如何在 Material UI 中使用 TextField 组件?
Material UI 库提供了各种 React 组件,TextField 是其中之一。我们可以使用 TextField 组件来获取用户输入并在表单中使用它。
我们可以使用 TextField 组件执行任何可以用 HTML 输入字段执行的操作。例如,我们可以将事件和属性与 TextField 组件一起使用,就像我们使用普通的输入字段组件一样。使用 TextField 组件的主要好处是其设计精美。
用户可以在项目目录中执行以下命令来安装 Material UI 库。
npm install @mui/material @emotion/react @emotion/styled
语法
用户可以按照以下语法在 Material UI 库中使用 TextField 组件。
<TextField
value = {text}
label = "Enter label text"
onChange = {(e) => {
// call function to handle the input
}}
/>
在上面的语法中,“text” 是变量,我们必须将其绑定为 TextField 的值。此外,每当用户更改 TextField 的值时,我们可以使用 onChange() 事件执行任何函数。
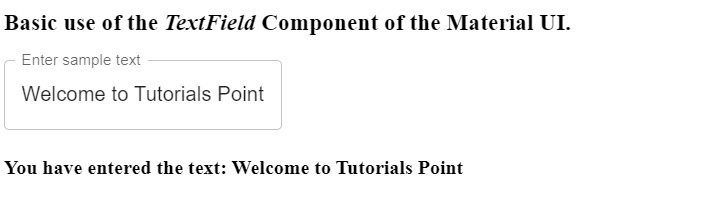
示例 1(TextField 组件的基本用法)
在下面的示例中,我们将学习如何使用 TextField 组件。我们已从 Material UI 库导入“TextField”组件。之后,我们将其用于 App() 组件中。
此外,我们已将“text”变量绑定为“TextField”组件的值。我们已为组件添加了标签。此外,我们已将“onChange”事件与“TextField”组件一起使用,以便每当用户更改输入字段的值时设置 text 变量的值。
import React, { useState } from "react";
import { TextField } from "@mui/material";
const App = () => {
const [text, setText] = useState("");
return (
<div>
<h3>
{" "}
Basic use of the <i> TextField </i> Component of the Material UI.{" "}
</h3>
<TextField
value = {text}
label = "Enter sample text"
onChange = {(e) => {
setText(e.target.value);
}}
/>
<h4> You have entered the text: {text} </h4>
</div>
);
};
export default App;
输出

示例 2(使用各种属性与 TextField 组件)
在这个示例中,我们使用 TextField 组件创建了三个不同的输入。此外,所有三个输入都是 TextField 组件的不同变体。第一个是轮廓变体,第二个是填充变体,第三个是标准变体。
此外,我们已将“disabled”属性与 TextField 组件一起使用,就像我们将其与普通输入字段一起使用一样。用户可以看到第二个文本字段被禁用了。我们已将“required”属性与第三个 TextField 组件一起使用。因此,每当用户将鼠标悬停在空文本字段上时,它将显示错误消息。
import React, { useState } from "react";
import { TextField } from "@mui/material";
const App = () => {
const [text1, setText1] = useState("");
const [text2, setText2] = useState("");
const [text3, setText3] = useState("");
return (
<div>
<h3>
{" "}
Use of the <i> TextField </i> Component of the Material UI with props and some attributes. {" "}
</h3>
<TextField
value = {text1}
label = "Enter sample text"
variant = "outlined"
onChange = {(e) => {
setText1(e.target.value);
}}
/>
<br></br>
<h4> You have entered the text: {text1} </h4>
<br></br>
<TextField
value = {text2}
label = "Enter sample text"
variant = "filled"
disabled
onChange = {(e) => {
setText2(e.target.value);
}}
/>
<br></br>
<h4> You have entered the text: {text2} </h4>
<br></br>
<TextField
value = {text3}
label = "Enter sample text"
variant = "standard"
required
onChange = {(e) => {
setText3(e.target.value);
}}
/>
<br></br>
<h4> You have entered the text: {text3} </h4>
</div>
);
};
export default App;
输出

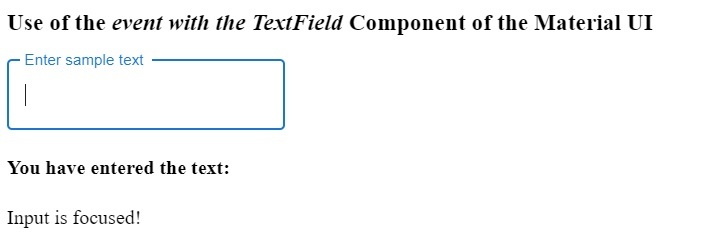
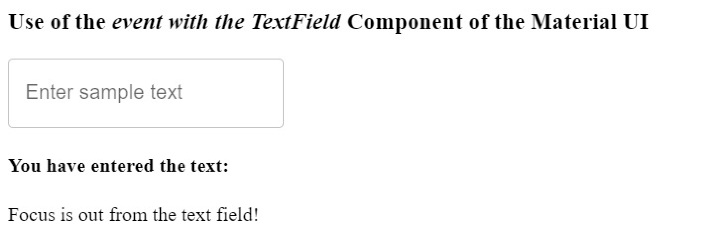
示例 3(使用事件与 TextField 组件)
我们可以将任何可以与 HTML 输入字段一起使用的事件也与 TextField 组件一起使用。在下面的示例中,我们已将“onBlur”和“onFocus”事件与 TextField 组件一起使用。
用户可以在输出中观察到,每当他们聚焦和取消聚焦输入字段时,代码都会显示不同的消息。
import React, { useState } from "react";
import { TextField } from "@mui/material";
const App = () => {
const [text1, setText1] = useState("");
const [message, setMessage] = useState("");
return (
<div>
<h3>
{" "}
Use of the <i> event with the TextField </i> Component of the Material UI {" "}
</h3>
<TextField
value = {text1}
label = "Enter sample text"
variant = "outlined"
onChange = {(e) => {
setText1(e.target.value);
}}
onBlur = {() => {
setMessage("Focus is out from the text field!");
}}
onFocus = {() => {
setMessage("Input is focused!");
}}
/>
<br></br>
<h4> You have entered the text: {text1} </h4>
<p> {message} </p>
</div>
);
};
export default App;
输出
单击输入字段时 -

离开输入字段时 -

在本教程中,我们通过不同的示例学习了如何使用 Material UI 的 TextField 组件。我们还学习了如何将属性和事件与 TextField 组件一起使用。此外,TextField 组件还有不同的变体,用户可以根据自己的需求使用任何变体。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP