在 iOS 应用程序中如何在 TextView 中创建多种样式?
要创建文本视图中的多种样式,我们需要使用属性化的字符串。iOS 中的文本视图有一个名为 attributedText 的属性,可用于为文本视图中的文本设置样式。我们以一个示例来了解这一点。
首先,我们创建一个属性
let attributeOne : [NSAttributedString.Key : Any] = [NSAttributedString.Key(rawValue: NSAttributedString.Key.font.rawValue) : UIFont.systemFont(ofSize: 16.0), NSAttributedString.Key(rawValue: NSAttributedString.Key.foregroundColor.rawValue) : UIColor.blue]
然后,使用我们创建的属性创建一个属性化的字符串
let string = NSAttributedString(string: "Text for first Attribute", attributes: attributeOne)
同样,我们创建另一个具有不同属性的字符串。然后,使用属性化的字符串初始化 textView 的文本。
现在,整个代码应如下所示。
let tx = UITextView() tx.isScrollEnabled = true tx.isUserInteractionEnabled = true tx.frame = CGRect(x: 10, y: 25, width: self.view.frame.width, height: 100) let attributeOne : [NSAttributedString.Key : Any] = [NSAttributedString.Key(rawValue: NSAttributedString.Key.font.rawValue) : UIFont.systemFont(ofSize: 16.0), NSAttributedString.Key(rawValue: NSAttributedString.Key.foregroundColor.rawValue) : UIColor.blue] let attributeTwo : [NSAttributedString.Key : Any] = [NSAttributedString.Key(rawValue: NSAttributedString.Key.font.rawValue) : UIFont.systemFont(ofSize: 20.0), NSAttributedString.Key(rawValue: NSAttributedString.Key.foregroundColor.rawValue) : UIColor.red] let string = NSAttributedString(string: "Text for first Attribute", attributes: attributeOne) let string2 = NSAttributedString(string: "Text for first Attribute", attributes: attributeTwo) let finalAttributedString = NSMutableAttributedString() finalAttributedString.append(string) finalAttributedString.append(string2) tx.attributedText = finalAttributedString self.view.addSubview(tx)
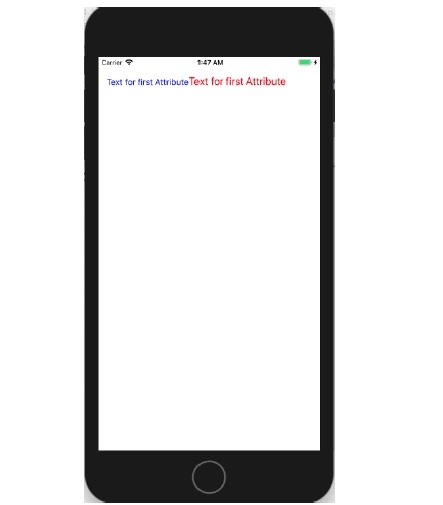
当我们在 viewDidLoad 或 viewWillAppear 中应用程序中编写此代码时,它将创建如下所示的 textView。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP