如何在 Material UI 中更改浮动操作按钮的大小和颜色?
浮动操作按钮 (FAB) 在每个应用程序中都充当突出的号召性用语按钮,执行特定操作,例如创建新项目或触发重要功能。Material UI 是一个流行的 React UI 框架,它提供了一种灵活且可自定义的方式来轻松实现 FAB。
在本文中,我们将学习如何使用 React 在 Material UI 中更改浮动操作按钮的大小和颜色。
什么是浮动操作按钮?
在继续之前,让我们了解什么是浮动操作按钮或 FAB。这些按钮包含在应用程序的用户界面中,以表示开发人员优先考虑的操作。仅当 FAB 确实是呈现屏幕主要操作的最佳方式时,才应使用 FAB。
通常,建议每个屏幕只有一个 FAB 用于常用操作。FAB 有两种类型:圆形和扩展型。值得注意的是,浮动操作按钮与按钮略有不同。
语法
要更改浮动操作按钮的大小和颜色,我们使用两个属性:size 和 color。语法如下:
<Fab color="error" size="small"> + </Fab>
更改 FAB 颜色和大小的步骤
下面,我们概述了使用 React 在 Material UI 中更改浮动操作按钮的颜色和大小的分步过程。
步骤 1:创建一个新的 React 应用程序并安装 MUI
首先,让我们从创建一个 React 应用程序和安装 Material UI 开始。请按照以下步骤操作:
打开您的终端并运行以下命令:
npx create react app projectname
项目创建后,通过运行以下命令导航到项目目录:
cd projectname
通过运行以下命令安装 Material UI 及其依赖项:
npm install @mui/material @emotion/react @emotion/styled
步骤 2:将所需组件导入 React
现在,创建新的 React 应用程序后,在 src 文件夹中有一个 main App.js 文件。打开它并导入所需的组件。
import React from "react";
import { Fab } from '@mui/material
export default function App() {
return (
)
}
现在我们已经完成了创建和导入所需组件的所有步骤。让我们探索一些示例,这些示例说明了使用不同方法更改浮动操作按钮的大小和颜色的方法。
浮动操作按钮 API
<Fab> - 此 API 用于使用 Material UI 向项目添加浮动操作按钮。
属性
children - 此属性定义 FAB 的内容。
classes - 此属性用于覆盖或向元素添加样式。
color - 此属性用于向浮动操作按钮添加颜色。它包括 primary、secondary、success、info、error、warning 等。
component - 此属性定义 FAB 的组件。
disableFocusRipple - 如果此属性设置为 true,则键盘焦点将不会出现涟漪效果。
disabled - 此属性用于禁用 FAB。
disableRipple - 此属性用于禁用 FAB 的涟漪效果。
href - 这定义了单击 FAB 时将跳转到的 URL。
size - 此属性用于更改 FAB 的大小。
sx - 此属性用于向 Material UI 组件添加自定义样式。
variant - 此属性用于选择要使用的 FAB,例如圆形、字符串或字符串。
示例
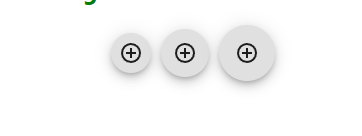
在此示例中,我们创建了一些具有不同大小的基本浮动操作按钮,包括小、中和大(这是默认大小,在 size 属性中不必使用)。
import { AddCircleOutline } from "@mui/icons-material";
import { Fab } from "@mui/material";
import * as React from "react";
const App = () => {
return (
<div>
<div style={{
display: "flex",
flexDirection: "row",
gap: 10,
justifyContent: "center",
alignItems: "center",
}}>
<Fab size="small" aria-label="add">
<AddCircleOutline />
</Fab>
<Fab size="medium" aria-label="add">
<AddCircleOutline />
</Fab>
<Fab aria-label="add">
<AddCircleOutline />
</Fab>
</div>
</div>
);
};
export default App;
输出

示例
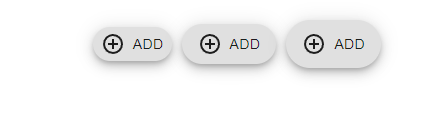
在此示例中,我们创建了具有不同大小的“扩展”变体浮动操作按钮,包括小、中和大(这是默认大小,在 size 属性中不必使用)。
import { AddCircleOutline } from "@mui/icons-material";
import { Fab } from "@mui/material";
import * as React from "react";
const App = () => {
return (
<div>
<h2 style={{ color: "green" }}>How to change size and colors of Floating Action Button in Material UI
using React</h2>
<div
style={{
display: "flex",
flexDirection: "row",
gap: 10,
justifyContent: "center",
alignItems: "center",
}}>
<Fab size="small" aria-label="add" variant="extended">
<AddCircleOutline sx={{pr: 1}} />
Add
</Fab>
<Fab size="medium" aria-label="add" variant="extended">
<AddCircleOutline sx={{pr: 1}} />
Add
</Fab>
<Fab aria-label="add" variant="extended" >
<AddCircleOutline sx={{pr: 1}} />
Add
</Fab>
</div>
</div>
);
};
export default App;
输出

示例
在此示例中,我们设计了一个名为“variant”的浮动操作按钮版本。它有多种尺寸和颜色,包括小、中和大(尽管默认大小不必使用)。可用的颜色包括 info、error 和 success。
import { AddCircleOutline, Send } from "@mui/icons-material";
import { Fab } from "@mui/material";
import * as React from "react";
const App = () => {
return (
<div>
<h2 style={{ color: "green" }}>
How to change size and colors of Floating Action Button in Material UI
using React
</h2>
<div
style={{
display: "flex",
gap: 10,
justifyContent: "center",
alignItems: "center",
}}>
<Fab size="small" color="info" aria-label="add" variant="circular">
<Send />
</Fab>
<Fab size="medium" color="error" aria-label="add" variant="circular">
<Send />
</Fab>
<Fab aria-label="add" color="success" variant="circular" >
<Send />
</Fab>
</div>
</div>
);
};
export default App;
输出

示例
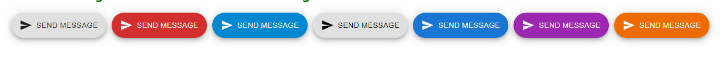
在此示例中,我们创建了各种浮动操作按钮,其颜色包括 info、error、default、primary、secondary、warning 和 success。
import { AddCircleOutline, Send } from "@mui/icons-material";
import { Fab } from "@mui/material";
import * as React from "react";
const App = () => {
return (
<div>
<h2 style={{ color: "green" }}>
How to change size and colors of Floating Action Button in Material UI using React
</h2>
<div
style={{
display: "flex",
gap: 10,
justifyContent: "center",
alignItems: "center",
}}>
<Fab color="default" aria-label="add" variant="extended">
<Send sx={{pr: 1}} />
Send message
</Fab>
<Fab color="error" aria-label="add" variant="extended">
<Send sx={{pr: 1}} />
Send message
</Fab>
<Fab color="info" aria-label="add" variant="extended" >
<Send sx={{pr: 1}} />
Send message
</Fab>
<Fab color="inherit" aria-label="add" variant="extended">
<Send sx={{pr: 1}} />
Send message
</Fab>
<Fab color="primary" aria-label="add" variant="extended">
<Send sx={{pr: 1}} />
Send message
</Fab>
<Fab color="secondary" aria-label="add" variant="extended" >
<Send sx={{pr: 1}} />
Send message
</Fab>
<Fab color="warning" aria-label="add" variant="extended" >
<Send sx={{pr: 1}} />
Send message
</Fab>
</div>
</div>
);
};
export default App;
输出

结论
在当今的用户界面设计中,浮动操作按钮是可以在应用程序中与动画一起使用的元素。本文提供了一个指南和示例,说明如何更改这些按钮的颜色和大小。Material UI 提供了自定义选项,以确保浮动操作按钮与应用程序的外观和感觉相匹配。通过根据项目需求修改 Material UI 浮动操作按钮的大小和颜色,您可以为用户提供简单而美观的用户体验。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP