如何在 Material UI 中使用图标?
图标在增强用户界面的视觉吸引力和可用性方面发挥着至关重要的作用。在使用 Material UI 框架时,整合图标是一个无缝的过程,可以为您的应用程序增添一丝优雅和功能性。在本文中,我们将探讨如何在 Material UI 中使用图标,并利用库提供的广泛的图标集合。
首先,Material UI 提供了自己的图标组件集,这些组件易于使用且高度可定制。这些组件旨在符合 Material Design 指南,确保一致性和连贯的视觉体验。无论您需要箭头和复选框等基本图标,还是需要用于特定目的的更复杂图标,Material UI 都能满足您的需求。
安装
要安装并在您的 package.json 依赖项中保存,请使用 npm 运行以下命令:
npm
npm install @mui/icons-material
yarn
yarn add @mui/icons-material
上述组件使用 Material UI 的 SvgIcon 组件来渲染每个图标的 SVG 路径,因此对 @mui/material 具有对等依赖关系。
在 Material UI 中使用图标的步骤
要在使用 Material UI 的 React 应用程序中使用图标,您首先需要导入图标。
步骤 1:导入图标
在 Material UI 中导入图标有两种不同的方法,下面将讨论这两种方法:
选项 1:
import AccessAlarmIcon from '@mui/icons-material/AccessAlarm'; import ThreeDRotation from '@mui/icons-material/ThreeDRotation';
选项 2:
import { AccessAlarm, ThreeDRotation } from '@mui/icons-material';
步骤 2:在 React 应用程序中使用
现在,一旦您导入了所需的图标,我们就可以在我们的 React 应用程序中使用它们了。
<AccessAlarm color="primary" />
方法
要在 Material UI、React 中使用图标,有两种不同的方法。下面将讨论这两种方法:
SVG 图标
Material-UI 提供了各种预构建的图标,这些图标被设计为 SVG(可缩放矢量图形)文件。这些图标是基于矢量的,可以缩放和调整大小而不会损失质量。要在您的 React 组件中使用 SVG 图标,您通常从 Material-UI 图标库导入所需的图标,并将其渲染为组件。请参见以下语法:
语法
import { IconButton } from '@material-ui/core';
import SvgIcon from '@mui/material/SvgIcon';
const MyComponent = () => {
return (
<SvgIcon>
{/* credit: plus icon from https://heroicons.com/ */}
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
strokeWidth={1.5}
stroke="currentColor">
<path
strokeLinecap="round"
strokeLinejoin="round"
d="M4.5 12a7.5 7.5 0 0015 0m-15 0a7.5 7.5 0 1115 0m-15 0H3m16.5 0H21m-1.5 0H12m-8.457 3.077l1.41-.513m14.095-5.13l1.41-.513M5.106 17.785l1.15-.964m11.49-9.642l1.149-.964M7.501 19.795l.75-1.3m7.5-12.99l.75-1.3m-6.063 16.658l.26-1.477m2.605-14.772l.26-1.477m0 17.726l-.26-1.477M10.698 4.614l-.26-1.477M16.5 19.794l-.75-1.299M7.5 4.205L12 12m6.894 5.785l-1.149-.964M6.256 7.178l-1.15-.964m15.352 8.864l-1.41-.513M4.954 9.435l-1.41-.514M12.002 12l-3.75 6.495"
/>
</svg>
</SvgIcon>
);
};
在语法中,我们从 Material-UI 导入 IconButton 组件以及 Search 图标。然后,我们将 Search 图标作为子组件渲染在 IconButton 组件中。
图标
Icon 组件将显示来自任何支持连字的图标字体的图标。作为先决条件,您必须在项目中包含一个字体,例如 Material Icons 字体。要使用图标,只需将图标名称(字体连字)用 Icon 组件包装即可,请参见以下语法:
语法
import { IconButton, Icon } from '@material-ui/core';
const MyComponent = () => {
return (
<IconButton>
<Icon>add_circle</Icon>
</IconButton>
);
};
在此示例中,我们使用字符串值“add_circle”渲染 Icon 组件,该值表示来自默认 Material Icons 库的添加圆圈图标。
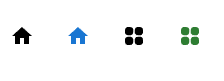
示例 1:使用 createSvgIcon 创建图标
在此示例中,创建了 SVG 图标以在 Material UI React 项目中使用。
import React from "react";
import Box from "@mui/material/Box";
import { createSvgIcon } from "@mui/material/utils";
//creating a Home Icon using path of SVG
const HomeIcon = createSvgIcon(
<path d="M10 20v-6h4v6h5v-8h3L12 3 2 12h3v8z" />,
"Home"
);
//creating a Squar Box Icon using complete SVG
const SquareIcon = createSvgIcon(
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 24 24"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M3 6a3 3 0 013-3h2.25a3 3 0 013 3v2.25a3 3 0 01-3 3H6a3 3 0 01-3-3V6zm9.75 0a3 3 0 013-3H18a3 3 0 013 3v2.25a3 3 0 01-3 3h-2.25a3 3 0 01-3-3V6zM3 15.75a3 3 0 013-3h2.25a3 3 0 013 3V18a3 3 0 01-3 3H6a3 3 0 01-3-3v-2.25zm9.75 0a3 3 0 013-3H18a3 3 0 013 3V18a3 3 0 01-3 3h-2.25a3 3 0 01-3-3v-2.25z"
clip-rule="evenodd"
/>
</svg>,
"Square"
);
//main App component
const App = () => {
return (
<div>
<Box
sx={{
"& > :not(style)": {
m: 2,
},
}}
>
<HomeIcon />
<HomeIcon color="primary" />
<SquareIcon />
<SquareIcon color="success" />
</Box>
</div>
);
};
export default App;
输出

示例 2:使用 SvgIcon 组件创建 FontAwesome 图标
此示例展示了如何在 Material UI 中使用 React 将 Font Awesome 图标作为 SVG 图标整合。不同的图标分别显示并在按钮中显示。
import * as React from 'react';
import PropTypes from 'prop-types';
import { faAdd } from '@fortawesome/free-solid-svg-icons/faAdd';
import { faHome } from '@fortawesome/free-solid-svg-icons/faHome';
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import Box from '@mui/material/Box';
import Button from '@mui/material/Button';
import IconButton from '@mui/material/IconButton';
import SvgIcon from '@mui/material/SvgIcon';
const FontAwesomeSvgIcon = React.forwardRef((props, ref) => {
const { icon } = props;
const {
icon: [width, height, , , svgPathData],
} = icon;
return (
<SvgIcon ref={ref} viewBox={`0 0 ${width} ${height}`}>
{typeof svgPathData === 'string' ? (
<path d={svgPathData} />
) : (
svgPathData.map((d, i) => (
<path style={{ opacity: i === 0 ? 0.4 : 1 }} d={d} />
))
)}
</SvgIcon>
);
});
FontAwesomeSvgIcon.propTypes = {
icon: PropTypes.any.isRequired,
};
//main App component
const App = () => {
return (
<div>
<Box
sx={{
'& > :not(style)': {
m: 1,
},
}}
>
<IconButton aria-label="Example">
<FontAwesomeIcon icon={faAdd} />
</IconButton>
<Button variant="contained" color='success' startIcon={<FontAwesomeIcon icon={faHome} />}>
Go Back
</Button>
</Box>
</div>
);
};
export default App;
输出

示例 3:使用 Icon 添加图标
在此示例中,Icon 组件用于在使用 React 的 Material UI 中添加图标。fg-loadcss 包用于启用 Font Awesome 图标的使用。
import * as React from "react";
import Icon from "@mui/material/Icon";
import Box from "@mui/material/Box";
//adding fg-loadcss to use the fontawesome icons in material ui
import { loadCSS } from "fg-loadcss";
//main App component
const App = () => {
React.useEffect(() => {
const node = loadCSS(
"https://use.fontawesome.com/releases/v5.14.0/css/all.css",
// Inject before JSS
document.querySelector("#font-awesome-css") || document.head.firstChild
);
return () => {
node.parentNode.removeChild(node);
};
}, []);
return (
<div>
<Box
sx={{
"& > :not(style)": {
m: 0.5,
},
}}
>
<Icon baseClassName="fas" className="fa-plus-square" />
<Icon
baseClassName="fas"
className="fa-plus-square"
fontSize="medium"
/>
<Icon
baseClassName="fas"
className="fa-plus-square"
sx={{ fontSize: 30 }}
/>
</Box>
</div>
);
};
export default App;
输出

结论
总之,本文深入探讨了在 Material UI 中使用图标。通过遵循概述的方法并利用庞大的图标集合,开发人员可以增强视觉美观性。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP