如何在 Material UI 的复选框中设置不确定状态?
在某些情况下,我们需要在复选框中的某个时间点设置不确定状态。当需要从选项列表中选择多个选项时,复选框是一个关键组件。
在这篇文章中,我们将学习如何在 Material UI 中设置复选框的不确定状态。创建 React 项目并将 Material UI 添加到项目中是继续本文之前的先决条件。让我们开始学习如何完整地设置不确定状态。
什么是“不确定状态”?
不确定状态是在使用复选框时视觉上看到的状态。由于复选框只有两种状态,即选中和未选中,我们可以看到另一种第三种状态,即不确定状态,它与其他两种状态的工作方式不同,这意味着某些(但并非全部)复选框在一个复选框组中被选中。
不确定状态不是 HTML 输入组件的一部分,但 Material UI 提供了该状态以用于自定义设计。
设置不确定状态的步骤
以下是使用 React 在 Material UI 中设置不确定状态的完整步骤:
步骤 1:创建一个新的 React 应用并安装 MUI
首先,我们必须拥有一个安装了 Material UI 的 React 应用。让我们通过运行以下命令创建一个新的 React 应用并安装 Mui:
npx create-react-app myproject cd myproject npm install @mui/material @emotion/react @emotion/styled
步骤 2:将所需的组件导入到 React 中
现在,创建新的 React 应用后,在 src 文件夹中有一个 main App.js 文件。打开它并导入所需的组件。
import React from "react";
import { FormControlLabel, Checkbox } from '@mui/material
步骤 3:定义状态
现在,我们首先需要定义用于在不同复选框之间设置不确定状态的状态。
const [ipChecked, setIpChecked] = useState([true, false]);
const handleCheckOne = (e) => {
setIpChecked([e.target.ipChecked, e.target.ipChecked]);
};
const handleCheckTwo = (e) => {
setIpChecked([e.target.ipChecked, ipChecked[1]]);
};
const handleCheckThree = (e) => {
setIpChecked([ipChecked[0], e.target.ipChecked]);
};
步骤 4:渲染状态
最后一步是通过使用“control” prop 将 Checkbox 渲染到 FormControlLabel 组件,并使用已定义的状态变量来使用不确定状态。
export default function App() {
return (
<FormControlLabel
label="Parent"
control={
<Checkbox
checked={ipChecked[0] && ipChecked[1]}
indeterminate={ipChecked[0] !== ipChecked[1]}
onChange={handleCheckOne }
/>
}
/>
<FormControlLabel
label="Im One"
control={<Checkbox checked={ipChecked[0]} onChange={handleCheckTwo} />}
/>
<FormControlLabel
label="Im Second"
control={<Checkbox checked={ipChecked[1]} onChange={handleCheckThree} />}
/>
)
}
现在,我们已经了解了在 Material UI 中使用 React 设置复选框不确定状态的完整步骤。让我们看一些使用不同方法来实现所需功能的示例。
复选框标签 API
<Checkbox> − 此 API 用于使用 Material UI 向项目添加复选框组件功能。
属性
checked − 当值为 true 时,此属性用于选中复选框。
checkedIcon − 此属性用于在选中时显示图标。
classes − 此属性用于覆盖或向元素添加样式。
color − 此属性用于向复选框添加颜色。它包括 primary、secondary、success、info、error、warning 等。
defaultChecked − 此属性用于在用户未控制时选中复选框。
disabled − 此属性用于禁用复选框。
disableRipple − 此属性用于禁用复选框的涟漪效果。
icon − 此属性用于在未选中时显示图标。
id − 此属性用于定义复选框 ID。
Indeterminate − 此属性用于使复选框处于不确定状态。
indeterminateIcon − 此属性用于在复选框中显示不确定状态图标。
inputProps − 此属性用于向输入元素添加属性。
inputRef − 此属性用于将 ref 传递给复选框。
onChange − 此属性用于触发回调函数。
required − 此属性用于为输入元素添加 required 值。
size − 此属性用于更改复选框大小。
sx − 此属性用于向 Material UI 组件添加自定义样式。
value − 此属性用于定义组件值。
示例
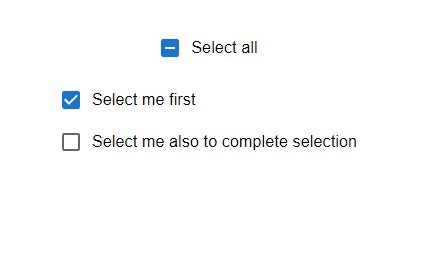
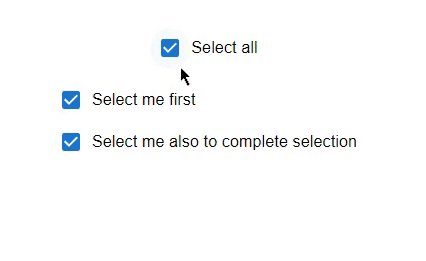
在这个示例中,我们为两个子复选框设置了不确定状态。当用户选择任何子输入并且子输入的选择只有一个时,主父复选框将处于不确定状态,这意味着这里的“全选”复选框不会显示选中图标。当用户选择两个复选框时,“全选”复选框将显示选中图标。
import { FormControlLabel } from "@mui/material";
import Checkbox from "@mui/material/Checkbox";
import React from "react";
import { useState } from "react";
export default function App() {
const [inpChecked, setInpChecked] = useState([true, false]);
const handleChkInpOne = (e) => {
setInpChecked([e.target.checked, e.target.checked]);
};
const handleChkInpTwo = (e) => {
setInpChecked([e.target.checked, inpChecked[1]]);
};
const handleChkInpThree = (e) => {
setInpChecked([inpChecked[0], e.target.checked]);
};
const ChildInputs = (
<div style={{ display: 'flex', flexDirection: 'column' }}>
<FormControlLabel
label="Select me first"
control={<Checkbox checked={inpChecked[0]} onChange={handleChkInpTwo} />}
/>
<FormControlLabel
label="Select me also to complete selection"
control={<Checkbox checked={inpChecked[1]} onChange={handleChkInpThree} />}
/>
</div>
);
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<FormControlLabel
label="Select all"
control={
<Checkbox
checked={inpChecked[0] && inpChecked[1]}
indeterminate={inpChecked[0] !== inpChecked[1]}
onChange={handleChkInpOne}
/>
}
/>
{ChildInputs}
</div>
);
}
输出

示例
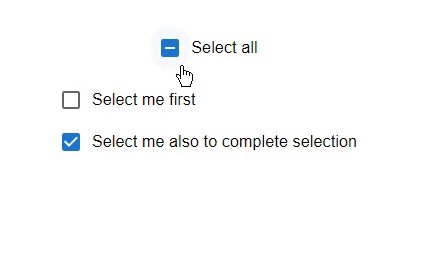
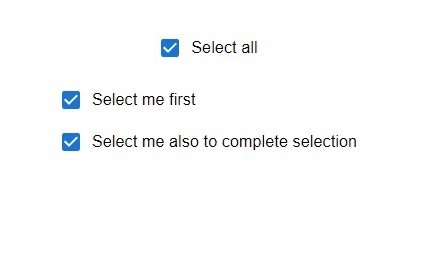
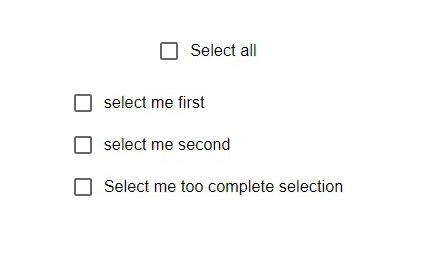
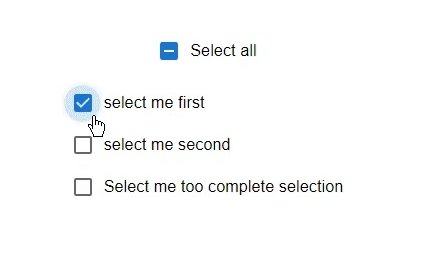
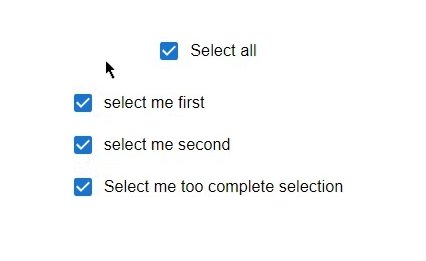
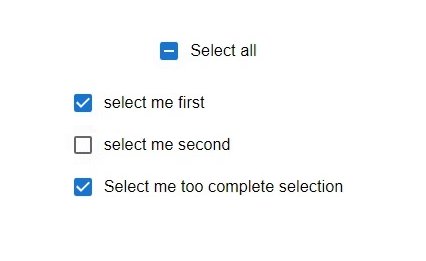
在这个示例中,我们为三个子复选框设置了不确定状态。当用户选择任何子输入并且子输入的选择只有一个时,父复选框将处于不确定状态,这意味着“全选”复选框不会显示选中图标。当用户选择所有复选框时,“全选”按钮将显示选中图标。
import { FormControlLabel } from "@mui/material";
import Checkbox from "@mui/material/Checkbox";
import React from "react";
import { useState } from "react";
export default function App() {
const [inpChecked, setInpChecked] = useState([true, false, false]);
const handleChkInpOne = (e) => {
setInpChecked([e.target.checked, inpChecked[1], inpChecked[2]]);
};
const handleChkInpTwo = (e) => {
setInpChecked([inpChecked[0], e.target.checked, inpChecked[2]]);
};
const handleChkInpThree = (e) => {
setInpChecked([inpChecked[0], inpChecked[1], e.target.checked]);
};
const ChildInputs = (
<div style={{ display: 'flex', flexDirection: 'column' }}>
<FormControlLabel
label="select me first"
control={<Checkbox checked={inpChecked[0]} onChange={handleChkInpOne} />}
/>
<FormControlLabel
label="select me second"
control={<Checkbox checked={inpChecked[1]} onChange={handleChkInpTwo} />}
/>
<FormControlLabel
label="Select me too complete selection"
control={<Checkbox checked={inpChecked[2]} onChange={handleChkInpThree} />}
/>
</div>
);
const determineIndeterminate = () => {
return inpChecked.some((item) => item) && !inpChecked.every((item) => item);
};
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<FormControlLabel
label="Select all"
control={
<Checkbox
checked={inpChecked.every((i) => i)}
indeterminate={determineIndeterminate()}
onChange={(e) => setInpChecked([e.target.inpChecked, e.target.inpChecked, e.target.inpChecked])}
/>
}
/>
{ChildInputs}
</div>
);
}
输出

结论
在这篇文章中,我们学习了如何在 Material UI 中为复选框设置不确定状态。当设置不确定状态时,checked 属性的值只会影响提交表单的值。它对辅助功能或用户体验没有影响。我们已经看到了设置状态的完整分步过程,并且还看到了两个演示该状态的示例。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP