如何在 Material UI 中更改复选框的大小和颜色?
复选框是在需要从选项列表中选择多个选项时的一个关键组件。为了控制复选框的大小并使其与网页设计相匹配,请确保已添加了合适的大小和颜色。
在本文中,我们将学习如何在 Material UI 中更改复选框的大小和颜色。在继续本文之前,创建 React 项目并将 Material UI 添加到其中是先决条件。让我们开始并了解如何全面修改复选框的大小和颜色。
修改复选框大小和颜色的步骤
以下是使用 React 在 Material UI 中修改复选框的大小和颜色的完整步骤:
步骤 1:创建一个新的 React 应用并安装 MUI
首先,我们必须先有一个安装了 Material UI 的 React 应用。让我们创建一个新的 React 应用并通过运行以下命令安装 Mui:
npx create-react-app myproject cd myproject npm install @mui/material @emotion/react @emotion/styled
步骤 2:将所需的组件导入到 React 中
现在,当创建新的 React 应用时,在 src 文件夹中有一个主要的 App.js 文件。打开它并将 Checkbox 组件导入以更改复选框的大小和颜色。
import React from "react";
import { Checkbox } from '@mui/material
export default function App() {
return (
…
)
}
步骤 3:修改复选框大小和颜色
以下是使用 Material UI 如何在 React 中更改复选框的大小和颜色的方法。稍后,我们将查看一些显示各种复选框标签方法的示例。
<Checkbox {...label} size="small" color="primary" />
<Checkbox {...label} defaultChecked color="success" />
现在,我们已经看到了使用 React 在 Material UI 中修改或更改复选框的大小和颜色的完整步骤。让我们看一些使用不同方法来完成此操作的示例。
复选框标签 API
<Checkbox> - 此 API 用于使用 Material UI 向项目添加复选框组件功能。
属性
checked - 当为 true 时,此属性用于选中复选框。
checkedIcon - 此属性用于在选中时显示图标。
classes - 此属性用于覆盖或向元素添加样式。
color - 此属性用于向复选框添加颜色。它包括 primary、secondary、success、info、error、warning 等。
defaultChecked - 此属性用于在用户未控制时选中复选框。
disabled - 此属性用于禁用复选框。
disableRipple - 此属性用于禁用复选框的波纹效果。
icon - 此属性用于在未选中时显示图标。
id - 此属性用于定义复选框 ID。
Inderterminate - 此属性用于使复选框处于不确定状态。
indeterminateIcon - 此属性用于在复选框中显示不确定状态图标。
inputProps - 此属性用于向输入元素添加属性。
inputRef - 此属性用于将 ref 传递给复选框。
onChange - 此属性用于触发回调函数。
required - 此属性用于为输入元素添加必填值。
size - 此属性用于更改复选框大小。
sx - 此属性用于向 Material UI 组件添加自定义样式。
value - 此属性用于定义组件值。
示例
在此示例中,我们设计了一些具有不同大小的复选框。您可以使用“size”属性调整复选框大小,该属性提供中等和大型选项。
import Checkbox from "@mui/material/Checkbox";
import React from "react";
export default function App() {
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<Checkbox size="small" />
<Checkbox size="medium" />
<Checkbox size="large" />
</div>
);
}
输出

示例
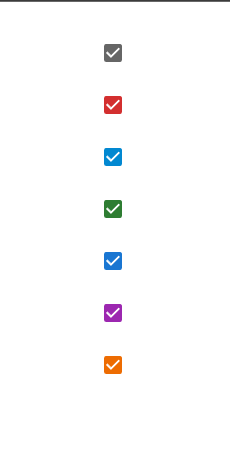
在此示例中,我们还创建了具有颜色的复选框。通过使用“color”属性,您可以将复选框颜色更改为 info、warning、success、default 或 error。
import Checkbox from "@mui/material/Checkbox";
import React from "react";
export default function App() {
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<Checkbox size="medium" color="default" />
<Checkbox size="medium" color="error" />
<Checkbox size="medium" color="info" />
<Checkbox size="medium" color="success" />
<Checkbox size="medium" color="primary" />
<Checkbox size="medium" color="secondary" />
<Checkbox size="medium" color="warning" />
</div>
);
}
输出

示例
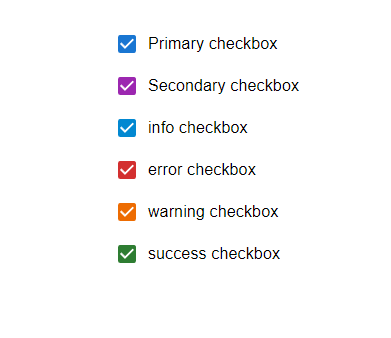
此外,为了向我们的复选框添加标签并进一步自定义其颜色,我们使用了 FormControlLabel 组件。与之前一样,您可以通过使用前面提到的“color”属性来修改复选框颜色。
import { FormControlLabel, FormGroup } from "@mui/material";
import Checkbox from "@mui/material/Checkbox";
import React from "react";
export default function App() {
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<FormGroup>
<FormControlLabel control={<Checkbox color="primary" />} label="Primary checkbox" />
<FormControlLabel control={<Checkbox color="secondary" />} label="Secondary checkbox" />
<FormControlLabel control={<Checkbox color="info" />} label="info checkbox" />
<FormControlLabel control={<Checkbox color="error" />} label="error checkbox" />
<FormControlLabel control={<Checkbox color="warning" />} label="warning checkbox" />
<FormControlLabel control={<Checkbox color="success" />} label="success checkbox" />
</FormGroup>
</div>
);
}
输出

示例
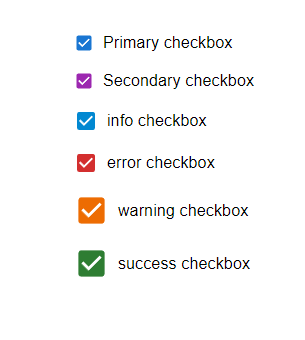
在此示例中,为了在大小和颜色变化(包括 primary、secondary info、warning、success、default 和 error)方面提供自定义选项,我们在使用 FormControlLabel 创建带标签的复选框时组合了“size”和“color”属性。
import { FormControlLabel, FormGroup } from "@mui/material";
import Checkbox from "@mui/material/Checkbox";
import React from "react";
export default function App() {
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<FormGroup>
<FormControlLabel control={<Checkbox color="primary" size="small"/>}label="Primary checkbox"/>
<FormControlLabel control={<Checkbox color="secondary" size="small"/>}label="Secondary checkbox"/>
<FormControlLabel control={<Checkbox color="info" size="medium"/>}label="info checkbox"/>
<FormControlLabel control={<Checkbox color="error" size="medium"/>}label="error checkbox"/>
<FormControlLabel control={<Checkbox color="warning" size="large"/>}label="warning checkbox"/>
<FormControlLabel control={<Checkbox color="success"size="large"/>}label="success checkbox"/>
</FormGroup>
</div>
);
}
输出

示例
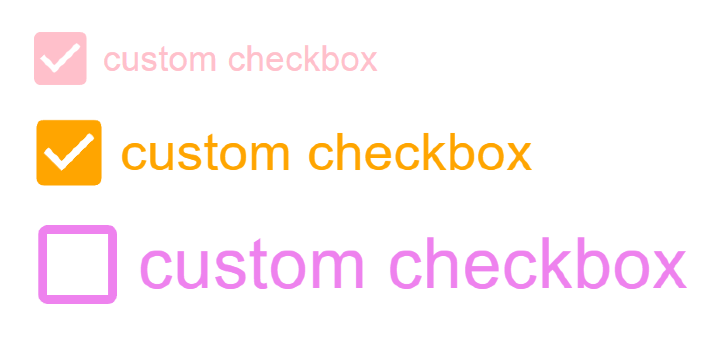
在此示例中,我们借助 FormControlLabel 创建了自定义复选框和标签,该组件使用‘sx’属性更改大小和颜色。
import { FormControlLabel, FormGroup } from "@mui/material";
import Checkbox from "@mui/material/Checkbox";
import React from "react";
export default function App() {
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<FormGroup>
<FormControlLabel
label="custom checkbox"
control={
<Checkbox
sx={{
"& .MuiSvgIcon-root": {
fill: "pink",
fontSize: 80,
},
}}
/>
}
sx={{
'& .MuiFormControlLabel-label': {
color: 'pink',
fontSize: 40,
},
}}
/>
<FormControlLabel
label="custom checkbox"
control={
<Checkbox
sx={{
"& .MuiSvgIcon-root": {
fill: "orange",
fontSize: 100,
},
}}
/>
}
sx={{
'& .MuiFormControlLabel-label': {
color: 'orange',
fontSize: 60,
},
}}
/>
<FormControlLabel
label="custom checkbox"
control={
<Checkbox
sx={{
"& .MuiSvgIcon-root": {
fill: "violet",
fontSize: 120,
},
}}
/>
}
sx={{
'& .MuiFormControlLabel-label': {
color: 'violet',
fontSize: 80,
},
}}
/>
</FormGroup>
</div>
);
}
输出



 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP