如何在Android应用中创建自定义推送通知?
此示例演示了如何在Android通知中插入EditText(用于插入文本)
步骤 1 - 在Android Studio中创建一个新项目,转到文件⇒新建项目,并填写所有必需的详细信息以创建新项目。
步骤 2 - 将以下代码添加到res/layout/activity_main.xml。
<? xml version = "1.0" encoding = "utf-8" ?> <RelativeLayout xmlns: android = "http://schemas.android.com/apk/res/android" xmlns: tools = "http://schemas.android.com/tools" android :layout_width = "match_parent" android :layout_height = "match_parent" tools :context = ".MainActivity" > <Button android :onClick = "createNotification" android :layout_width = "match_parent" android :layout_height = "wrap_content" android :layout_centerInParent = "true" android :layout_margin = "16dp" android :text = "Create notification" /> </RelativeLayout>
步骤 3 - 将以下代码添加到res/layout/custom_notification_layout.xml。
<? xml version = "1.0" encoding = "utf-8" ?> <RelativeLayout xmlns: android = "http://schemas.android.com/apk/res/android" android :id = "@+id/layout" android :layout_width = "fill_parent" android :layout_height = "96dp" android :padding = "10dp" > <ImageView android :id = "@+id/image" android :layout_width = "wrap_content" android :layout_height = "fill_parent" android :layout_alignParentStart = "true" android :layout_marginEnd = "10dp" android :contentDescription = "@string/app_name" android :src = "@mipmap/ic_launcher" /> <TextView android :id = "@+id/title" android :layout_width = "wrap_content" android :layout_height = "wrap_content" android :layout_toEndOf = "@id/image" android :text = "Testing" android :textColor = "#000" android :textSize = "18sp" /> <EditText android :layout_width = "match_parent" android :layout_height = "wrap_content" android :layout_below = "@+id/title" android :layout_marginTop = "8dp" android :layout_toEndOf = "@+id/image" android :hint = "Enter something..." android :inputType = "text" android :textSize = "14sp" /> </RelativeLayout>
步骤 4 - 将以下代码添加到src/MainActivity。
package app.tutorialspoint.com.notifyme ;
import android.app.NotificationChannel ;
import android.app.NotificationManager ;
import android.os.Bundle ;
import android.support.v4.app.NotificationCompat ;
import android.support.v7.app.AppCompatActivity ;
import android.view.View ;
import android.widget.RemoteViews ;
public class MainActivity extends AppCompatActivity {
public static final String NOTIFICATION_CHANNEL_ID = "10001" ;
private final static String default_notification_channel_id = "default" ;
@Override
protected void onCreate (Bundle savedInstanceState) {
super .onCreate(savedInstanceState) ;
setContentView(R.layout. activity_main ) ;
onNewIntent(getIntent()) ;
}
public void createNotification (View view) {
RemoteViews contentView = new RemoteViews(getPackageName() , R.layout. custom_notification_layout ) ;
NotificationManager mNotificationManager = (NotificationManager) getSystemService( NOTIFICATION_SERVICE ) ;
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(MainActivity. this, default_notification_channel_id ) ;
mBuilder.setContent(contentView) ;
mBuilder.setSmallIcon(R.drawable. ic_launcher_foreground ) ;
mBuilder.setAutoCancel( true ) ;
if (android.os.Build.VERSION. SDK_INT >= android.os.Build.VERSION_CODES. O ) {
int importance = NotificationManager. IMPORTANCE_HIGH ;
NotificationChannel notificationChannel = new NotificationChannel( NOTIFICATION_CHANNEL_ID , "NOTIFICATION_CHANNEL_NAME" , importance) ;
mBuilder.setChannelId( NOTIFICATION_CHANNEL_ID ) ;
assert mNotificationManager != null;
mNotificationManager.createNotificationChannel(notificationChannel) ;
}
assert mNotificationManager != null;
mNotificationManager.notify(( int ) System. currentTimeMillis () , mBuilder.build()) ;
}
}步骤 5 - 将以下代码添加到AndroidManifest.xml
<? xml version = "1.0" encoding = "utf-8" ?> <manifest xmlns: android = "http://schemas.android.com/apk/res/android" package = "app.tutorialspoint.com.notifyme" > <uses-permission android :name = "android.permission.VIBRATE" /> <application android :allowBackup = "true" android :icon = "@mipmap/ic_launcher" android :label = "@string/app_name" android :roundIcon = "@mipmap/ic_launcher_round" android :supportsRtl = "true" android :theme = "@style/AppTheme" > <activity android :name = ".MainActivity" > <intent-filter> <action android :name = "android.intent.action.MAIN" /> <category android :name = "android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
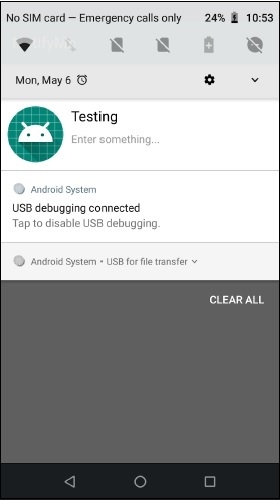
让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的电脑。要从Android Studio运行应用程序,请打开您的项目活动文件之一,然后单击工具栏中的运行![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -

点击 这里 下载项目代码

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP