如何在 Material UI 中创建离散滑块?
开发人员可以轻松地使用 Material UI 提供的 Slider 组件来实现滑块。在 Material UI 中,滑块可以是连续的或离散的。离散滑块将选择限制在特定的预定义值,而连续滑块允许用户在给定范围内选择任何值。在本文中,我们将学习如何在 Material UI 中创建离散滑块。
什么是离散滑块?
与其他滑块相比,离散滑块仅允许用户在特定范围内选择值。要在 React 中使用离散滑块,我们可以通过引用其值指示器将滑块调整到特定值。为此,我们可以为每个步骤创建一个标记,并使用名为“marks”的 prop 并将其值设置为 true。
使用的 API
<Slider> − 此 API 用于创建滑块组件,允许用户在 React MUI 中不同范围的项目中进行选择
属性
aria-label − 此属性用于添加滑块标签。
aria-labelledby − 此属性用于添加具有滑块标签的元素的 id。
aria-valuetext − 此属性用于为滑块的值添加名称。
classes − 此属性用于覆盖或向组件添加样式。
color − 此属性用于向滑块组件添加不同的颜色。
components − 此属性用于为每个滑块插槽添加组件。
componentsProps − 此属性用于为插槽组件添加属性。
defaultValue − 此属性用于添加默认值。
disabled − 此属性用于禁用滑块组件。
disableSwap − 此属性允许您在拖动另一个滑块时,鼠标指针悬停在滑块上时不交换滑块。
getAriaLabel − 此属性用于添加一个返回滑块标签名称的函数。
getAriaValueText − 此属性用于添加一个返回滑块标签当前值的函数。
marks − 此属性用于向滑块添加预定值。
max − 此属性用于向滑块添加最大值。
min − 此属性用于向滑块添加最小值。
name − 此属性用于添加隐藏输入的名称。
onChange − 此属性用于在触发滑块值时添加回调函数。
orientation − 此属性用于更改滑块组件的方向。
size − 此属性用于更改滑块的大小。
slotProps − 此属性用于在滑块内添加不同的属性。
slots − 此属性用于在滑块内添加组件。
step − 此属性用于在滑块中添加步长。
sx − 此属性用于在 Material UI 中添加样式。
track − 此属性用于向滑块添加不同的轨道。
value − 此属性用于向滑块添加值。
valueLabelDisplay − 此属性用于控制显示的标签值。
创建离散滑块的步骤
以下是使用各自语法在 Material UI 中创建离散滑块的步骤:
步骤 1:创建 React 应用程序
在进一步创建滑块之前,我们必须拥有一个 React 应用程序。要创建一个新的 React 应用程序,请在您的终端中运行以下命令:
npx create react app sliderproject
项目创建完成后,通过运行以下命令导航到其目录:
cd sliderproject
步骤 2:安装 Material UI
创建 React 应用程序后,是时候将 Material UI 安装到 React 应用程序中了。要安装 MUI,请运行以下命令:
npm install @mui/material @emotion/react @emotion/styled
步骤 3:导入并定义滑块
现在,让我们在主 App 组件中导入并定义滑块组件。
import React from "react";
import Slider from "@mui/material/Slider"
const App = () => {
return (
<div>
<Slider
defaultValue={30}
step={10}
marks
min={10}
max={110}
/>
</div>
);
};
export default App;
步骤 4:运行项目
要运行 React MUI 应用程序,请在终端中运行以下命令:
npm run start
这就是关于创建离散滑块的所有内容。现在,让我们看看一些不同方法的示例。
示例
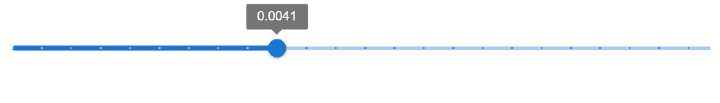
在此示例中,我们创建了一个具有少量步长的离散滑块。当用户在滑块上滑动时,用户可以使用这些小步长在滑块上选择任何值。
import React from "react";
import Slider from "@mui/material/Slider"
const App = () => {
function valuetext(val) {
return `${val}`;
}
return (
<div style={{padding: 40,width: '50%'}}>
<Slider
aria-label="Small steps"
defaultValue={0.0004}
getAriaValueText={valuetext}
step={0.0004}
marks
min={0.0005}
max={0.01}
valueLabelDisplay="auto"
/>
</div>
);
};
export default App;
输出

示例
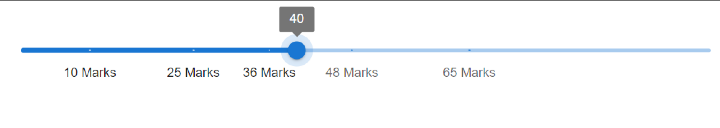
在此示例中,我们创建了一个带有自定义标记的离散滑块。要创建自定义标记,我们首先创建了一个包含值和标签的数据数组,然后将该数组传递给“marks”属性,以便当用户在滑块上滑动时,用户可以使用自定义步长在滑块上选择任何值。
import React from "react";
import Slider from "@mui/material/Slider"
const customMarks = [
{
value: 10,
label: '10 Marks',
},
{
value: 25,
label: '25 Marks',
},
{
value: 36,
label: '36 Marks',
},
{
value: 48,
label: '48 Marks',
},
{
value: 65,
label: '65 Marks',
},
];
const App = () => {
function valuetext(val) {
return `${val}`;
}
return (
<div style={{padding: 40,width: '50%'}}>
<Slider
aria-label="custom marks"
defaultValue={48}
getAriaValueText={valuetext}
step={10}
marks={customMarks}
valueLabelDisplay="on"
/>
</div>
);
};
export default App;
输出

示例
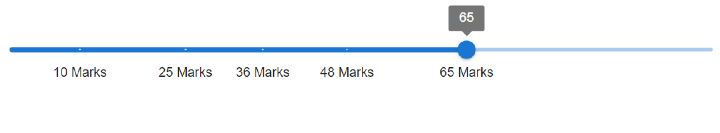
在此示例中,我们创建了一个具有受限值的离散滑块。要限制用户选择特定值,请使用 step 属性并将值传递为 null。现在,当用户在滑块上滑动时,用户无法选择滑块上的任何特定值,除非定义了要使用的值。
import React from "react";
import Slider from "@mui/material/Slider"
const customMarks = [
{
value: 10,
label: '10 Marks',
},
{
value: 25,
label: '25 Marks',
},
{
value: 36,
label: '36 Marks',
},
{
value: 48,
label: '48 Marks',
},
{
value: 65,
label: '65 Marks',
},
];
const App = () => {
function valuetext(val) {
return `${val}`;
}
return (
<div style={{padding: 40,width: '50%'}}>
<Slider
aria-label="custom marks"
defaultValue={48}
getAriaValueText={valuetext}
step={null}
marks={customMarks}
valueLabelDisplay="on"
/>
</div>
);
};
export default App;
输出

示例
在此示例中,我们创建了一个始终显示值的离散滑块。
import React from "react";
import Slider from "@mui/material/Slider"
const customMarks = [
{
value: 10,
label: '10 Marks',
},
{
value: 25,
label: '25 Marks',
},
{
value: 36,
label: '36 Marks',
},
{
value: 48,
label: '48 Marks',
},
{
value: 65,
label: '65 Marks',
},
];
const App = () => {
function valuetext(val) {
return `${val}`;
}
return (
<div style={{padding: 40,width: '50%'}}>
<Slider
aria-label="custom marks"
defaultValue={48}
getAriaValueText={valuetext}
step={15}
marks={customMarks}
valueLabelDisplay="on"
/>
</div>
);
};
export default App;
输出

结论
在本文中,我们学习了如何在 React 中使用 MUI 创建离散滑块。为了全面了解离散滑块,我们学习了完整的步骤以及不同的示例及其输出。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP