如何在 Material UI 中更改单选按钮的大小、颜色和方向?
在 Material UI(一个用于 React 的常用 UI 框架)中实现单选按钮非常简单。您可以轻松自定义单选按钮的大小、颜色和方向,以匹配应用程序的设计。在本文中,我们将探讨如何在 Material UI 中修改单选按钮的大小、颜色和方向。
什么是单选按钮?
单选按钮是表单中的一种元素,允许用户从一组互斥的选择中选择一个选项。它们显示为按钮,可以处于选中(已选中)或未选中(未选中)状态。当一组中的一个单选按钮被选中时,该组中的任何其他单选按钮都会自动取消选中,确保任何给定时间只能选择一个选项。
请注意,单选按钮也可以独立使用,无需 RadioGroup 包装器。
更改单选按钮颜色、大小和方向的步骤
下面,我们概述了更改单选按钮大小、颜色和方向的完整步骤:
步骤 1:创建一个新的 React 应用并安装 MUI
首先,让我们从创建一个 React 应用并安装 Material UI 开始。请按照以下步骤操作:
打开您的终端并运行以下命令:
npx create react app projectname
项目创建完成后,通过运行以下命令导航到项目目录:
cd projectname
通过运行以下命令安装 Material UI 及其依赖项:
npm install @mui/material @emotion/react @emotion/styled
步骤 2:将所需的组件导入 React
现在,当新的 React 应用创建后,在 src 文件夹中有一个主要的 App.js 文件。打开它并导入所需的组件。
import React from "react";
import { Radio, RadioGroup } from '@mui/material
export default function App() {
return (
)
}
步骤 3:修改单选按钮
要更改单选按钮的大小和颜色,我们使用一些 props:size 和 color。语法如下:
<Radio
size="small"
color="success"
value="Male"
name="radio-buttons"
inputProps={{ "aria-label": "Male" }}
/>
<Radio
size="medium"
color="info"
value="Female"
name="radio-buttons"
inputProps={{ "aria-label": "Female" }}
/>
要更改方向,我们需要使用 RadioGroup API 或组件并使用“row” prop。
<RadioGroup row>
<Radio
size="small"
color="success"
value="Male"
name="radio-buttons"
inputProps={{ "aria-label": "Male" }}
/>
<Radio
size="medium"
color="info"
value="Female"
name="radio-buttons"
inputProps={{ "aria-label": "Female" }}
/>
</RadioGroup>
现在我们已经完成了创建和导入所需组件的所有步骤。让我们探讨一些示例,这些示例说明了使用不同方法更改单选按钮的大小、颜色和方向。
Radio API
<Radio> - 此 API 用于使用 Material UI 将单选按钮添加到 React 项目中。
Props
checked - 此 prop 用于在为 true 时选中组件。
checkedIcon - 此 prop 用于在为 true 时显示图标。
classes - 此 prop 用于覆盖或向元素添加样式。
color - 此 prop 用于向浮动操作按钮添加颜色。它包括 primary、secondary、success、info、error、warning 等。
disabled - 此 prop 用于禁用 FAB。
disableRipple - 此 prop 用于禁用 FAB 波纹效果。
icon - 此 prop 用于在单选按钮未选中时显示图标。
id - 此 prop 用于为单选按钮组件提供 id。
inputProps - 此 prop 定义应用于单选按钮的属性。
inputRef - 此 prop 用于将 ref 传递给输入或单选按钮组件。
name - 此 prop 用于向单选按钮添加名称。
onChange - 此 prop 用于在输入更改时触发回调函数。
required - 此 prop 定义如果为 true,则必须提供输入。
size - 此 prop 用于更改单选按钮的大小。
sx - 此 prop 用于向 Material UI 组件添加自定义样式。
value - 此 prop 用于为组件提供值。
示例
在此示例中,我们使用“size” prop 更改了单选按钮的大小。“size” prop 将单选按钮更改为各种大小,包括小、中和大。
import { Radio, RadioGroup } from "@mui/material";
import * as React from "react";
const App = () => {
return (
<div>
<RadioGroup>
<Radio
size="small"
color="success"
value="Male"
name="radio-buttons"
inputProps={{ "aria-label": "Male" }}
/>
<Radio
size="medium"
color="info"
value="Female"
name="radio-buttons"
inputProps={{ "aria-label": "Female" }}
/>
<Radio
size="large"
color="info"
value="Others"
name="radio-buttons"
inputProps={{ "aria-label": "Others" }}
/>
</RadioGroup>
</div>
);
};
export default App;
输出

示例
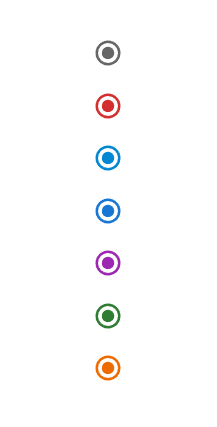
在此示例中,我们使用“color” prop 更改了单选按钮的颜色。“color” prop 将单选按钮更改为各种颜色,包括 info、primary、success、secondary、error、warning 和 default。
import { Radio, RadioGroup } from "@mui/material";
import * as React from "react";
const App = () => {
return (
<div>
<RadioGroup>
<Radio
size="medium"
color="default"
value="A"
name="radio-buttons"
inputProps={{ "aria-label": "A" }}
/>
<Radio
size="medium"
color="error"
value="A"
name="radio-buttons"
inputProps={{ "aria-label": "A" }}
/>
<Radio
size="medium"
color="info"
value="A"
name="radio-buttons"
inputProps={{ "aria-label": "A" }}
/>
<Radio
size="medium"
color="primary"
value="A"
name="radio-buttons"
inputProps={{ "aria-label": "A" }}
/>
<Radio
size="medium"
color="secondary"
value="A"
name="radio-buttons"
inputProps={{ "aria-label": "A" }}
/>
<Radio
size="medium"
color="success"
value="A"
name="radio-buttons"
inputProps={{ "aria-label": "A" }}
/>
<Radio
size="medium"
color="warning"
value="A"
name="radio-buttons"
inputProps={{ "aria-label": "A" }}
/>
</RadioGroup>
</div>
);
};
export default App;
输出

示例
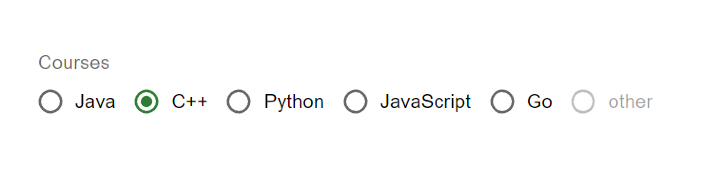
在给定的示例中,我们创建了在 RadioGroup 组件内分组的单选按钮,以更改所有单选按钮的方向。默认情况下,如果存在两个或多个单选按钮,则它们的方向为列方向,但通过使用“row” prop,它将其方向更改为行方向。
import { Radio, RadioGroup } from "@mui/material";
import * as React from "react";
import FormControlLabel from "@mui/material/FormControlLabel";
import FormControl from "@mui/material/FormControl";
import FormLabel from "@mui/material/FormLabel";
const App = () => {
return (
<div>
<FormControl>
<FormLabel>Courses</FormLabel>
<RadioGroup row aria-labelledby="label-courses" name="rg-courses">
<FormControlLabel
value="Java"
control={<Radio color="info" />}
label="Java"
/>
<FormControlLabel
value="C++"
control={<Radio color="success" />}
label="C++"
/>
<FormControlLabel
value="Python"
control={<Radio color="warning" />}
label="Python"
/>
<FormControlLabel
value="JavaScript"
control={<Radio color="error" />}
label="JavaScript"
/>
<FormControlLabel
value="Go"
control={<Radio color="primary" />}
label="Go"
/>
<FormControlLabel
value="disabled"
disabled
control={<Radio />}
label="other"
/>
</RadioGroup>
</FormControl>
</div>
);
};
export default App;
输出

结论
总之,单选按钮是用户界面的一部分。帮助用户从一组选项中做出单一选择。在本文中,我们探讨了如何自定义单选按钮的大小、颜色和方向。这些修改使它们广泛应用于诸如 Web 表单、首选项设置、调查和筛选任务之类的应用程序中。通过向用户呈现预定义的选项列表并允许他们选择一个,单选按钮简化了决策过程。改善整体用户体验。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP