如何使用 Selenium 进行 UI 测试?
我们可以使用 Selenium webdriver 进行 UI 测试。为了实现这一点,我们必须遵循下面列出的步骤,这些步骤可以应用于开发的任何用于测试应用程序 UI 的脚本 -
步骤 1 - 应创建 Webdriver 的对象。例如,
WebDriver driver = new ChromeDriver();
以上代码用于创建 webdriver 实例并在 Chrome 浏览器中启动脚本执行。
步骤 2 - 启动我们要在其上执行 UI 测试的 URL。例如,
driver.get("https://tutorialspoint.com/about/about_careers.htm");以上代码将启动作为参数传递给 get 方法的 URL。
步骤 3 - 使用任何定位器(如 id、class、name、tagname、link text、partial link text、css 或 xpath)识别 webelement。方法 - findElement 用于使用这些定位器识别元素。例如,
WebElement elm = driver.findElement(By.tagName("h4"));以上代码用于使用定位器 tagname 识别元素。
步骤 4 - 定位元素后,对其执行操作,如输入文本、点击等。例如,
elm.sendKeys("Selenium");以上代码用于在步骤 3 中识别的元素上输入文本。
步骤 5 - 验证在步骤 4 中执行操作对网页的影响。例如,
Assert.assertEquals(s, "Selenium");
以上代码用于比较和验证实际值是否等于预期值 - Selenium。
步骤 6 - 执行测试并记录使用测试框架创建的结果。
步骤 7 - 通过退出 webdriver 会话完成测试。例如,
driver.quit();
示例
代码实现
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.Assert;
import org.testng.annotations.Test;
public class NewTest {
@Test
public void f() {
System.setProperty("webdriver.chrome.driver", "chromedriver");
//webdriver instance
WebDriver driver = new ChromeDriver();
// implicit wait
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
//url launch
driver.get("https://tutorialspoint.com/index.htm");
//element identify
WebElement elm = driver.findElement(By.tagName("input"));
//perform action - input text
elm.sendKeys("Selenium");
String s = elm.getAttribute("value");
//validate result with Assertion
Assert.assertEquals(s, "Selenium");
//quit browser
driver.quit();
}
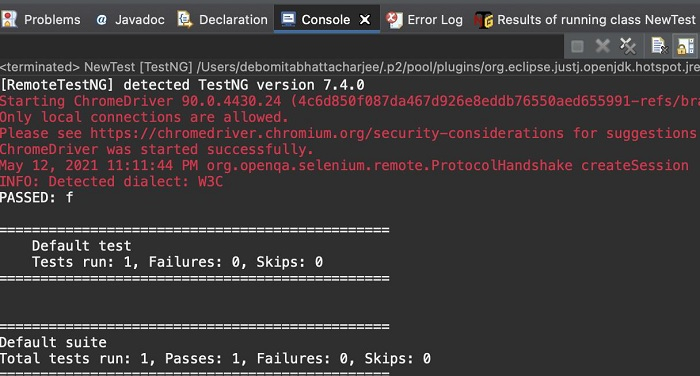
}输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP