如何在Material UI中创建原生下拉菜单 (Native Select)?
Material UI是一个React框架,它提供了一个Select组件。这个组件允许用户从菜单中选择选项。今天我们将探讨如何在Material UI中创建原生下拉菜单(Native Select)。Material UI中的一个组件是“Native Select”。它在创建具有原生选择功能的菜单方面发挥着作用,使用户能够从各种选项中进行选择。
Native Select与Select组件有何不同?
Native Select和Select组件有一些区别。Native Select通过渲染原生的HTML <select> 元素,在不同平台上提供用户界面。它提供了一个标准的下拉菜单和自定义选项,确保了辅助功能的兼容性。另一方面,Select组件是由Material UI使用JavaScript和CSS创建的自定义下拉菜单。它提供了一个优秀的设计和高度可定制的用户界面,但是需要额外的工作来确保辅助功能的兼容性。
NativeSelect API
<NativeSelect> − 此API用于添加原生选择组件,以便从Material UI中的选项列表中选择数据。
创建原生下拉菜单的步骤
以下是创建原生选择组件的步骤:
步骤1:创建React应用。安装MUI
首先打开终端并执行命令以创建一个新的React应用项目。
npx create react app selectproject
项目创建完成后,运行以下命令导航到其目录:
cd selectproject
现在使用此命令安装Material UI:
npm install @mui/material @emotion/react @emotion/styled
步骤2:导入依赖项
让我们首先从Material UI导入所需的依赖项。
import { NativeSelect } from "@mui/material";
步骤3:创建NativeSelect组件
导入依赖项后,现在可以使用该组件并使用数据列表在其内渲染选项。
<NativeSelect> <option value="1">First</option> <option value="2">Second</option> <option value="3">Third</option> <option value="4">Fourth</option> … </NativeSelect>
使用的属性
children − “children”属性允许您包含专门用于子元素的内容列表。在本例中,这些内容显示为选项。
classes − 通过使用“classes”属性,我们可以扩展Material UI提供的现有样式。
IconComponent − 要显示箭头图标,请使用“IconComponent”属性。
input − 要添加一个不基于Material UI Input组件的输入元素,请使用“input”属性。
inputProps − 要向选择组件添加属性,请使用“inputProps”属性。
onChange − 此属性用于在选择选择项时触发回调函数。
sx − 可以使用sx属性添加Material UI组件的自定义样式。
value − 此属性用于指定输入值。
variant − 此属性确定选择选项。
示例
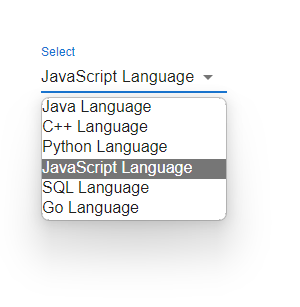
在这个例子中,我们使用Material UI开发了一个具有原生功能的选择组件。在这里,我们渲染NativeSelect组件以及选项输入组件,以展示一系列选择。NativeSelect组件与Material UI中的Select组件不同,因为它增强了跨平台(包括设备)的用户体验。
import React from "react";
import FormControl from "@mui/material/FormControl";
import { Box, InputLabel, NativeSelect } from "@mui/material";
const App = () => {
return (
<div>
<Box sx={{ p: 10 }}>
<FormControl variant="standard" size="large" sx={{ m: 1, minWidth: 120 }}>
<InputLabel variant="standard">
Select
</InputLabel>
<NativeSelect variant="outlined" defaultValue={4}>
<option value="1">Java Language</option>
<option value="2">C++ Language</option>
<option value="3">Python Language</option>
<option value="4">JavaScript Language</option>
<option value="5">SQL Language</option>
<option value="6">Go Language</option>
</NativeSelect>
</FormControl>
</Box>
</div>
);
};
export default App;
输出

示例
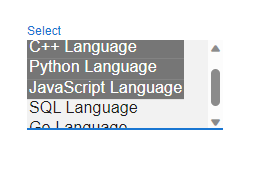
在这个例子中,我们使用了native属性在Material UI中创建了一个原生选择组件。在这里,我们显示Select组件以及选项输入元素,以呈现用户可以选择的一系列选项。
import React from "react";
import FormControl from "@mui/material/FormControl";
import { Box, InputLabel, Select } from "@mui/material";
const App = () => {
return (
<div>
<Box sx={{ p: 10 }}>
<FormControl variant="standard" size="large" sx={{ m: 1, minWidth: 120 }}>
<InputLabel variant="standard">
Select
</InputLabel>
<Select multiple native variant="standard" >
<option value="1">Java Language</option>
<option value="2">C++ Language</option>
<option value="3">Python Language</option>
<option value="4">JavaScript Language</option>
<option value="5">SQL Language</option>
<option value="6">Go Language</option>
</Select>
</FormControl>
</Box>
</div>
);
};
export default App;
输出

示例
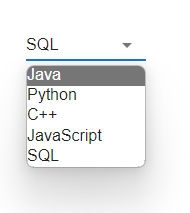
在本例中,我们的重点是使用Material UI创建一个原生选择组件。我们在这里渲染NativeSelect组件以及选项输入元素来展示一系列选项。此外,为了有效地显示数据集列表,我们利用map()函数进行渲染。值得注意的是,与Material UI中的Select组件相比,NativeSelect组件在移动设备等平台上提供了更好的用户体验。
import React from "react";
import { useState } from "react";
import FormControl from "@mui/material/FormControl";
import { Box, NativeSelect } from "@mui/material";
const language = ["Java", "Python", "C++", "JavaScript", "SQL"];
const App = () => {
const [state, setState] = useState([]);
const handleSelect = (e) => {
const {
target: { value },
} = e;
setState(
typeof value === "string" ? value.split(",") : value
);
};
return (
<div>
<Box sx={{ p: 10 }}>
<FormControl
variant="standard"
size="large"
sx={{ m: 1, minWidth: 120 }}>
<NativeSelect
variant="outlined"
value={state}
onChange={handleSelect}
>
{language.map((lang) => (
<option key={lang} value={lang}>
{lang}
</option>
))}
</NativeSelect>
</FormControl>
</Box>
</div>
);
};
export default App;
输出

结论
在本文中,您学习了如何使用Material UI构建Native Select组件。我们讨论了设置React项目、导入依赖项、创建带有选项的Native Select组件以及最终在应用程序中显示它的过程。通过遵循这些说明,您可以轻松地将具有选择功能的菜单集成到由Material UI驱动的React应用程序中。为了更好地理解如何创建Native Select组件,我们还演示了不同的示例,包括基本原生选择、允许选择多个选项等。请随时根据项目的需要个性化选项和样式。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP