如何在 Material UI 中使用 AppBar 组件?
Material UI 是一个包含各种具有不同样式和响应式设计的组件的库。例如,Material UI 包含一个AppBar 组件,我们可以将其直接导入到 React 组件中并用作其他组件的子组件。
此外,Material UI 库还包含不同的组件,如按钮、链接、选项卡栏、分页等。此外,我们可以在使用组件时通过传递 prop 来操作每个组件。例如,我们可以通过传递相应的 prop 使AppBar 具有响应性。
本教程将教我们如何在 Material UI 中使用AppBar 组件。
在应用程序中使用Material UI 库之前,用户应先安装它。打开终端,转到项目目录并输入以下命令以在 React 应用程序中安装 Material UI。
npm install @mui/material @mui/icons-material
语法
用户可以按照以下语法使用Material UI 库创建样式化的AppBar 组件。
<Box sx = {{ flexGrow: 1 }}>
<AppBar position = "static">
<Toolbar>
{/* Add the content for toolbar */}
</Toolbar>
</AppBar>
</Box>
在上述语法中,我们使用了 AppBar 组件并将位置作为 prop 传递。此外,我们将 AppBar 组件包装在 Box 组件中,并将 Toolbar 组件添加为 AppBar 组件的子组件。
示例
在下面的示例中,我们使用了 Material UI 库中的 AppBar 组件并创建了一个简单的顶部导航栏。
在 AppBar 组件中,我们还传递了一些带有 prop 的子组件。在 TypoGraphy 组件中,我们传递了 'sx={{ flexGrow: 1}}' 作为 prop,它允许我们在 AppBar 组件的右角设置其他内容。
此外,我们在导航栏的右角添加了“注册”和“登录”按钮。
import React from "react"; import AppBar from "@mui/material/AppBar"; import Box from "@mui/material/Box"; import Typography from "@mui/material/Typography"; import Button from "@mui/material/Button"; import Toolbar from "@mui/material/Toolbar"; export default function App() { return ( <Box> <AppBar position="static"> <Toolbar> {/* sx = {flexGrow: 1} allows us to set all content at right except typography */} <Typography variant = "h4" sx = {{ flexGrow: 1 }}> AppBar </Typography> <Button color = "inherit"> Sign Up </Button> <Button color = "inherit"> Sign In </Button> </Toolbar> </AppBar> </Box> ); }
输出

示例
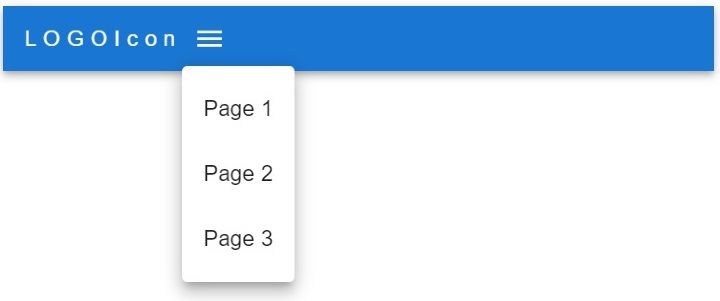
在下面的示例中,我们使用 Material UI 库的 AppBar 组件创建了响应式导航栏。
用户可以在笔记本电脑大小的设备的行中看到菜单项,在平板电脑和移动设备上看到工具提示。此外,用户可以在页面数组中更改菜单选项。此外,开发人员可以观察我们如何使用 map() 方法创建每个菜单项。
import * as React from "react"; import Container from "@mui/material/Container"; import Toolbar from "@mui/material/Toolbar"; import Button from "@mui/material/Button"; import MenuItem from "@mui/material/MenuItem"; import IconButton from "@mui/material/IconButton"; import Box from "@mui/material/Box"; import Typography from "@mui/material/Typography"; import AppBar from "@mui/material/AppBar"; import Menu from "@mui/material/Menu"; import MenuIcon from "@mui/icons-material/Menu"; export default function App() { const pages = ["Page 1", "Page 2", "Page 3"]; const [menuItems, setmenuItems] = React.useState(null); // function to close and open the tooltip menu const openMenuToolTip = (event) => { setmenuItems(event.currentTarget); }; const closeMenuToolTip = () => { setmenuItems(null); }; return ( <AppBar position = "static"> <Container maxWidth = "xxl"> {/* adding the toolbar */} <Toolbar disableGutters> {/* adding the logo icon */} <Typography Variant = "h4" sx = {{ letterSpacing: "5px", color: "white", textDecoration: "none", }} > LOGOIcon </Typography> {/* menu icon for mobile and tablet devices */} <Box sx = {{ flexGrow: 1, display: { xs: "flex", md: "none" } }}> <IconButton onClick = {openMenuToolTip} color = "inherit"> <MenuIcon /> </IconButton> {/* tooptip options */} <Menu anchorEl = {menuItems} open = {Boolean(menuItems)} onClose = {closeMenuToolTip} > {pages.map((page) => ( <MenuItem key = {page} onClick = {closeMenuToolTip}> <Typography textAlign = "center"> {page} </Typography> </MenuItem> ))} </Menu> </Box> {/* menu items for laptop devices */} <Box sx = {{ flexGrow: 1, display: { xs: "none", md: "flex" } }}> {pages.map((page) => ( <Button key = {page} onClick = {closeMenuToolTip} sx = {{ color: "white", display: "block" }} > {page} </Button> ))} </Box> </Toolbar> </Container> </AppBar> ); }
输出

示例
在下面的示例中,我们在导航栏中添加了搜索栏,使用了 AppBar 组件。我们为搜索栏创建了自定义样式。
在输出中,用户可以观察到我们在 AppBar 组件的右角添加了搜索栏。
import * as React from "react"; import { styled } from "@mui/material/styles"; import AppBar from "@mui/material/AppBar"; import Box from "@mui/material/Box"; import InputBase from "@mui/material/InputBase"; import Toolbar from "@mui/material/Toolbar"; import SearchIcon from "@mui/icons-material/Search"; import Typography from "@mui/material/Typography"; // different styles for the search bar // style for search div const Search = styled("div")(({ theme }) => ({ position: "relative", width: "100%", [theme.breakpoints.up("sm")]: { marginLeft: theme.spacing(1), width: "auto", }, })); // style for a search icon const SearchIconWrapper = styled("div")(({ theme }) => ({ display: "flex", alignItems: "center", padding: theme.spacing(0, 2), height: "100%", position: "absolute", })); // style for input in the search const StyledInputBase = styled(InputBase)(({ theme }) => ({ color: "inherit", "& .MuiInputBase-input": { padding: theme.spacing(1, 1, 1, 0), paddingLeft: `3.5rem`, width: "100%", }, })); export default function App() { return ( <Box sx = {{ flexGrow: 1 }}> <AppBar position = "static"> <Toolbar> <Typography sx = {{ flexGrow: 1 }}>Text</Typography> {/* adding the search to AppBar component */} <Search> <SearchIconWrapper> <SearchIcon /> </SearchIconWrapper> <StyledInputBase placeholder="Search texts" /> </Search> </Toolbar> </AppBar> </Box> ); }
输出

在本教程中,用户学习了如何使用 Material UI 的 AppBar 组件。我们看到了三个不同的 AppBar 组件示例。在第一个示例中,我们创建了一个基本的导航栏,在第二个示例中我们创建了一个响应式导航栏,在第三个示例中我们在 AppBar 组件中添加了搜索栏。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP