如何调试 JavaScript 程序?
在任何编程语言中进行编程时,在逻辑构建或遵循语言的语法规则方面犯错误是很常见的,这会导致错误的形成以及我们的代码无法按预期执行所有任务。在本文中,我们将学习如何找到这些错误的确切位置以及如何修复这些错误以使我们的代码按预期工作。查找代码中的错误然后修复这些错误的过程称为调试。
调试 JavaScript 程序有多种方法,如下所示:
设置断点
使用 Debugger 关键字
使用 console.log() 方法
现在让我们借助示例详细了解每种方法,以便它可以帮助您将来调试程序。
设置断点
通过设置断点来调试 JavaScript 代码的方式是与其他两种方法相比,一种更好、更高效且更快的调试方法。通过这种调试方式,我们可以在我们编写的代码的不同点设置不同的断点,这将在遇到断点时停止程序的执行,并允许我们检查代码并对其进行更改,以便最大程度地减少代码中的错误。
如何设置断点?
要在代码的不同位置设置断点,请按照以下步骤操作:
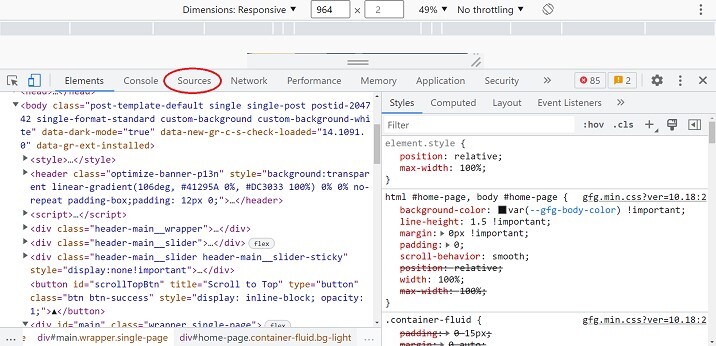
在浏览器窗口中打开检查元素或开发者工具,它看起来如下面的图片所示:

现在转到那里的源代码选项卡,如上图所示。
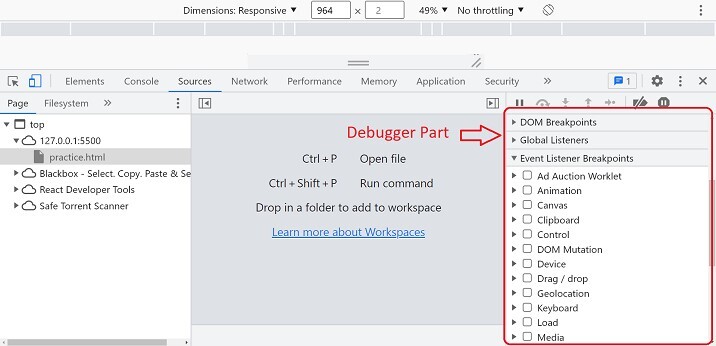
打开源代码选项卡后,向下滚动调试器的右侧部分,直到您看到DOM 断点或事件侦听器断点。

到达这些选项后,您可以选择列表中的任何事件侦听器以设置断点。当执行过程中发生选定的事件时,它将停止代码执行。
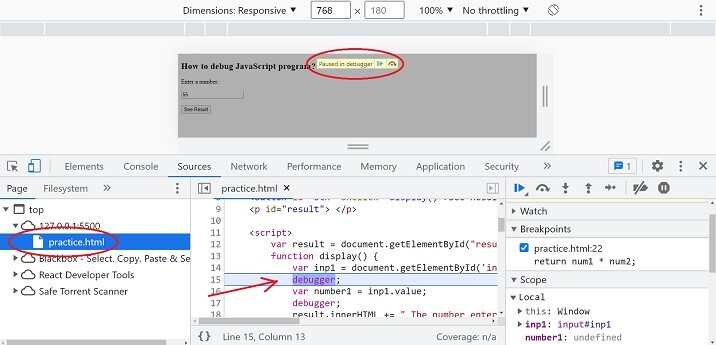
另一种在任何点手动设置断点的方法是在源代码选项卡的左侧窗口中选择文件名。
然后只需单击代码中的行号即可设置断点,如下面的图片所示:

在上图中,断点设置在第 20 行。
使用 Debugger 关键字
我们可以在代码中的任何行或点使用debugger关键字。这将停止代码的执行并调用调试函数(如果可用),并允许我们检查 JavaScript 语法和变量以在编写它们时纠正任何错误。完成代码的检查和更正部分后,我们可以进一步移动或继续执行程序。
语法
可以使用以下语法在代码中添加 debugger 关键字以在某个点停止程序执行:
JavaScript Statements or code debugger; JavaScript Statements or code
让我们看一个代码示例,其中我们将使用 debugger 关键字在特定点或行停止程序执行。
算法
步骤 1 - 在第一步中,我们将添加一个输入元素以获取用户对其选择的输入。
步骤 2 - 在此步骤中,我们将添加一个按钮元素,并将其与 onclick 事件关联,稍后在用户单击按钮时调用函数。
步骤 3 - 在最后一步中,我们将定义一个 JavaScript 函数,其中包含在经过 debugger 关键字定义的一些调试步骤后在用户屏幕上显示输出的整个逻辑。
示例
以下示例将说明使用 debugger 关键字调试 JavaScript 程序:
<!DOCTYPE html>
<html lang = "en">
<body>
<h2>How to debug JavaScript program?</h2>
<p>Enter a number:</p>
<input type = "number" id = "inp1"> <br> <br>
<button id = "btn" onclick = "display()">See Result</button>
<p id = "result"> </p>
<script>
var result = document.getElementById("result");
function display() {
var inp1 = document.getElementById('inp1');
debugger;
var number1 = inp1.value;
debugger;
result.innerHTML += " The number entered by you is: <b> " + number1 + " </b> <br> ";
}
</script>
</body>
</html>
在上述示例的输出中,我们可以看到,当我们尝试在源代码选项卡中调试代码时,程序的执行会在遇到 debugger 关键字时自动停止,并允许我们根据需要对程序进行更改。否则,它将继续执行程序。在调试时,它不会在用户屏幕上显示任何内容,因为程序执行在中间停止了。

使用 console.log() 方法
console.log()是一种用于在浏览器控制台窗口中显示 JavaScript 变量的值以检查其正确性的方法。它将帮助我们为给定的问题编写具有合适逻辑的干净代码,并使程序按预期运行。我们可以在此方法的括号内传递我们想要在控制台窗口中打印的变量。
语法
以下语法可用于使用 console.log() 方法调试 JavaScript 代码:
console.log(parameter);
让我们了解一下使用 console.log() 方法调试以下示例 JavaScript 程序。
算法
此程序和上述程序的算法几乎相同。您需要将上述程序或算法中的 debugger 关键字替换为 console.log() 方法,并在其中传递一些参数或值。
示例
以下示例将向您解释在调试 JavaScript 代码时使用 console.log() 方法的全部内容:
<!DOCTYPE html>
<html lang = "en">
<body>
<h2>How to debug JavaScript program?</h2>
<p>Enter a number:</p>
<input type = "number" id = "inp1"><br> <br>
<button id = "btn" onclick = "display()">See Result</button>
<p id = "result"> </p>
<script>
var result = document.getElementById("result");
function display() {
var inp1 = document.getElementById('inp1');
var number1 = inp1.value;
console.log(number1);
result.innerHTML += " The number entered by you is: <b> " + number1 + " </b> <br> ";
}
</script>
</body>
</html>
在上述代码的输出图像中,如果 console.log() 方法在控制台窗口中打印的值每次都与您输入的值相同,则代码按预期工作,并且代码中不会出现任何错误。但是,如果值不同或控制台中未打印任何内容,则需要分析代码并进行必要的更改或需要调试。

在本文中,我们已经看到了三种不同的 JavaScript 程序调试方法,以编写干净且无错误的代码,以便代码能够按预期工作,并且不会执行任何任务失败。这三种方法已在代码示例中进行了详细讨论。


 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP