如何在 Material UI 中添加带有图标和标签的按钮?
如果您正在开发一个 React 网页应用,则很可能需要使用图标。图标代表概念、想法、文件、程序、应用程序、业务等等。为了定义功能的身份,您可以使用图标。当您不想写出程序或应用程序的名称时,合适的图标可以代表它,以便于识别。
在构建应用程序时,Material UI 提供了可在我们的应用程序中使用的图标。图标也可以添加到 Material UI 中的按钮中。现在,我们将学习如何使用不同的方法在 Material UI 中添加带有图标和标签的按钮。
添加带有图标和标签的按钮的步骤
以下是使用 React 在 Material UI 中添加带有图标和标签的按钮的完整步骤:
步骤 1:创建一个新的 React 应用并安装 MUI
首先,我们必须拥有一个安装了 Material UI 的 React 应用。让我们通过运行以下命令创建一个新的 React 应用并安装 Mui:
npx create-react-app myproject cd myproject npm install @mui/material @emotion/react @emotion/styled
步骤 2:定义一个 React 组件
现在,创建新的 React 应用后,在 src 文件夹中有一个 main App.js 文件。打开它,并添加以下代码:
import React from "react";
export default function App() {
return (
…
)
}
步骤 3:导入 Button 或 IconButton 组件
定义新组件后,是时候导入 button 或 IconButton 组件了。以下是导入按钮组的语法:
import Button from "@mui/material/Button";
或者
import IconButton from "@mui/material/IconButton";
步骤 4:拆分 ButtonGroup 组件
<Button aria-label="contained" variant="contained" startIcon={<IconName />}>
Label
</Button>
或者
<IconButton aria-label="small" size="small"> <TextIncrease fontSize="small" /> </IconButton>
API
<IconButton> − IconButton API 用于在 Material UI 中使用带有标签的图标按钮。它具有不同的 props 用于修改图标的颜色、大小等。
<Button> − Button API 用于在 Material UI 中添加按钮。它具有不同的 props 用于修改图标的颜色、大小、变体等。
属性 (Props)
startIcon − 此属性用于在子元素之前添加起始元素,例如在文本标签之前放置图标。
color − 此属性用于为图标添加不同的颜色,包括 primary、secondary、success、warning、error、info 等。
size − 此属性用于添加不同大小的图标,例如 small 和 large。
area-label − 此属性用于为缺少可见文本的元素提供描述性标签。
fontSize − 此属性用于更改字体大小。
variant − 此属性用于检查组件的预定义样式,从而可以轻松自定义其外观和行为。
方法 1:带有标签的图标按钮
在 Material UI 中添加带有图标和标签的按钮的第一种方法是使用 IconButton 组件。工具栏和应用栏中经常包含图标按钮。图标也适合于允许选择或取消选择单个选择的切换按钮,例如向项目添加或删除星标。
语法
以下是 Material UI 中添加带有标签的图标按钮的语法。
<IconButton aria-label="add" color="info"> <PlusIcon /> </IconButton>
示例
以下示例演示了不同大小的图标按钮。可以使用不同的大小来更改图标按钮组件,包括 small、medium 和 large。
import React from "react";
import IconButton from '@mui/material/IconButton';
import { TextIncrease } from "@mui/icons-material";
export default function App() {
return (
<>
<h1>Icon Button</h1>
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "row",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<IconButton aria-label="small" size="small">
<TextIncrease fontSize="small" />
</IconButton>
<IconButton aria-label="small" size="small">
<TextIncrease fontSize="small" />
</IconButton>
<IconButton aria-label="default">
<TextIncrease fontSize="medium" />
</IconButton>
<IconButton aria-label="default">
<TextIncrease fontSize="medium" />
</IconButton>
<IconButton aria-label="large" size="large">
<TextIncrease fontSize="large" />
</IconButton>
<IconButton aria-label="large" size="large">
<TextIncrease fontSize="large" />
</IconButton>
</div>
</>
);
}
输出

示例
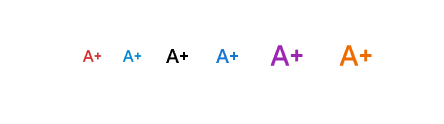
以下示例演示了不同颜色的图标按钮。我们还可以通过向按钮添加不同的颜色来自定义我们的图标按钮组件,这将修改图标和文本颜色。
import React from "react";
import IconButton from '@mui/material/IconButton';
import { TextIncrease } from "@mui/icons-material";
export default function App() {
return (
<>
<h1>Icon Button</h1>
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "row",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<IconButton aria-label="small" size="small" color="error">
<TextIncrease fontSize="small" />
</IconButton>
<IconButton aria-label="small" size="small" color="info">
<TextIncrease fontSize="small" />
</IconButton>
<IconButton aria-label="default" color="inherit">
<TextIncrease fontSize="medium" />
</IconButton>
<IconButton aria-label="default" color="primary">
<TextIncrease fontSize="medium" />
</IconButton>
<IconButton aria-label="large" size="large" color="secondary">
<TextIncrease fontSize="large" />
</IconButton>
<IconButton aria-label="large" size="large" color="warning">
<TextIncrease fontSize="large" />
</IconButton>
</div>
</>
);
}
输出

方法 2:带有图标和标签的按钮
在 Material UI 中添加带有图标和标签的按钮的另一种方法是使用带有 startIcon 属性的 Button 组件。startIcon 是一个节点类型的属性,用于在子元素之前放置元素,例如在文本之前放置图标,如下所示。
语法
以下是 Material UI 中添加带有图标和标签的按钮的语法。
<Button variant="outlined" startIcon={<PlusIcon />}>
Add
</Button>
示例
以下示例演示了不同大小的带有图标和标签的按钮。
import React from "react";
import Button from "@mui/material/Button";
import PersonAddAlt1Icon from "@mui/icons-material/PersonAddAlt1";
export default function App() {
return (
<>
<h1>Icon Button</h1>
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "row",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<Button
aria-label="contained"
variant="contained"
startIcon={<PersonAddAlt1Icon fontSize="small" />}
size="small">
Add user
</Button>
<Button
aria-label="contained"
variant="contained"
startIcon={<PersonAddAlt1Icon />}
size="small" >
Add user
</Button>
<Button
aria-label="contained"
variant="contained"
startIcon={<PersonAddAlt1Icon />}>
Add user
</Button>
<Button
aria-label="contained"
variant="contained"
startIcon={<PersonAddAlt1Icon />}>
Add user
</Button>
<Button
aria-label="contained"
variant="contained"
startIcon={<PersonAddAlt1Icon fontSize="large" />}
size="large">
Add user
</Button>
<Button
aria-label="contained"
variant="contained"
startIcon={<PersonAddAlt1Icon fontSize="large" />}
size="large">
Add user
</Button>
</div>
</>
);
}
输出

示例
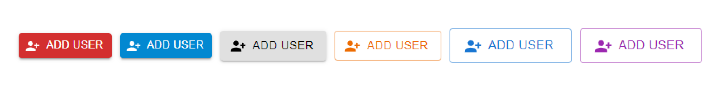
以下示例演示了不同颜色和变体的带有图标和标签的按钮。
import React from "react";
import Button from "@mui/material/Button";
import PersonAddAlt1Icon from "@mui/icons-material/PersonAddAlt1";
export default function App() {
return (
<>
<h1>Icon Button</h1>
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "row",
alignItems: "center",
justifyContent: "center",
gap: 10,
}} >
<Button
aria-label="contained"
variant="contained"
startIcon={<PersonAddAlt1Icon fontSize="small" />}
color="error"
size="small">
Add user
</Button>
<Button
aria-label="contained"
variant="contained"
startIcon={<PersonAddAlt1Icon />}
color="info"
size="small">
Add user
</Button>
<Button
aria-label="contained"
variant="contained"
startIcon={<PersonAddAlt1Icon />}
color="inherit">
Add user
</Button>
<Button
aria-label="outline"
variant="outlined"
startIcon={<PersonAddAlt1Icon />}
color="warning">
Add user
</Button>
<Button
aria-label="outline"
variant="outlined"
startIcon={<PersonAddAlt1Icon fontSize="large" />}
color="primary"
size="large">
Add user
</Button>
<Button
aria-label="outline"
variant="outlined"
startIcon={<PersonAddAlt1Icon fontSize="large" />}
size="large"
color="secondary">
Add user
</Button>
</div>
</>
);
}
输出



 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP