如何在Material UI中处理多选?
Material UI是一个常用的React UI框架,它提供了一个强大的Select组件,允许用户从下拉菜单中进行选择。在某些情况下,您可能需要能够从下拉菜单中选择多个项目。与单选类似,您可以通过访问onChange回调中的event.target.value来检索值,它将始终以数组格式显示。
在这篇文章中,我们将探讨如何使用Material UI管理选项。Select组件通过启用“multiple”属性来支持多选。
处理多选项目的步骤
以下是使用Select组件的各种属性的步骤:
步骤1:创建React应用程序。安装MUI
首先打开您的终端并执行命令来创建一个新的React应用程序项目。
npx create react app selectproject
项目创建后,运行以下命令导航到其目录:
cd selectproject
现在使用此命令安装Material UI:
npm install @mui/material @emotion/react @emotion/styled
步骤2:在Select中导入和处理多选
为了处理多选,我们将使用“multiple”属性:
<Select
multiple
value={state}
onChange={handleMultiple}>
{language.map((lang) => (
<MenuItem key={lang} value={lang}>
…
</MenuItem>
))}
</Select>
Select API
<Select> - 此API用于添加Select组件,以便从Material UI中的选项列表中选择数据。
属性
autoWidth - 此属性用于设置宽度。
children - 此属性定义菜单项的选项。
classes - 此属性用于自定义或向元素添加样式。
defaultOpen - 此属性默认打开组件。
defaultValue - 此属性定义默认值。
displayEmpty - 此属性用于即使未选择任何项目也显示值。
IconComponent - 此属性用于显示箭头图标。
id - 此属性用于定义元素的ID。
input - 此属性添加一个输入字段。
inputProps - 此属性定义输入字段的属性。
label - 此属性标记输入字段。
labelId - 此属性向与select关联的标签添加ID。
MenuProps - 此属性定义菜单的其他属性。
multiple - 此属性支持多选。
native - 此属性添加一个原生Select。
onChange - 此属性在输入更改时触发回调函数。
onClose - 此属性关闭select组件。
onOpen - 此属性打开select组件。
open - 此属性显示Select组件。
renderValue - 此属性呈现选定的值。
sx - 可以使用sx属性添加Material UI组件的自定义样式。
value - 此属性用于指定输入值。
variant - 此属性确定选择的选项。
示例
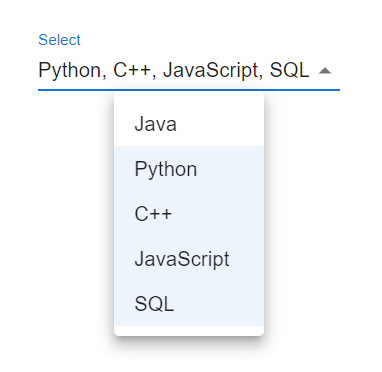
在这个示例中,我们使用了select组件来处理多选。为了处理多选,我们使用了“multiple”属性。在这里,当用户从给定的选项中选择任何选项时,“multiple”属性将允许选择一个或多个选择。
import React from "react";
import { useState } from "react";
import InputLabel from "@mui/material/InputLabel";
import MenuItem from "@mui/material/MenuItem";
import { Box } from "@mui/material";
import FormControl from "@mui/material/FormControl";
import Select from "@mui/material/Select";
const language = ["Java", "Python", "C++", "JavaScript", "SQL"];
const App = () => {
const [state, setState] = useState([]);
const handleMultiple = (e) => {
const {
target: { value },
} = e;
setState(
typeof value === "string" ? value.split(",") : value
);
};
return (
<div>
<Box sx={{ p: 10 }}>
<FormControl
variant="standard"
size="large"
sx={{ m: 1, minWidth: 120 }}>
<InputLabel id="select" label="Lang">
Select
</InputLabel>
<Select
multiple
value={state}
onChange={handleMultiple}>
{language.map((lang) => (
<MenuItem key={lang} value={lang}>
{lang}
</MenuItem>
))}
</Select>
</FormControl>
</Box>
</div>
);
};
export default App;
输出

示例
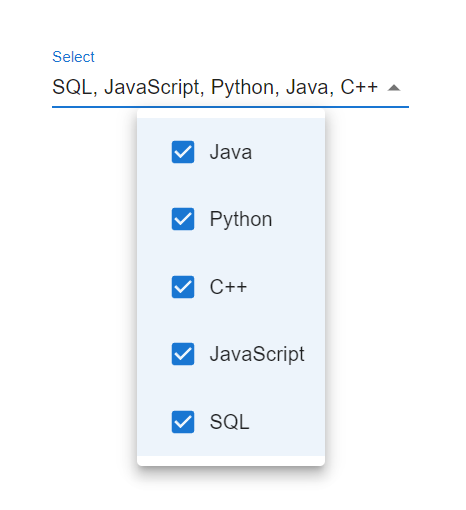
在这个示例中,我们在select组件中使用了复选框来处理多选。为了处理多选,我们使用了“multiple”属性。在这里,使用复选框输入使其更具吸引力,当用户从给定的选项中选择任何选项时,“multiple”属性将允许选择一个或多个选择。
import React from "react";
import { useState } from "react";
import InputLabel from "@mui/material/InputLabel";
import MenuItem from "@mui/material/MenuItem";
import { Box, Checkbox, ListItemText } from "@mui/material";
import FormControl from "@mui/material/FormControl";
import Select from "@mui/material/Select";
const language = ["Java", "Python", "C++", "JavaScript", "SQL"];
const App = () => {
const [state, setState] = useState([]);
const handleMultiple = (e) => {
const {
target: { value },
} = e;
setState(
typeof value === "string" ? value.split(",") : value
);
};
return (
<div>
<Box sx={{ p: 10 }}>
<FormControl
variant="standard"
size="large"
sx={{ m: 1, minWidth: 120 }}>
<InputLabel id="select" label="Lang">
Select
</InputLabel>
<Select
multiple
value={state}
onChange={handleMultiple}
renderValue={(selected) => selected.join(', ')}>
{language.map((lang) => (
<MenuItem key={lang} value={lang}>
<Checkbox checked={language.indexOf(lang) > -1} />
<ListItemText primary={lang} />
</MenuItem>
))}
</Select>
</FormControl>
</Box>
</div>
);
};
export default App;
输出

示例
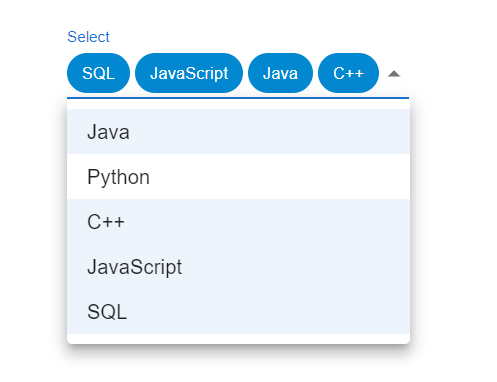
在这个例子中,我们使用了组件来管理多选。为了满足多选的情况,我们使用了“multiple”属性。在这种情况下,当用户选择一个选项时,select组件会渲染该属性,显示一个标签。
import React from "react";
import { useState } from "react";
import InputLabel from "@mui/material/InputLabel";
import MenuItem from "@mui/material/MenuItem";
import { Box, Chip } from "@mui/material";
import FormControl from "@mui/material/FormControl";
import Select from "@mui/material/Select";
const language = ["Java", "Python", "C++", "JavaScript", "SQL"];
const App = () => {
const [state, setState] = useState([]);
const handleMultiple = (e) => {
const {
target: { value },
} = e;
setState(
typeof value === "string" ? value.split(",") : value
);
};
return (
<div>
<Box sx={{ p: 10 }}>
<FormControl
variant="standard"
size="large"
sx={{ m: 1, minWidth: 120 }}
>
<InputLabel id="select" label="Lang">
Select
</InputLabel>
<Select
multiple
value={state}
onChange={handleMultiple}
renderValue={(selLang) => (
<Box sx={{ display: 'flex', flexWrap: 'wrap', gap: 0.5 }}>
{selLang.map((value) => (
<Chip key={value} color="info" label={value} />
))}
</Box>
)}
>
{language.map((lang) => (
<MenuItem key={lang} value={lang}>
{lang}
</MenuItem>
))}
</Select>
</FormControl>
</Box>
</div>
);
};
export default App;
输出

示例
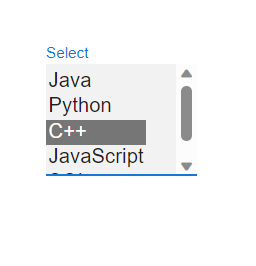
在这个例子中,我们使用了元素来管理多选。为了启用多选,我们包含了multiple属性。原生select元素显示一个选项列表,用户可以从中选择他们的选项。
import React from "react";
import { useState } from "react";
import InputLabel from "@mui/material/InputLabel";
import { Box, Chip } from "@mui/material";
import FormControl from "@mui/material/FormControl";
import Select from "@mui/material/Select";
const language = ["Java", "Python", "C++", "JavaScript", "SQL"];
const App = () => {
const [state, setState] = useState([]);
const handleMultiple = (e) => {
const {
target: { value },
} = e;
setState(
typeof value === "string" ? value.split(",") : value
);
};
return (
<div>
<Box sx={{ p: 10 }}>
<FormControl
variant="standard"
size="large"
sx={{ m: 1, minWidth: 120 }}
>
<InputLabel id="select" label="Lang">
Select
</InputLabel>
<Select
multiple
native
value={state}
onChange={handleMultiple}
renderValue={(selLang) => (
<Box sx={{ display: 'flex', flexWrap: 'wrap', gap: 0.5 }}>
{selLang.map((value) => (
<Chip key={value} color="info" label={value} />
))}
</Box>
)}
>
{language.map((lang) => (
<option key={lang} value={lang}>
{lang}
</option>
))}
</Select>
</FormControl>
</Box>
</div>
);
};
export default App;
输出

结论
能够在Material UI中处理选项是一个有价值的功能,它允许用户从下拉菜单中进行多个选择。通过利用value属性并使用状态有效地管理所选选项,您可以轻松地在您的React应用程序中使用多选。此外,您可以通过设置默认选择、限制选择数量或根据需要清除选择来灵活地自定义其行为。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP