如何在Docker容器中调试Node.js应用程序?
介绍
自古以来,bug就一直困扰着人类。那时它们导致各种疾病,而如今的bug则是程序中的逻辑错误。有时它们也会成为开发人员的噩梦。在这篇文章中,我们将学习如何在Docker容器上创建Node.js应用程序,以及如何将调试器附加到Node应用程序。
什么是调试?
调试就是解决Node.js应用程序代码中的问题或错误。这个应用程序在执行所有分配的任务时可能会遇到困难。调试有助于为Node.js应用程序平滑所有这些路径。这最终有利于最终用户和公司。
在Ubuntu Linux上安装Node.js
请按照以下步骤在Ubuntu机器上安装Node.js。
$sudo apt update $sudo apt upgrade
现在安装nodejs
$sudo apt install nodejs
要安装node包管理器,请使用以下命令。
$sudo apt install npm
使用npx创建NodeJS应用程序
下面我们提供了一个创建Node应用程序的分步指南。其中提到了一些先决条件,让您了解我们正在运行的环境。
Ubuntu Linux
已安装Node
步骤1:创建目录
创建一个名为“debug”的目录,并将其更改为该目录。
$mkdir debug $cd debug
检查您是否在正确的目录中。
$pwd
输出
/home/hemant/debug
步骤2:创建Node应用程序
在这里,我们将使用npx为我们创建一个功能齐全的Node.js应用程序。
示例
$npx create-react-app my_react_app
输出
npx: installed 16 in 294.361s
Creating a new React + Express app in /home/hemant/debug/my_react_app.
Installing packages. This might take a couple of minutes.
> core-js@2.6.12 postinstall
/home/hemant/debug/my_react_app/node_modules/babelruntime/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
> nodemon@1.19.4 postinstall
/home/hemant/debug/my_react_app/node_modules/nodemon
> node bin/postinstall || exit 0
╭───────────────────────────────────────────────────────────────╮
│ │
│ New major version of npm available! 6.14.17 -> 9.2.0 │
│ Changelog: https://github.com/npm/cli/releases/tag/v9.2.0 │
│ Run npm install -g npm to update! │
│ │
╰────────────────────────────────────────────────────────────
使用npm创建NodeJS应用程序
为了在您的系统上实现此任务,必须在机器上安装NodeJS和npm。请按照以下步骤操作并准备目录结构。所有数据都创建在名为“debug_node”的目录中。
步骤1:创建一个app.js文件
将以下代码粘贴到app.js文件中。
const express = require('express'); const app = express() app.get('/', (req, res) => res.send('HELLO TUTORIALSPOINT')); app.listen(3000, () => { console.log('THE LOG OUTUPUT: PORT 3000') })
步骤2:使用npm初始化
$npm init
这将创建package.json文件。
步骤3:安装express
现在我们需要安装express。
示例
$npm install --save express
输出
npm WARN config global `--global`, `--local` are deprecated. Use `-- location=global` instead. added 57 packages in 8m 7 packages are looking for funding run `npm fund` for details
在package.json文件的scripts部分添加start命令。编辑后,package.json代码如下所示。
{ "name": "node_docker", "version": "1.0.0", "description": "", "main": "app.js", "scripts": { "start": "node app.js", "test": "echo "Error: no test specified" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "express": "^4.18.1" } }
步骤4:运行应用程序
示例
$npm run start
输出
npm WARN config global `--global`, `--local` are deprecated. Use `-- location=global` instead. > node_docker@1.0.0 start > node app.js THE LOG OUTUPUT: PORT 3000
应用程序已成功运行在localhost:3000。

容器化Node应用程序
步骤1:创建一个Dockerfile
下面的Dockerfile将用于构建包含Node应用程序的Node容器。将此文件命名为Dockerfile,它应该与package.json位于同一级别。
#use the node:9-slim as the base image. FROM node:9-slim #set the working directory inside the container. WORKDIR /app #copy all the requirements to the working directory. COPY package.json /app #install the dependencies RUN npm install COPY . /app/ #start the server. CMD ["npm", "start"]
步骤2:构建镜像
示例
$docker build -t node-test .
输出
[+] Building 2.5s (10/10) FINISHED => [internal] load build definition from Dockerfile 0.0s => => transferring dockerfile: 339B 0.0s => [internal] load .dockerignore 0.0s => => transferring context: 2B 0.0s => [internal] load metadata for docker.io/library/node:9-slim 1.9s => [internal] load build context 0.2s => => transferring context: 27.97kB 0.1s => [1/5] FROM docker.io/library/node:9- slim@sha256:288b29c1925d65b2d7d8701f8ada201 0.0s => CACHED [2/5] WORKDIR /app 0.0s => CACHED [3/5] COPY package.json /app 0.0s => CACHED [4/5] RUN npm install 0.0s => [5/5] COPY . /app/ 0.1s => exporting to image 0.1s => => exporting layers 0.1s => => writing image sha256:4614d7eb74e7d5e6a1aa1ef5bf7953b53102ee4969d72a0f8d6d12c 0.0s => => naming to docker.io/library/node-test 0.0s
步骤3:运行容器
$docker run -itd -p 5001:3000 --name node_container node-test Output: b87849ca86fb490e1e2209b1112f6dc6c4a9158bc2c352239ea0127effddf284
检查容器是否在localhost:5001上运行。

将VScode调试器附加到容器
为了为NodeJS应用程序实现调试器,我们需要在与Node应用程序相同的文件夹中创建一个docker-compose文件。
步骤1:创建docker-compose文件
创建一个名为docker-compose.yml的文件,并粘贴以下代码。
version: '3' services: node_app: build: . ports: - 5003:3000 - 9229:9229 volumes: - .:/app command: node --inspect=0.0.0.0 app.js
步骤2:启动compose
docker-compose -f "docker-compose.yml" up
输出
[+] Building 7.4s (11/11) FINISHED => [internal] load build definition from Dockerfile 0.1s => => transferring dockerfile: 339B 0.0s => [internal] load .dockerignore 0.0s => => transferring context: 2B 0.0s => [internal] load metadata for docker.io/library/node:9-slim 6.1s => [auth] library/node:pull token for registry-1.docker.io 0.0s => [1/5] FROM docker.io/library/node:9- slim@sha256:288b29c1925d65b2d7d8701f8ada201e7dcd066438c0fb4299c35dff129b893 f 0.0s => [internal] load build context 0.4s => => transferring context: 2.06MB 0.4s => CACHED [2/5] WORKDIR /app 0.0s => CACHED [3/5] COPY package.json /app 0.0s => CACHED [4/5] RUN npm install 0.0s => [5/5] COPY . /app/ 0.4s => exporting to image 0.2s => => exporting layers 0.2s => => writing image sha256:9b4397fe271d2de609d46e44f73ff741bd8d736083b171e8c969d81f88ab9778 0.0s => => naming to docker.io/library/test_node-node_app 0.0s Use 'docker scan' to run Snyk tests against images to find vulnerabilities and learn how to fix them [+] Running 1/2 - Network test_node_default Created 0.2s - Container test_node-node_app-1 Creating 0.1s Error response from daemon: invalid volume specification: '/run/desktop/mnt/host/c/Users/HP/Desktop/debug_node/TEST_NODE:app:rw': invalid mount config for type "bind": invalid mount path: 'app' mount path must be absolute C:\Users\HP\Desktop\debug_node\TEST_NODE>docker-compose -f "dockercompose.yml" up [+] Running 1/1 - Container test_node-node_app-1 Created 0.1s Attaching to test_node-node_app-1 test_node-node_app-1 | Debugger listening on ws://0.0.0.0:9229/d1ede9a1- 85f4-44a7-a7ce-49217508c6ac test_node-node_app-1 | For help see https://node.org.cn/en/docs/inspector test_node-node_app-1 | THE LOG OUTUPUT: PORT 3000
步骤3:附加调试器
现在检查两者是否都在端口上监听。根据docker-compose文件,应用程序将在5003端口上,调试器将在9229端口上。
对于Node应用程序:localhost:5003

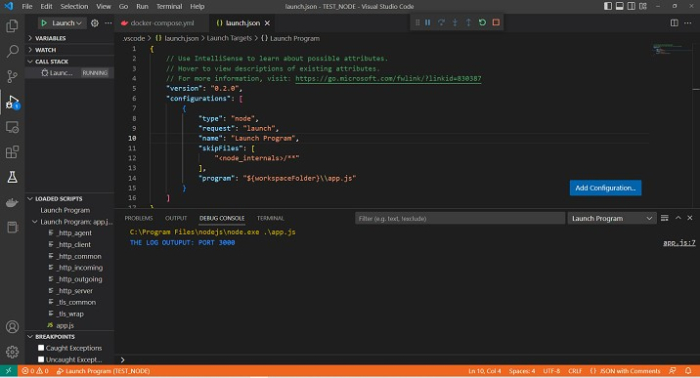
对于调试,我们将使用vscode。打开它,选择调试器扩展程序部分,然后选择创建launch.json。单击最左侧角的播放按钮,调试器已准备好并成功监听。

结论
因此,我们成功地连接到Visual Studio Code中的调试器。我们也可以使用exec命令直接检查容器。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP