如何在 Material UI 中处理切换按钮的多选?
在本文中,我们将处理 Material UI 中切换按钮的多选。为了确保用户体验流畅且易于理解,在切换按钮组中处理多个切换按钮的选择需要仔细实现。
什么是切换按钮?
切换按钮不仅在 MUI 中,而且在 Bootstrap 等各种其他 CSS 框架中都是非常流行的组件,它提供了一种在两个或多个选项之间进行选择的方法。在 MUI 中,这些按钮统称为 ToggleButtonGroup。一组连接的切换按钮应该通过共享一个容器来突出显示。当赋予其自己的 value 属性时,ToggleButtonGroup 会调节构成其子元素的按钮的选择状态。
ToggleButton API
ToggleButton API 用于将切换按钮集成到 React MUI 中。它带有以下属性 -
value - 它是必不可少的,因为它建立了按钮与其选择状态之间的联系。
children - 我们可以使用“children”属性在切换按钮中添加任何所需的内容。
classes - classes 属性用于覆盖组件的样式。
color - color 属性用于添加不同的切换按钮颜色。
disabled - 通过设置此属性,我们可以禁用切换按钮功能。
disableFocusRipple - disabledFocusRipple 属性用于禁用键盘焦点波纹效果。
fullWidth - fullWidth 属性用于为切换按钮添加全宽。
onChange - 它允许您定义一个回调函数,该函数在触发时会更改按钮状态。
onClick - 使用 onClick 属性指定在单击按钮时执行的回调函数。
selected - selected 属性用于呈现活动的切换状态。
size - size 属性用于更改切换按钮的大小。
sx - 要为此组件添加自定义样式,请使用“sx”属性。
多选所需步骤
以下是处理 Material UI 中切换按钮的多选步骤 -
步骤 1:创建 React 应用程序
在 MUI 中处理切换按钮的多选的第一步是创建一个 React 应用程序。要创建一个新的 React 应用程序,请在您的终端中运行以下命令 -
npx create react app togglebuttonsproject
项目创建完成后,通过运行以下命令导航到其目录 -
cd togglebuttonsproject
步骤 2:将 MUI 添加到 React
创建 React 应用程序后,是时候将 Material UI 安装到 React 应用程序中了。要安装 MUI,请运行以下命令 -
npm install @mui/material @emotion/react @emotion/styled
步骤 3:创建处理程序
为了管理选择,在 React MUI 中,我们将首先使用 hook 设置状态。然后,我们将创建一个函数来处理选择并跟踪切换按钮的状态。以下是如何执行此操作的示例 -
const [multiple, setMultiple] = useState(() => ['icon1', 'icon2']);
const handleMultiple = (e, newMultiple) => {
setMultiple(newMultiple);
};
步骤 4:渲染函数
创建函数后,我们现在将在我们的 ToggleButtonGroup 组件中使用它。
<ToggleButtonGroup value={multiple} onChange={handleMultiple} >
<ToggleButton value="bold" aria-label="github">
<GitHub />
</ToggleButton>
…
//Add more toggle buttons here
…
</ToggleButtonGroup>
示例
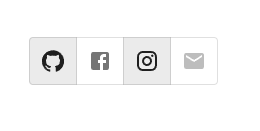
在此示例中,我们创建了一个基本的切换按钮,它处理 MUI 中的多选。在这里,用户可以同时选择或选中多个切换按钮。当按钮被选中时,按钮的背景颜色会被突出显示,反之亦然。
import { useState } from "react";
import React from "react";
import { ToggleButton, ToggleButtonGroup } from "@mui/material";
import { Facebook, GitHub, Instagram, Mail } from "@mui/icons-material";
// App.js main function
export default function App() {
const [multiple, setMultiple] = useState(() => ['github', 'facebook']);
const handleMultiple = (e, newMultiple) => {
setMultiple(newMultiple);
};
return (
<div
style={{
padding: 40,
display: "flex",
flexDirection: "column",
gap: 20,
}}>
<ToggleButtonGroup
value={multiple}
onChange={handleMultiple}
aria-label="social media icons"
>
<ToggleButton value="bold" aria-label="github">
<GitHub />
</ToggleButton>
<ToggleButton value="italic" aria-label="facebook">
<Facebook />
</ToggleButton>
<ToggleButton value="underlined" aria-label="instagram">
<Instagram />
</ToggleButton>
<ToggleButton value="color" aria-label="mail" disabled>
<Mail />
</ToggleButton>
</ToggleButtonGroup>
</div>
);
};
输出

示例
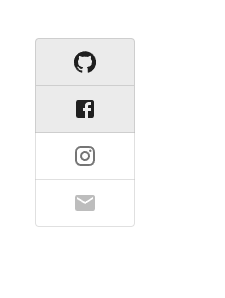
在此示例中,我们创建了一个垂直对齐的切换按钮,它处理 MUI 中的多选。在这里,用户可以同时在垂直多个切换按钮之间进行选择。当按钮被选中时,按钮的背景颜色会被突出显示,反之亦然。
import React from "react";
import { ToggleButton, ToggleButtonGroup } from "@mui/material";
import { useState } from "react";
import { Facebook, GitHub, Instagram, Mail } from "@mui/icons-material";
export default function App() {
const [multiple, setMultiple] = useState(() => ['github', 'facebook']);
const handleMultiple = (e, newMultiple) => {
setMultiple(newMultiple);
};
return (
<div
style={{
padding: 40,
display: "flex",
flexDirection: "column",
gap: 20,
}}>
<ToggleButtonGroup
value={multiple}
onChange={handleMultiple}
sx={{ width: 100}}
aria-label="social media icons vertical"
orientation="vertical"
>
<ToggleButton value="bold" aria-label="github">
<GitHub />
</ToggleButton>
<ToggleButton value="italic" aria-label="facebook">
<Facebook />
</ToggleButton>
<ToggleButton value="underlined" aria-label="instagram">
<Instagram />
</ToggleButton>
<ToggleButton value="color" aria-label="mail" disabled>
<Mail />
</ToggleButton>
</ToggleButtonGroup>
</div>
);
};
输出

示例
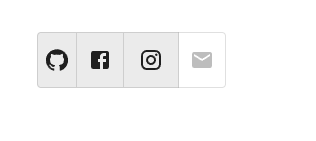
在此示例中,我们创建了不同尺寸的切换按钮组,例如小、中和大,并且可以在 MUI 中处理多选。在这里,用户可以选择同时选中不同尺寸的多个切换按钮。当按钮被选中时,按钮的背景颜色会被突出显示,反之亦然。
import React from "react";
import { ToggleButton, ToggleButtonGroup } from "@mui/material";
import { Facebook, GitHub, Instagram, Mail } from "@mui/icons-material";
import { useState } from "react";
const App = () => {
const [multiple, setMultiple] = useState(() => ['github', 'facebook']);
const handleMultiple = (e, newMultiple) => {
setMultiple(newMultiple);
};
return (
<div
style={{
padding: 40,
display: "flex",
flexDirection: "column",
gap: 20,
}}>
<ToggleButtonGroup
value={multiple}
onChange={handleMultiple}s
aria-label="social media icons vertical"
>
<ToggleButton value="bold" aria-label="github" size="small">
<GitHub />
</ToggleButton>
<ToggleButton value="italic" aria-label="facebook" size="medium">
<Facebook />
</ToggleButton>
<ToggleButton value="underlined" aria-label="instagram" size="large">
<Instagram />
</ToggleButton>
<ToggleButton value="color" aria-label="mail" disabled>
<Mail />
</ToggleButton>
</ToggleButtonGroup>
</div>
);
};
export default App;
输出

示例
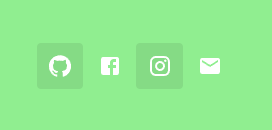
在此示例中,我们创建了自定义切换按钮,它处理 MUI 中的多选。在这里,切换按钮的背景颜色和边框半径已使用 ToggleButton 的 MuiToggleButtonGroup-grouped 属性进行了更改,该属性允许自定义切换按钮。
import React from "react";
import { ToggleButton, ToggleButtonGroup } from "@mui/material";
import { styled } from "@mui/material/styles";
import { Facebook, GitHub, Instagram, Mail } from "@mui/icons-material";
import { useState } from "react";
const MyCustomToggleComponentContainer = styled(ToggleButtonGroup)(({ theme }) => ({
'& .MuiToggleButtonGroup-grouped': {
margin: theme.spacing(0.5),
border: 0,
'&.Mui-disabled': {
border: 0,
},
color: 'white',
'&:not(:first-of-type)': {
borderRadius: theme.shape.borderRadius,
},
'&:first-of-type': {
borderRadius: theme.shape.borderRadius,
},
},
}));
const App = () => {
const [multiple, setMultiple] = useState(() => ['github', 'facebook']);
const handleMultiple = (e, newMultiple) => {
setMultiple(newMultiple);
};
return (
<div
style={{
padding: 40,
display: "flex",
flexDirection: "column",
gap: 20,
}}>
<MyCustomToggleComponentContainer
value={multiple}
onChange={handleMultiple}s
aria-label="social media icons vertical"
sx={{backgroundColor: 'lightgreen', padding: 5}}
>
<ToggleButton value="bold" aria-label="github" size="medium">
<GitHub />
</ToggleButton>
<ToggleButton value="italic" aria-label="facebook" size="medium">
<Facebook />
</ToggleButton>
<ToggleButton value="underlined" aria-label="instagram" size="medium">
<Instagram />
</ToggleButton>
<ToggleButton value="color" aria-label="mail" size="medium" >
<Mail />
</ToggleButton>
</MyCustomToggleComponentContainer>
</div>
);
};
export default App;
输出

结论
本文讨论了如何使用 React 在 Material UI 中处理切换按钮的多选。我们展示了处理选择的完整步骤,以及此,还讨论了不同方法的不同示例。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP