如何在 ES6 中调试代码?
调试是开发人员识别和解决代码中问题的一项基本技能。随着 ES6(ECMAScript 2015)的出现,JavaScript 引入了许多新特性和语法改进。我们可以使用多种方法在 ES6 中调试代码,例如使用控制台语句、利用调试工具、使用断点、分析堆栈跟踪、调试异步代码和高级调试技术。本文将提供有关如何在 ES6 中有效调试代码的详细指南。
设置开发环境
在开始调试 ES6 代码之前,设置合适的开发环境非常重要。我们可以选择任何我们喜欢的代码编辑器或集成开发环境 (IDE)。流行的选择包括 Visual Studio Code、WebStorm 和 Atom。确保您的环境支持 ES6 语法并提供调试功能。
了解常见的调试技术
一些通用的调试技术包括分析错误消息、检查代码流程和检查变量值。这些基本实践同样适用于 ES6 调试。无论我们使用哪种编程语言,这些都是常见的调试技术。
使用控制台语句
控制台是 JavaScript 中进行调试的必不可少的工具。ES6 通过引入模板字面量和箭头函数等新特性增强了控制台的功能。
示例
在下面的示例中,我们有一个 calculateArea 函数,它根据给定的半径计算圆的面积。我们使用 console.log 语句在执行期间打印信息性消息。第一个日志语句显示半径值,而第二个日志语句输出计算出的面积。这些控制台日志提供了对程序流程的洞察,并有助于识别任何不正确的值或意外行为。
const calculateArea = (radius) => {
console.log(`Calculating area for radius: ${radius}`);
const area = Math.PI * radius * radius;
console.log(`The area is: ${area}`);
return area;
};
calculateArea(5);
输出
Calculating area for radius: 5 The area is: 78.53981633974483
利用调试工具
现代 Web 浏览器提供了强大的内置调试工具,这些工具在 ES6 调试中很有用。最常用的工具是浏览器的开发者控制台。它提供了诸如实时代码执行、断点、逐步调试和变量检查等功能。要访问 Chrome 或 Firefox 中的开发者控制台,请右键单击网页,选择“检查”,然后导航到“控制台”选项卡。此外,您还可以使用键盘快捷键(Chrome 中为 Ctrl + Shift + J,Firefox 中为 Ctrl + Shift + K)。
使用断点
断点是在代码中放置的标记,用于在特定点暂停程序执行。它们使开发人员能够检查变量值并逐步遍历代码以识别问题。
示例
在下面的代码片段中,我们有一个 calculateSum 函数,它将两个数字相加并返回它们的和。我们放置了一个 debugger 语句,它充当断点,以在该点停止执行。debugger 语句会触发浏览器的调试工具,使我们能够在运行时分析代码。
const calculateSum = (num1, num2) => {
const sum = num1 + num2;
debugger;
return sum;
};
const result = calculateSum(10, 20);
console.log(`The sum is: ${result}`);
输出
当代码执行到达 debugger 语句时,浏览器的调试工具将打开。开发人员可以检查变量值、逐步执行代码并观察程序的状态。在这种情况下,调试器将显示 num1、num2 和 sum 的当前值。

The sum is: 30
分析堆栈跟踪
在理解导致错误的函数调用序列方面,堆栈跟踪非常宝贵。它们提供了在发生异常时函数调用堆栈的详细报告。可以从浏览器的开发者控制台或终端访问堆栈跟踪。
示例
在下面的代码中,我们有一个 divideNumbers 函数,它计算两个数字的商。calculateAverage 函数使用 divideNumbers 来计算数字数组的平均值。但是,如果分母为零,则会发生除以零错误。
const divideNumbers = (numerator, denominator) => {
return numerator / denominator;
};
const calculateAverage = (numbers) => {
const sum = numbers.reduce((acc, val) => acc + val);
const average = divideNumbers(sum, numbers.length);
return average;
};
const numbers = [];
const average = calculateAverage(numbers);
console.log(`The average is: ${average}`);
输出
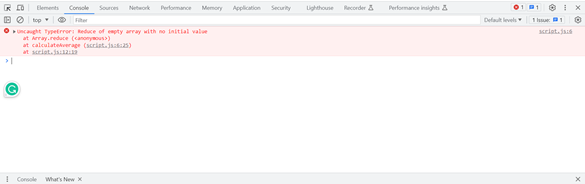
发生异常时,浏览器的开发者控制台会显示堆栈跟踪。它揭示了导致错误的函数调用序列。在此示例中,堆栈跟踪将突出显示错误中涉及的行号和函数,从而使开发人员能够识别根本原因。

调试异步代码
ES6 引入了几个处理异步编程的功能,例如 Promises 和 async/await。由于其非线性流程,调试异步代码可能具有挑战性。为了有效地调试此类代码,我们可以结合使用控制台语句、断点和逐步调试。
示例
在下面的代码片段中,我们有一个异步函数 fetchData,它使用 fetch 函数从 API 获取数据。我们使用 console.log 语句来指示异步操作的进度。代码利用 async/await 语法来处理异步流程并确保顺序执行。
const fetchData = async () => {
console.log("Fetching data...");
const response = await fetch("https://api.example.com/data");
const data = await response.json();
console.log("Data fetched successfully!");
return data;
};
fetchData()
.then((data) => console.log(data))
.catch((error) => console.error(error));
输出
在下面的代码片段中,我们有一个异步函数 fetchData,它使用 fetch 函数从 API 获取数据。我们使用 console.log 语句来指示异步操作的进度。代码利用 async/await 语法来处理异步流程并确保顺序执行。
Fetching data...
Data fetched successfully!
{...} // Data object
高级调试技术
除了上面讨论的技术之外,还有其他高级调试技术可用,例如:使用 linter 和静态分析工具在开发过程的早期捕获潜在错误和代码异味。使用单元测试和测试运行程序来识别问题并确保代码质量。利用浏览器扩展和第三方调试工具来增强调试体验。
结论
在本文中,我们讨论了如何调试 ES6 代码。通过使用控制台语句、利用调试工具以及掌握断点、堆栈跟踪和异步代码调试,开发人员可以有效地识别和修复问题。使用本文中讨论的技术,您可以提高您的 ES6 调试技能,并成为更熟练的 JavaScript 开发人员。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP