoded_cookie = decodeURIComponent(document.cookie);
var dcooks = decoded_cookie.split(';');
for (let i = 0; i < carr.length; i++) {
var c = carr[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
</script>
</body>
</html>
输出



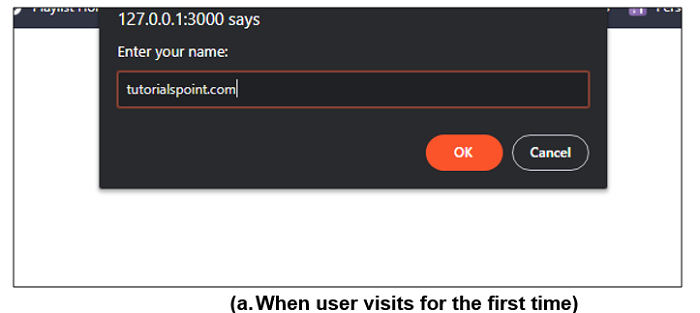
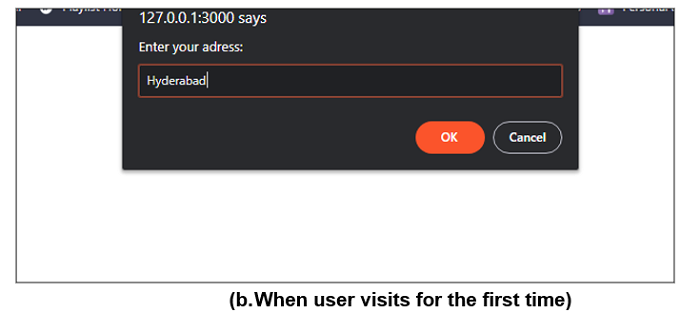
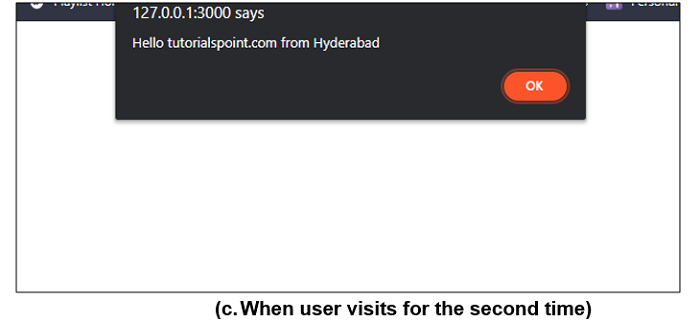
下图显示了上述示例的输出,在该示例中,我们构建了读取和创建Cookie的函数。因此,当用户第一次在其浏览器中加载上述示例时,该函数将检查当前请求中是否存在Cookie,如果不存在,则客户端将收到一个提示,要求其输入姓名,客户端在框中输入姓名后,将收到另一个提示,要求其输入城市名称,然后将重定向到主要内容。因此,当客户端第二次加载网页时,该函数将再次检查Cookie,此时Cookie存在于客户端浏览器中,因此客户端将收到一条问候消息“您好,cityName 的 clientName”,您可以在第三张图片中看到。
结论
Cookie用于所有应用程序,例如irctc和其他网站的预订和浏览目的。它们允许用户登录网站,只要Cookie有效。有时Cookie也会对系统构成危险,因为某些有害或盗版网站可能会创建Cookie来监视您的系统,因此建议不要接受来自未知网站的Cookie。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP