如何在 Material UI 中创建加载按钮?
加载按钮,或者简称为按钮中使用的加载指示器,是一种展示组件状态正在加载的方式。加载按钮可以用来显示项目在加载过程中的进度。它们完全由 Material UI 制成,因此您的应用程序不需要使用任何其他库。特定的实用程序类可以用来轻松地自定义它们的形状、大小和对齐方式。
在本文中,我们将学习如何在 Material UI 中创建加载按钮。在深入本文之前,我们需要创建一个 React 项目并在其中安装 Material UI。所以,让我们开始并查看创建加载按钮的完整过程。
什么是 Material UI 中的 Lab?
Material UI 中的 Lab 是一个包含孵化器组件的包,这些组件尚未部署或发布以供实际使用,或者尚未准备好迁移到核心。组件的版本控制方式将 Lab 与核心区分开来。在必要时,我们可以发布重大更改,这得益于存在一个单独的 Lab 包,而核心包则遵循更缓慢的更改策略。
Lab 包包含一个名为 LoadingButton 的 API,用于在 Material UI 中创建加载按钮,这些按钮具有加载状态和其他功能。
加载按钮 API
<LoadingButton> - LoadingButton API 用于创建显示加载状态并禁用交互的加载按钮。
属性
children - 此属性确定组件的内容。
classes - 此属性用于提供自定义类,这些类可用于覆盖样式。
disabled - 此属性用于禁用组件。
loading - 此属性用于在为 true 时显示指示器。
loadingIndicator - 如果按钮处于加载状态,此属性用于在子元素之前放置元素。
loadingPosition - 此属性用于将加载指示器放置在按钮的开头、结尾或中间。
sx - 此属性用于添加自定义样式,并覆盖系统 CSS 样式。
语法
import LoadingButton from '@mui/lab/LoadingButton';
// or
import { LoadingButton } from '@mui/lab';
创建复杂按钮的步骤
以下是使用 React 在 Material UI 中创建加载按钮的完整步骤 -
步骤 1:创建一个新的 React 应用并安装 MUI
首先,我们必须拥有一个安装了 Material UI 的 React 应用。让我们创建一个新的 React 应用并通过运行以下命令安装 Mui -
npx create-react-app myproject cd myproject npm install @mui/material @emotion/react @emotion/styled
步骤 3:安装 Lab 包
创建 React 应用后,是时候安装 Lab 包了。Lab 包包含尚未部署以供最终使用的组件。以下是导入 Lab 包的方法 -
import { LoadingButton } from "@mui/lab";
步骤 4:定义一个 React 组件
现在,当创建新的 React 应用时,在 src 文件夹中有一个主要的 App.js 文件。打开它,并添加以下代码 -
import React from "react";
export default function App() {
return (
…
)
}
步骤 5:导入 Loading 组件
一旦我们定义了新的组件,就是时候从 Lab 包中导入 Loading 组件了。Loading 组件很有用,因为加载等状态可用于在 Material U 中创建加载按钮。以下是导入加载按钮组件的语法 -
import LoadingButton from '@mui/lab/LoadingButton';
步骤 6:使用 LoadingButton 组件
现在,以下是我们在使用 Material UI 的 React 中使用 LoadingButton 组件的方式。'LabButton' 包的加载按钮组件是为了易于实现而创建的,它具有内置的加载状态管理和视觉反馈。
稍后,我们将探讨一些使用 LoadingButton 组件创建加载按钮的示例。
<ButtonBase> … </ButtonBase>
示例
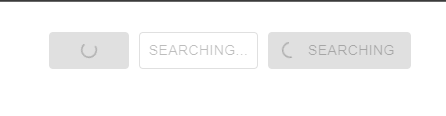
这是一个非常基本的示例,演示了在 Material UI 中使用不同样式的加载按钮。我们添加了三个按钮,它们显示不同的加载样式,第一个没有标签,第二个只有标签,第三个同时显示加载指示器和标签。
import React from "react";
import { LoadingButton } from "@mui/lab";
import Search from '@mui/icons-material/Search';
export default function App() {
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "row",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<LoadingButton loading variant="contained">
Hello
</LoadingButton>
<LoadingButton loading loadingIndicator="Searching..." variant="outlined">
Searching
</LoadingButton>
<LoadingButton loading loadingPosition="start" variant="contained" startIcon={<Search />}>
Searching
</LoadingButton>
</div>
);
}
输出

示例
在这个例子中,我们创建了一个由 useState 钩子控制的加载按钮。每当用户点击按钮时,状态将更改为加载状态,使按钮能够在加载时添加加载指示器。
import React, { useState } from "react";
import { LoadingButton } from "@mui/lab";
import Search from "@mui/icons-material/Search";
export default function App() {
const [btnLoading, setBtnLoading] = useState(false);
function handleButtonClick() {
setBtnLoading(true);
}
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "row",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<LoadingButton
loadingPosition="start"
variant="contained"
loading={btnLoading}
startIcon={<Search />}
onClick={handleButtonClick}>
Search
</LoadingButton>
</div>
);
}
输出

示例
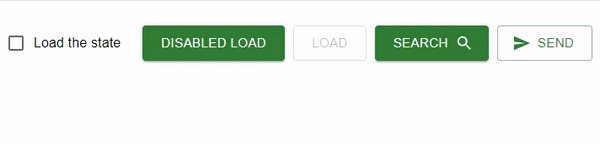
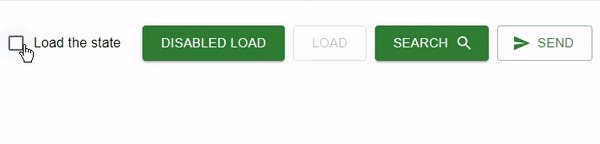
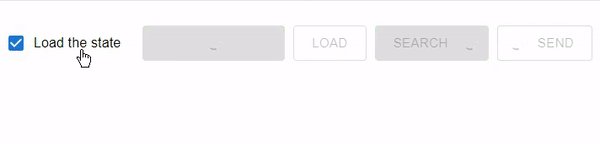
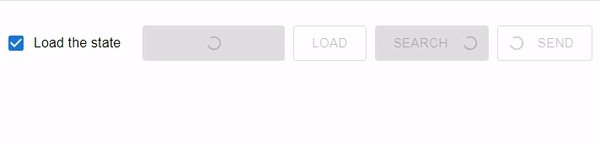
在这个例子中,我们添加了多个由 FormControlLabel 和复选框控制的加载按钮。每当选中复选框时,所有按钮的状态都将更改为加载状态。此外,还使用 startIcon 属性在按钮中使用了一些图标。
import React, { useState } from "react";
import LoadingButton from '@mui/lab/LoadingButton';
import { Search, Send } from '@mui/icons-material';
import { FormControlLabel, Checkbox } from "@mui/material";
export default function App() {
const [btnLoading, setBtnLoading] = useState(true);
function handleBtn() {
setBtnLoading(true);
}
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "row",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<FormControlLabel
label="Load the state"
control={
<Checkbox
checked={btnLoading}
onChange={() => setBtnLoading(!btnLoading)}
name="btn-load"
/>
}
/>
<div style={{ display: 'flex', gap: 10}}>
<LoadingButton
size="large"
variant="contained"
onClick={handleBtn}
loading={btnLoading}
color="success">
disabled Load
</LoadingButton>
<LoadingButton
size="large"
variant="outlined"
color="success"
loading={btnLoading}
loadingIndicator="Load"
onClick={handleBtn}
disabled>
Load
</LoadingButton>
<LoadingButton
size="large"
variant="contained"
color="success"
endIcon={<Search />}
onClick={handleBtn}
loading={btnLoading}
loadingPosition="end">
Search
</LoadingButton>
<LoadingButton
size="large"
color="success"
onClick={handleBtn}
loading={btnLoading}
loadingPosition="start"
startIcon={<Send />}
variant="outlined">
Send
</LoadingButton>
</div>
</div>
);
}
输出

结论
在本文中,我们学习了如何在 Material UI 中创建加载按钮。创建加载按钮可能是一项非常繁琐的任务,尤其是在 Material UI 中有名为 Lab 的库可用时。
但是,如果您的项目需求需要更复杂的加载按钮或其他功能,您可以构建自己的自定义组件,或者查看其他公开可用的库或外部包,这些库或包可能提供更专业的加载按钮功能。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP