如何在 Material UI 中使用 Chip 操作?
在本文中,我们将学习如何在 Material UI 中使用 Chip 操作。Chip 是代表输入、属性或操作的小型组件。借助 Chip,用户可以输入数据、选择选项、筛选内容或启动进程。虽然此处将其作为独立组件呈现,但最常见的应用将是某种形式的输入,因此某些行为并未在其适当的上下文中显示。
Chip API
Chip API 用于向 React MUI 添加 Chip。它带有以下属性:
avatar - 使用 avatar 属性在 Chip 上显示头像。
classes - 为了自定义组件的样式,我们可以使用 classes 属性。
color - 如果要个性化 Chip 颜色,可以使用 color 属性。
component - component 属性在 Chip 内渲染根组件。
clickable - 使用此属性,我们可以使 Chip 可点击。按下时会触发。
deleteIcon - 如果要更改 Chip 组件中的图标,可以使用 deleteIcon 进行修改。
disabled - 要禁用 Chip,只需使用 disabled 属性。
icon - 可以使用 icon 属性向 Chip 添加图标。
label - label 属性用于向组件添加内容。
onDelete - 要显示删除图标,我们使用 onDelete 属性。
size - 要调整 Chip 的大小,可以使用 size 属性。
skipFocusWhenDisabled - 要跳过禁用 Chip 的焦点,请相应地使用此属性。
sx - 要为 Chip 组件添加自定义样式,请使用 sx 属性。
variant - 如果想要不同的 Chip 变体,可以使用此属性。
自定义 Chip 的步骤
要在 Material UI 中创建自定义 Chip 组件,请参见以下步骤:
步骤 1:创建 React 应用程序
在继续在 MUI 中自定义 Chip 组件之前,我们需要创建一个 React 应用程序。要创建一个新的 React 应用程序,请在终端中运行以下命令:
npx create react app chipcompproject
项目创建完成后,运行以下命令导航到其目录:
cd chipcompproject
步骤 2:将 MUI 添加到 React
创建 React 应用程序后,是时候将 Material UI 安装到 React 应用程序中了。要安装 MUI,请运行以下命令:
npm install @mui/material @emotion/react @emotion/styled
步骤 3:创建 Chip
要添加或创建 Chip,我们使用 <Chip> API 组件。以下是相同的语法:
<Chip label="Click label" />
步骤 4:向 Chip 添加操作
Chip 有不同的操作,例如焦点、悬停、点击、删除等。我们将使用所有这些操作。所有操作的用法如下所示:
<Chip label="click" onClick={myHandleFunction} />
<Chip label="delete" onDelete={myHandleDelete} />
这就是使用 Chip 操作的所有步骤。现在让我们看一些示例。
示例
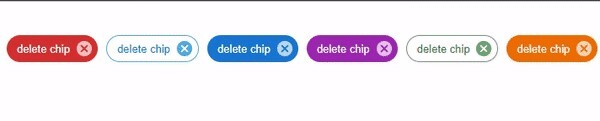
在此示例中,我们向 Chip 添加了删除操作。在这里,当用户点击删除图标时,用户会看到删除警报。
import React from "react";
import Chip from "@mui/material/Chip";
export default function App() {
const deleteHandler = () => {
alert('You just deleted the chip!')
};
return (
<div
style={{
padding: 40,
gap: 30,
display: 'flex',
flexDirection: 'row'
}}>
<Chip label="delete chip" color="error" variant="filled" onDelete={deleteHandler} />
<Chip label="delete chip" color="info" variant="outlined" onDelete={deleteHandler} />
<Chip label="delete chip" color="primary" variant="string" onDelete={deleteHandler} />
<Chip label="delete chip" color="secondary" variant="filled" onDelete={deleteHandler} />
<Chip label="delete chip" color="success" variant="outlined" onDelete={deleteHandler} />
<Chip label="delete chip" color="warning" variant="string" onDelete={deleteHandler} />
</div>
);
};
输出

示例
在此示例中,我们向同一个 Chip 添加了点击和删除操作。在这里,当用户点击 Chip 时,将显示点击警报;如果用户点击删除图标,用户将看到删除警报。
import React from "react";
import { Chip } from "@mui/material"
function App() {
const deleteHandler = () => {
alert('You just deleted the chip!')
};
const clickHandler = () => {
alert('You have clicked the chip!')
};
return (
<div
style={{
padding: 40,
gap: 10,
display: 'flex',
flexDirection: 'row'
}}>
<Chip label="delete chip" color="error" variant="filled" onDelete={deleteHandler} onClick={clickHandler} />
<Chip label="delete chip" color="info" variant="outlined" onDelete={deleteHandler} onClick={clickHandler} />
<Chip label="delete chip" color="primary" variant="string" onDelete={deleteHandler} onClick={clickHandler} />
<Chip label="delete chip" color="secondary" variant="filled" onDelete={deleteHandler} onClick={clickHandler} />
<Chip label="delete chip" color="success" variant="outlined" onDelete={deleteHandler} onClick={clickHandler} />
<Chip label="delete chip" color="warning" variant="string" onDelete={deleteHandler} onClick={clickHandler} />
</div>
);
};
export default App;
输出

示例
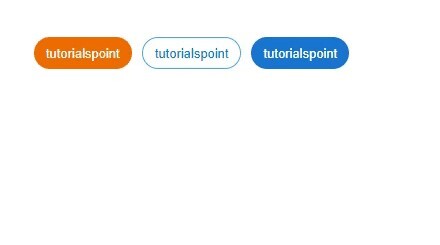
在此示例中,我们向 Chip 添加了链接操作。在这里,使用了 Chip 的不同变体,我们使用“href”属性添加了一个可点击的自定义链接。
import React from "react";
import { Chip } from "@mui/material";
const App = () => {
return (
<div
style={{
padding: 40,
gap: 10,
display: 'flex',
flexDirection: 'row'
}}>
<Chip label="tutorialspoint" clickable component="a" color="warning" variant="filled" href="https://tutorialspoint.com" />
<Chip label="tutorialspoint" clickable component="a" color="info" variant="outlined" href="https://tutorialspoint.com" />
<Chip label="tutorialspoint" clickable component="a" color="primary" variant="string" href="https://tutorialspoint.com" />
</div>
);
};
export default App;
输出

示例
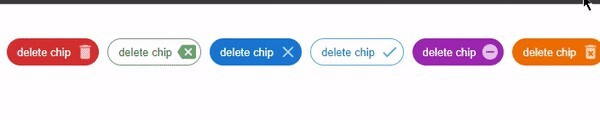
在此示例中,我们添加了删除图标的操作。这里,添加了具有不同图标和颜色的自定义删除图标。本例中还使用了 Chip 的不同变体。
import React from "react";
import Chip from "@mui/material/Chip";
import { Backspace, Clear, Delete, DeleteForever, Done, RemoveCircle } from "@mui/icons-material";
export default function App() {
const deleteHandler = () => {
alert('You just deleted the chip!')
};
return (
<div
style={{
padding: 40,
gap: 10,
display: 'flex',
flexDirection: 'row'
}}>
<Chip label="delete chip" deleteIcon={<Delete />} color="error" variant="filled" onDelete={deleteHandler} />
<Chip label="delete chip" deleteIcon={<Backspace />} color="success" variant="outlined" onDelete={deleteHandler} />
<Chip label="delete chip" deleteIcon={<Clear />} color="primary" variant="string" onDelete={deleteHandler} />
<Chip label="delete chip" deleteIcon={<Done />} color="info" variant="outlined" onDelete={deleteHandler} />
<Chip label="delete chip" deleteIcon={<RemoveCircle />} color="secondary" variant="filled" onDelete={deleteHandler} />
<Chip label="delete chip" deleteIcon={<DeleteForever />} color="warning" variant="string" onDelete={deleteHandler} />
</div>
);
};
输出

结论
在本文中,我们了解了如何使用 MUI 在 React 中使用 Chip 操作。我们已经看到了 Chip API 及其相关的属性,并且我们还看到了不同的示例。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP