如何在Next.js中使用Material-UI?
Material-UI是一个流行的基于React的UI库,它提供了广泛的UI组件和设计元素。Next.js是一个基于React的框架,用于构建服务器端渲染(SSR)和静态导出的Web应用程序。在本教程中,我们将学习如何使用Material-UI和Next.js来创建一个用户友好、现代且响应迅速的用户界面。
将Material-UI与Next.js集成的步骤
用户可以按照以下步骤使用Material-UI和NextJS。
步骤1 − 使用以下命令创建一个新的Next.js项目:
npx create-next-app my-app
步骤2 − 导航到新创建的项目文件夹:
cd my-app
步骤3 − 通过运行以下命令安装Material-UI:
npm install @mui/material @emotion/react @emotion/styled
步骤4 − 在Next.js页面中导入Material-UI组件。例如,我们可以如下导入Material-UI的Button组件:
import Button from '@mui/material/Button';
步骤5 − 在Next.js页面中使用导入的Material-UI组件。例如,用户可以如下使用Button组件:
<Button variant="contained" color="primary"> Click Me! </Button>
步骤6 − 要添加Material-UI主题,首先导入createTheme函数:
import { createTheme } from '@mui/material/styles';
步骤7 − 创建一个主题对象:
const theme = createTheme({ palette: { primary: { main: '#1976d2', }, }, });
步骤8 − 现在我们需要将整个Next.js应用程序包装在ThemeProvider组件中,并将主题对象作为prop传递:
import { ThemeProvider } from '@mui/material/styles'; function MyApp({ Component, pageProps }) { return ( <ThemeProvider theme={theme}> <Component {...pageProps} /> </ThemeProvider> ); }
就是这样!现在我们已经将Material-UI组件和主题集成到我们的Next.js应用程序中。
示例
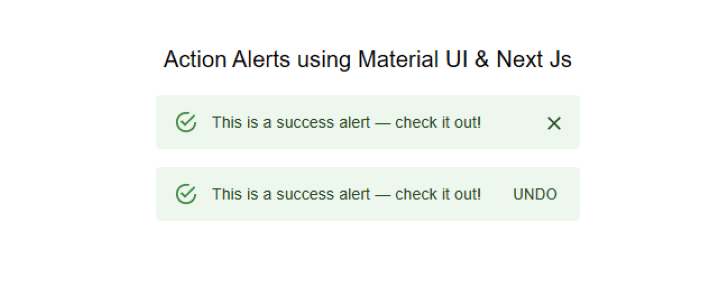
在这个例子中,我们使用Material-UI创建了两个警报。代码以导入语句开头,该语句导入我们需要使用的必要的React库和Material-UI组件。
接下来,我们定义组件“ActionAlerts”。此组件使用Material-UI中的Stack组件来显示两个警报。Stack组件的宽度为100%,间距为2个单位。
第一个警报使用Material-UI中的Alert组件定义。此警报的消息为“这是一个成功警报——查看一下!”,并且没有定义操作。
第二个警报也使用Alert组件定义。此警报的消息为“这是一个成功警报——查看一下!”,并且定义了一个操作,这是一个显示“撤销”的按钮。
此代码演示了如何在Next.js中使用Material-UI创建警报,这可以提供用户反馈或显示重要信息。
import * as React from 'react';
import Alert from '@mui/material/Alert';
import Button from '@mui/material/Button';
import Stack from '@mui/material/Stack';
import { Typography } from '@mui/material';
export default function ActionAlerts() {
return (
<>
<Typography sx= {{textAlign: "center",mb: "1rem"}} >Action Alerts</Typography>
<Stack sx= {{ width: '100%' }} spacing= {2} >
<Alert onClose={() => {}}> This is a success alert — check it out! </Alert>
<Alert
action={
<Button color = "inherit" size = "small" >
UNDO
</Button>
}
>
This is a success alert — check it out!
</Alert>
</Stack>
</>
);
}
输出

示例
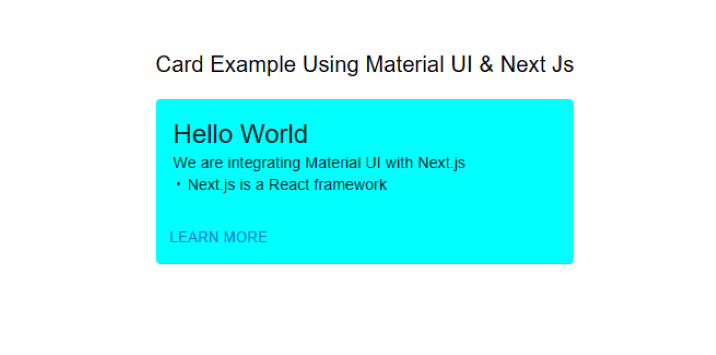
这是另一个将Material-UI与Next.js集成的示例。此示例创建了一个简单的卡片组件,显示问候消息并包含一个“了解更多”按钮。
步骤1 − 代码首先从Material-UI库导入所需的依赖项。这些包括Box、Card、CardActions、CardContent、Button和Typography组件。
步骤2 − 使用Box组件定义bull常量。此组件用于显示项目符号字符(•),用于分隔卡片中的两行文本。
步骤3 − Mui组件被定义为此文件的默认导出。
步骤4 − 然后定义Card组件,使用minWidth和backgroundColor属性设置卡片的宽度和背景颜色。
步骤5 − CardContent组件用于显示问候消息“Hello World”。
步骤6 − CardActions组件用于显示一个文本为“了解更多”的按钮。
总的来说,这段代码演示了如何使用Material-UI组件在Next.js中创建一个简单的卡片组件。Material-UI的Box、Card、CardActions、CardContent、Button和Typography组件用于创建一个视觉上吸引人且功能强大的卡片组件。
import * as React from 'react';
import Box from '@mui/material/Box';
import Card from '@mui/material/Card';
import CardActions from '@mui/material/CardActions';
import CardContent from '@mui/material/CardContent';
import Button from '@mui/material/Button';
import Typography from '@mui/material/Typography';
// Create a bullet point character for use in the CardContent component
const bull = (
<Box
component="span"
sx={{ display: 'inline-block', mx: '2px', transform: 'scale(0.8)' }}
>
</Box>
);
// The default export of this file, the Mui component
export default function SimpleCard() {
return (
// A typography component to display a heading
<Typography variant = "h6" component = "div" sx = {{marginBottom:"1rem"}}>
Card Example Using Material UI & Next Js
</Typography>
// A Card component with specific styles applied
<Card sx={{ minWidth: 275, backgroundColor:`aqua` }}>
<CardContent>
{/* A typography component to display the greeting message */}
<Typography variant = "h5" component = "div">
Hello World
</Typography>
{/* A typography component to display the description of the example */}
<Typography variant = "body2">
We are integrating Material UI with Next.js
<br />
{/* Use the bull constant to separate the two lines of text */}
{bull} Next.js is a React framework
</Typography>
</CardContent>
{/* A CardActions component to display the "Learn More" button */}
<CardActions>
<Button size = "small" > Learn More </Button>
</CardActions>
</Card>
);
}
现在将自定义卡片组件添加到Next.js页面:
import SimpleCard from './SimpleCard';
function HomePage() {
return (
<div>
<SimpleCard />
</div>
);
}
export default HomePage;
输出

在本教程中,我们学习了如何使用Material-UI和Next.js创建一个现代且响应迅速的用户界面。Material-UI提供了广泛的UI组件和设计元素,可以轻松集成到Next.js应用程序中。凭借其强大的样式系统,Material-UI使创建Next.js应用程序的自定义主题和样式变得容易。我们希望本教程能帮助用户开始使用Material-UI和Next.js。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP