如何在 Android 中使用 Kotlin 在 TextView 中创建多种样式?
此示例演示了如何在 Android 中使用 Kotlin 在 TextView 中创建多种样式。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必要信息以创建新项目。
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="150dp" android:padding="4dp" android:textAlignment="center" android:textSize="16sp" /> <TextView android:id="@+id/textView2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/textView" android:layout_marginTop="70dp" android:padding="4dp" android:textAlignment="center" android:textSize="16sp" /> <TextView android:id="@+id/textView3" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/textView2" android:layout_marginTop="70dp" android:padding="4dp" android:textAlignment="center" android:textSize="16sp" /> </RelativeLayout>
步骤 3 - 将以下代码添加到 src/MainActivity.kt 中
import android.os.Bundle
import android.text.Html
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
@Suppress("DEPRECATION")
class MainActivity : AppCompatActivity() {
private lateinit var textView: TextView
private lateinit var textView2: TextView
lateinit var textView3: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
textView2 = findViewById(R.id.textView2)
textView3 = findViewById(R.id.textView3)
textView.text = Html.fromHtml(
"Multiple style inside android textView: bold text: "
+ "<b>bold text</b>, italic text: <i>italic text</i>, small font: <small>small "
+ "text</small>, "
+ "font color: <font color=\"blue\">Text Color</font>, "
+ "font color with bold text: <fontcolor=\"green\"><b>Bold with font "
+ "color</b></font>"
)
val text = Html.fromHtml(
"Multiple style inside android textView: bold text: "
+ "<b>bold text</b>, "
+ "italic text: <i>italic text</i>, small font: <small>small text</small>, font "
+ "color: <font color=\"blue\">Text Color</font>, "
+ "font color with bold text: <fontcolor=\"green\"><b>Bold with font "
+ "color</b></font>"
)
textView2.text = text
textView3 = findViewById(R.id.textView3)
textView3.text = Html.fromHtml(getString(R.string.textStyle))
}
}步骤 4 - 打开 res/values/strings.xml 并添加以下代码 -
<resources> <string name="textStyle"> <![CDATA[ Multiple style inside android textView: bold text: <b>bold text</b>, italicText text: <i>italic text</i>, small font: <small>small text</small>, font color: <font color="blue"<Text Color</font<, font color with bold text: <font color="green"><b>Bold with font color</b></font> ]]> </string> </resources>
步骤 5 - 将以下代码添加到 androidManifest.xml 中
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
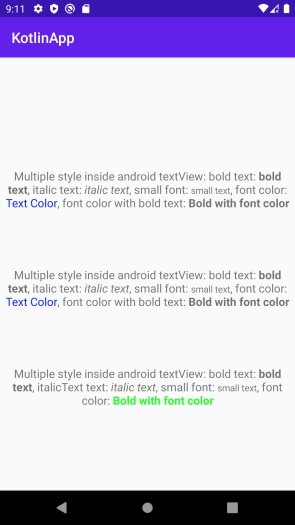
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的电脑。要从 Android Studio 运行该应用程序,请打开您项目中的一个 activity 文件,然后单击工具栏中的运行图标 ![]() 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。

点击 这里 下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP