如何在 Material UI 中更改按钮组外观?
在本文中,我们将探讨如何自定义 Material UI 中按钮组的外观,使其符合您的应用程序需求。Material UI,也称为 MUI,是由 Google 开发的前端库。它提供了一套易于使用的 React 组件,可用于 React 和 NextJS 等框架。使用 Material UI,您可以访问一系列组件,例如按钮、复选框、选择器等等。一个名为 ButtonGroup 的特定组件对于分组按钮特别有用。
按钮组非常适合通过组织按钮来增强用户体验。您可以创建自己的组件来分组按钮,也可以使用 Material UI 提供的内置 ButtonGroup 组件。
自定义 ButtonGroup 外观的步骤
步骤 1:创建一个新的 React 应用程序并安装 MUI
要开始创建和自定义按钮组,我们首先必须拥有一个安装了 Material UI 的 React 应用程序。让我们创建一个新的 React 应用程序并通过运行以下命令安装 mui:
npx create-react-app customproject cd customproject npm install @mui/material @emotion/react @emotion/styled
步骤 2:定义一个 React 组件
现在,当新的 React 应用程序创建后,在 src 文件夹中有一个 main App.js 文件。打开它,并添加以下代码:
import React from "react";
export default function App() {
return (
…
)
}
步骤 3:导入 Button Group 组件
一旦我们定义了新的组件,就该导入按钮组组件了。以下是导入按钮组的语法:
import ButtonGroup from '@mui/material/ButtonGroup';
步骤 4:使用 ButtonGroup 组件
<ButtonGroup variant="contained"> <Button>button 1</Button> <Button>button 2</Button> … </ButtonGroup>
到目前为止,我们已经学习了更改按钮组外观的分步过程。现在让我们看一些自定义不同按钮组的示例,包括它们的变体、大小、颜色等。
属性
variant − 此属性用于更改按钮组变体,它包含三个不同的变体,即文本、轮廓和填充。
size − 此属性用于更改按钮组的大小。它支持的小、中、大尺寸,默认值为中等。
orientation − 此属性用于更改按钮组的方向。它可以是垂直或水平的。默认为水平。
color − 此属性用于更改按钮组的外观或颜色。它同时支持默认和自定义主题颜色。它包含的颜色包括 primary、success、info、error、warning、inherit、secondary,默认颜色设置为 primary。
示例
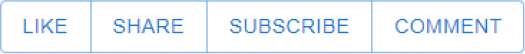
在这个示例中,我们展示了如何将按钮组变体更改为填充。
import React from "react";
import Button from '@mui/material/Button';
import ButtonGroup from '@mui/material/ButtonGroup';
function App() {
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10
}}>
<ButtonGroup variant="contained" aria-label="button group contained">
<Button>Like</Button>
<Button>Share</Button>
<Button>Subscribe</Button>
<Button>Comment</Button>
</ButtonGroup>
</div>
);
}
export default App;
输出

示例
下面的示例演示了将按钮组变体更改为轮廓。
import React from "react";
import Button from '@mui/material/Button';
import ButtonGroup from '@mui/material/ButtonGroup';
export default function App() {
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10
}}>
<ButtonGroup variant="outlined" aria-label="button group contained">
<Button>Like</Button>
<Button>Share</Button>
<Button>Subscribe</Button>
<Button>Comment</Button>
</ButtonGroup>
</div>
);
}
输出

示例
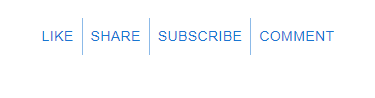
下面的示例演示了将按钮组变体更改为文本。
import React from "react";
import Button from '@mui/material/Button';
import ButtonGroup from '@mui/material/ButtonGroup';
export default function App() {
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10
}}>
<ButtonGroup variant="text" aria-label="button group contained">
<Button>Like</Button>
<Button>Share</Button>
<Button>Subscribe</Button>
<Button>Comment</Button>
</ButtonGroup>
</div>
);
}
输出

示例
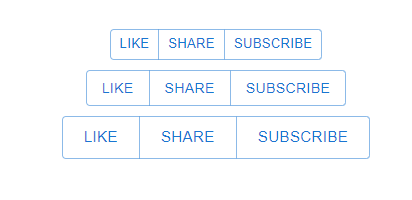
下面的示例演示了更改按钮组的大小。
import React from "react";
import Button from '@mui/material/Button';
import ButtonGroup from '@mui/material/ButtonGroup';
export default function App() {
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10
}}>
<ButtonGroup size="small" variant="outlined" aria-label="button group contained">
<Button>Like</Button>
<Button>Share</Button>
<Button>Subscribe</Button>
</ButtonGroup>
<ButtonGroup size="medium" variant="outlined" aria-label="button group contained">
<Button>Like</Button>
<Button>Share</Button>
<Button>Subscribe</Button>
</ButtonGroup>
<ButtonGroup size="large" variant="outlined" aria-label="button group contained">
<Button>Like</Button>
<Button>Share</Button>
<Button>Subscribe</Button>
</ButtonGroup>
</div>
);
}
输出

示例
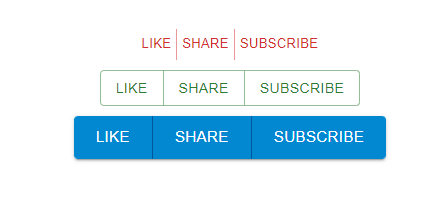
下面的示例演示了更改按钮组的颜色。
import React from "react";
import Button from '@mui/material/Button';
import ButtonGroup from '@mui/material/ButtonGroup';
export default function App() {
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10
}}>
<ButtonGroup size="small" variant="text" color="error" aria-label="button group contained">
<Button>Like</Button>
<Button>Share</Button>
<Button>Subscribe</Button>
</ButtonGroup>
<ButtonGroup size="medium" variant="outlined" color="success" aria-label="button group contained">
<Button>Like</Button>
<Button>Share</Button>
<Button>Subscribe</Button>
</ButtonGroup>
<ButtonGroup size="large" variant="contained" color="info" aria-label="button group contained">
<Button>Like</Button>
<Button>Share</Button>
<Button>Subscribe</Button>
</ButtonGroup>
</div>
);
}
输出

示例
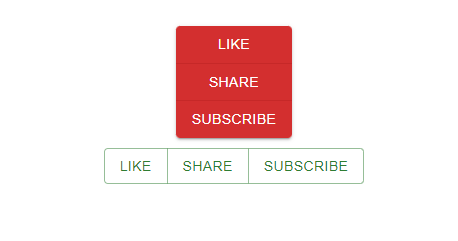
下面的示例演示了更改按钮组的方向。
import React from "react";
import Button from '@mui/material/Button';
import ButtonGroup from '@mui/material/ButtonGroup';
export default function App() {
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10
}}>
<ButtonGroup size="medium" orientation="vertical" variant="contained" color="error" aria-label="button group contained">
<Button>Like</Button>
<Button>Share</Button>
<Button>Subscribe</Button>
</ButtonGroup>
<ButtonGroup size="medium" variant="outlined" color="success" aria-label="button group contained">
<Button>Like</Button>
<Button>Share</Button>
<Button>Subscribe</Button>
</ButtonGroup>
</div>
);
}
输出

结论
在本文中,我们学习了如何自定义和更改按钮组的外观。我们查看了用于更改按钮组外观的属性,除此之外,我们还看到了不同的示例,包括使用 variant、color、size 等属性更改按钮的样式。
为了将不同的按钮组织到一个组中,与使用 flex、grid 等其他方法相比,此组件是最佳选择。借助按钮组组件,还可以实现设计和用户体验。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP