如何在 Material UI 中使用多个自动完成值?
广受欢迎的 React 应用程序 UI 框架 Material UI 提供了一个有效的自动完成组件。借助自动完成功能,用户可以在键入时从预定义列表中搜索和选择选项。尽管选择一个选项是默认行为,但在某些情况下,我们可能希望允许用户选择多个值。
在本文中,我们将探讨如何在 Material UI 中实现和使用多个自动完成值。
多个自动完成值
默认情况下,使用 Material UI 自动完成组件时,用户一次只能选择一个选项。但是,某些场景需要选择多个选项,例如标签、选择多个类别或允许用户同时输入多个相关实体。实现多个自动完成值可以通过提高灵活性和效率来改善用户体验。
自动完成 Props 中的多个值
multiple − 这是一个布尔类型的 prop,用于在自动完成组件中选择多个值。如果为 true,则值必须是项目或选项的数组,以允许进行多选。
value − 它是任何类型的 prop,用于管理组件中选定的值。该值必须与选项具有引用相等性才能被选中。
onChange − 这是一个函数 prop,是一个回调函数,仅在选定值更改时触发,并具有两个参数:事件对象和更新后的选定值数组。
getOptionLabel − 它定义了如何在自动完成中显示选项标签。它应该是一个函数,该函数将选项对象作为参数,并返回要显示的该选项的标签。
使用多个自动完成值的步骤
要在 material ui 中使用多个值,需要遵循一些必要的步骤才能有效地实现多个值。以下是相同的完整分步指南
步骤 1:导入 Material 和其模块
在 Material UI 中使用多个值的首要步骤是,我们需要导入组件和一些必要的模块。
import TextField from "@mui/material/TextField"; //texfield for rendering input import Autocomplete from "@mui/material/Autocomplete"; // importing autocomplete from mui import Chip from "@mui/material/Chip"; //for displaying multiple values
步骤 2:定义自动完成组件
在 React 中导入自动完成组件后,我们现在可以在我们的 React 应用程序中定义该组件。
<Autocomplete
multiple
options={data}
renderInput={(params) => (
<TextField
{...params}
label="Select language"
placeholder="Programming languages"
/>
)}
/>
步骤 3:使用 renderTags prop
要在自动完成组件中添加或选择多个值,我们在自动完成组件中使用 renderTags prop。以下是如何在组件中添加 prop 的语法。
renderTags={(tagValue, getTagProps) =>
tagValue.map((item, index) => (
<Chip
label={item.label}
{...getTagProps({ index })}
disabled={fixedVal.indexOf(item) !== -1}
/>
))
}
示例 1
以下示例显示了使用一些固定值在自动完成中添加多个值。
import React, { useState } from "react";
import TextField from "@mui/material/TextField";
import Autocomplete from "@mui/material/Autocomplete";
import Chip from "@mui/material/Chip"; //for displaying multiple values
const data = [
{ label: "Java language" },
{ label: "Python language" },
{ label: "C++ language" },
{ label: "C language" },
{ label: "Go language" },
{ label: "JavaScript language" },
{ label: "SQL" },
{ label: "MySQL" },
{ label: "HTML" },
{ label: "CSS" },
{ label: "Nextjs " },
{ label: "ReactJS " },
{ label: "VueJS " },
{ label: "Angular " },
{ label: "Angular JS " },
{ label: "PHP language" },
{ label: "R language" },
{ label: "Objective C language" },
{ label: "Cobol language" },
{ label: "Perl language" },
{ label: "Pascal language" },
{ label: "LISP language" },
{ label: "Fortran language" },
{ label: "Swift language" },
{ label: "Ruby language" },
{ label: "Algol language" },
{ label: "Scala language" },
{ label: "Rust language" },
{ label: "TypeScript language" },
{ label: "Dart language" },
{ label: "Matlab language" },
{ label: "Ada language" },
{ label: ".NET language" },
{ label: "Bash language" },
];
export default function App() {
const fixedVal = [data[2]];
const [val, setVal] = useState([...fixedVal]);
const CustomChip = (chipVal, getTagProps) => {
return chipVal.map((item, index) => (
<Chip
label={item.label} //adding options label
{...getTagProps({ index })}
disabled={fixedVal.indexOf(item) !== -1}
/>
));
};
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
}}>
<Autocomplete
multiple
onChange={(event, newValue) => {
setVal([
...fixedVal,
...newValue.filter((i) => fixedVal.indexOf(i) === -1),
]);
}}
value={val}
options={data}
renderInput={(params) => (
<TextField
{...params}
label="Select language"
placeholder="Programming languages"
/>
)}
renderTags={CustomChip}
/>
</div>
);
}
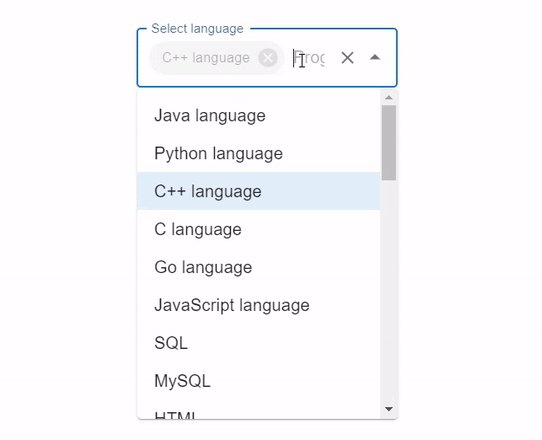
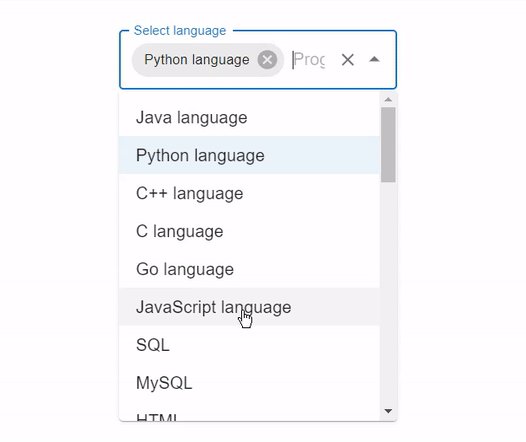
输出

示例
以下示例显示了在自动完成中添加有限数量的多个值。
import React, { useState } from "react";
import TextField from "@mui/material/TextField";
import Autocomplete from "@mui/material/Autocomplete";
const data = [
{ label: "Java language" },
{ label: "Python language" },
{ label: "C++ language" },
{ label: "C language" },
{ label: "Go language" },
{ label: "JavaScript language" },
{ label: "SQL" },
{ label: "MySQL" },
{ label: "HTML" },
{ label: "CSS" },
{ label: "Nextjs " },
{ label: "ReactJS " },
{ label: "VueJS " },
{ label: "Angular " },
{ label: "Angular JS " },
{ label: "PHP language" },
{ label: "R language" },
{ label: "Objective C language" },
{ label: "Cobol language" },
{ label: "Perl language" },
{ label: "Pascal language" },
{ label: "LISP language" },
{ label: "Fortran language" },
{ label: "Swift language" },
{ label: "Ruby language" },
{ label: "Algol language" },
{ label: "Scala language" },
{ label: "Rust language" },
{ label: "TypeScript language" },
{ label: "Dart language" },
{ label: "Matlab language" },
{ label: "Ada language" },
{ label: ".NET language" },
{ label: "Bash language" },
];
export default function App() {
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
}}>
<Autocomplete
multiple
limitTags={3} // displays only 3 max tags of autocomplete when not in focus
options={data}
getOptionLabel={(option) => option.label}
renderInput={(params) => (
<TextField
{...params}
label="Select language"
placeholder="Programming languages"
/>
)}
/>
</div>
);
}
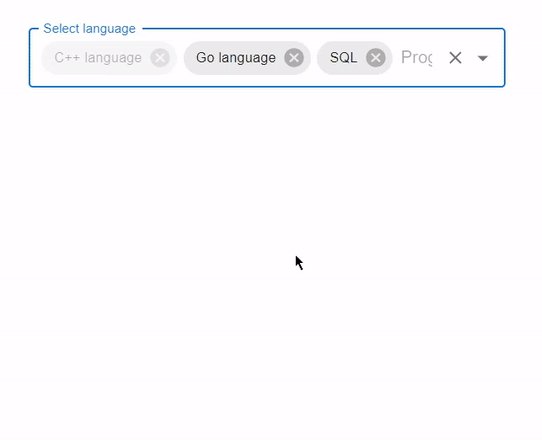
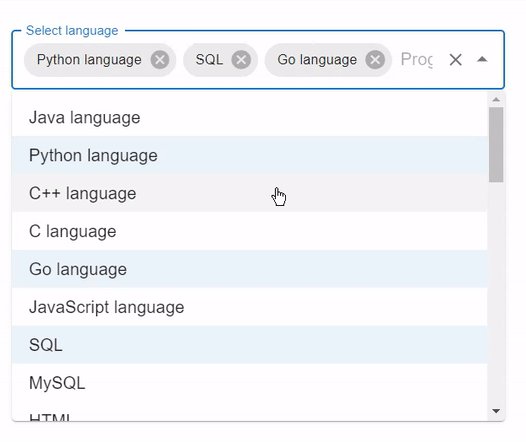
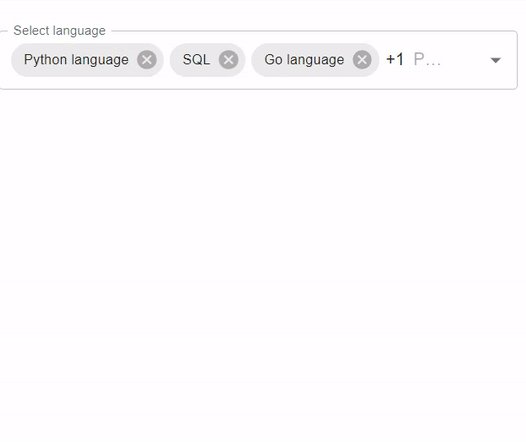
输出

结论
可以在 Material UI 中实现多个自动完成值,这对于需要用户以灵活有效的方式输入数据的 Web 应用程序来说是一个有用的补充。在本文中,我们使用 React 学习了如何在 Material UI 自动完成组件中使用多个值。通过遵循分步说明和使用提供的示例,可以轻松地将此功能添加到您的 React 项目中。这通过允许用户快速从预定义列表中选择多个选项来提高应用程序的整体可用性和交互性。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP