如何在 Material UI 中分割按钮组?
Material UI,也称为 MUI,是由 Google 开发的前端库。它提供了一系列可在各种框架(如 React 和 NextJS)中使用的 React 组件。Material UI 库包含一个名为“buttongroup”的组件,它允许将两个或多个按钮组合在一起。如果我们希望将这些按钮分开,我们该如何实现呢?利用 Button Group 组件可以很好地创建按钮。使用下拉菜单更改按钮的操作,或者您可以将其用于立即启动相关操作。
在 React Material UI 中,完全可以将按钮分成组。在本文中,我们将探讨一些方法,使您能够使用 React 在 Material UI 中分割按钮分组。确保提供愉悦的用户体验。
分割按钮组的步骤
以下是使用 React 在 Material UI 中分割按钮组的完整步骤:
步骤 1:创建一个新的 React 应用并安装 MUI
要开始创建和分割按钮组,我们首先必须拥有一个安装了 Material UI 的 React 应用。让我们创建一个新的 React 应用并通过运行以下命令安装 Mui:
npx create-react-app myproject cd myproject npm install @mui/material @emotion/react @emotion/styled
步骤 2:定义一个 React 组件
现在,当新的 React 应用创建后,在 src 文件夹中有一个主要的 App.js 文件。打开它,并添加以下代码:
import React from "react";
export default function App() {
return (
…
)
}
步骤 3:导入 Button Group 组件
一旦我们定义了新的组件,就该导入按钮组组件了。以下是导入按钮组的语法:
import ButtonGroup from '@mui/material/ButtonGroup'; import Divider from '@mui/material/Divider;
步骤 4:分割 ButtonGroup 组件
<ButtonGroup variant="contained"> <Button>button 1</Button> <Button>button 2</Button> <Divider orientation="vertical" flexItem /> <Button>button 3</Button> <Button>button 4</Button> … </ButtonGroup>
到目前为止,我们已经学习了使用常用且最简单的方法分割按钮组的分步过程。现在让我们看看使用不同方法分割按钮组的一些示例。
ButtonGroup API
<ButtonGroup> - 按钮组 API 或组件用于对相关的按钮进行分组,并提供如下所述的所有 props。
Props
children - 此 prop 确定组件的内容。
classes - 此 prop 用于提供可用于覆盖样式的自定义类。
color - 此 prop 用于更改颜色。
disabled - 此 prop 用于禁用组件。
disableRipple - 此 prop 用于禁用波纹效果。
fullwidth - 此 prop 用于定义按钮组的完整宽度。
orientation - 此 prop 用于更改按钮组的方向。
size - 此 prop 用于更改按钮组的大小。
sx - 此 prop 用于添加自定义样式,并覆盖系统 CSS 样式。
variant - 此 prop 用于更改按钮组的变体,如 contained、outlined 和 text。
方法 1:添加 <Divider>
示例
import React from "react";
import Button from '@mui/material/Button';
import ButtonGroup from '@mui/material/ButtonGroup';
import { Divider } from "@mui/material";
export default function App() {
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10
}}>
<ButtonGroup size="medium" variant="contained">
<Button>Button 1</Button>
<Divider orientation="vertical" />
<Button>Button 2</Button>
<Divider orientation="vertical" />
<Button>Button 3</Button>
</ButtonGroup>
</div>
);
}
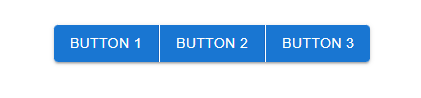
输出

方法 2:添加下拉菜单
另一种方法是在分割按钮组中使用下拉菜单。下拉菜单可以更改按钮操作或用于立即触发相关操作。在这种方法中,我们将使用
示例
以下示例演示了按钮组的分割。
import React from "react";
import { Button, ButtonGroup } from "@mui/material";
import ArrowDropDownIcon from "@mui/icons-material/ArrowDropDown";
import ClickAwayListener from "@mui/material/ClickAwayListener";
import Grow from "@mui/material/Grow";
import Popper from "@mui/material/Popper";
import MenuItem from "@mui/material/MenuItem";
import MenuList from "@mui/material/MenuList";
import { useRef } from "react";
import { useState } from "react";
export default function App() {
const listItems = [
"Java",
"Python",
"C++"
];
const arRef = useRef(null);
const [popperOpen, setPopperOpen] = useState(false);
const [selId, setSelId] = useState(1);
const handleItemPress = (e, index) => {
setSelId(index);
setPopperOpen(false);
};
const handleClose = (e) => {
if (arRef.current && arRef.current.contains(e.target)) {
return;
}
setPopperOpen(false);
};
const handleOpen = () => {
setPopperOpen((prevOpen) => !prevOpen);
};
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<ButtonGroup
variant="contained"
color="info"
ref={arRef}>
<Button>{listItems[selId]}</Button>
<Button
size="medium"
onClick={handleOpen}>
<ArrowDropDownIcon />
</Button>
</ButtonGroup>
<Popper
transition
open={popperOpen}
anchorEl={arRef.current}>
{({ TransitionProps }) => (
<Grow
{...TransitionProps}
>
<div style={{backgroundColor: 'lightblue', colro: 'white', padding: 2}}>
<ClickAwayListener onClickAway={handleClose}>
<MenuList id="split-button-menu">
{listItems.map((item, i) => (
<MenuItem
key={item}
onClick={(e) => handleItemPress(e, i)}>
{item}
</MenuItem>
))}
</MenuList>
</ClickAwayListener>
</div>
</Grow>
)}
</Popper>
</div>
);
}
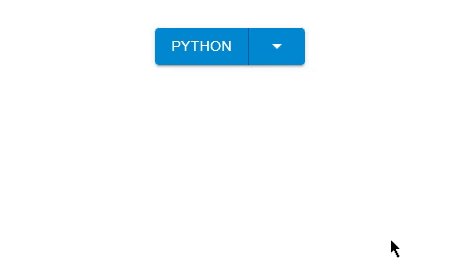
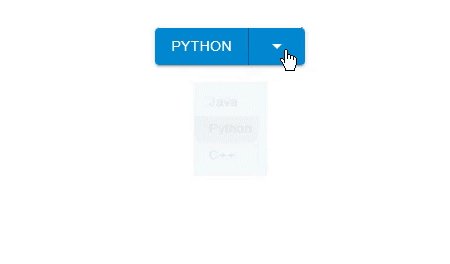
输出

示例
以下示例演示了鼠标悬停时按钮组的分割。
import React from "react";
import { Button, ButtonGroup } from "@mui/material";
import ArrowDropDownIcon from "@mui/icons-material/ArrowDropDown";
import ClickAwayListener from "@mui/material/ClickAwayListener";
import Grow from "@mui/material/Grow";
import Popper from "@mui/material/Popper";
import MenuItem from "@mui/material/MenuItem";
import MenuList from "@mui/material/MenuList";
import { useRef } from "react";
import { useState } from "react";
export default function App() {
const listItems = ["Java", "Python", "C++"];
const arRef = useRef(null);
const popperTimerRef = useRef(null);
const [hoverPopper, setHoverPopper] = useState(false);
const [selId, setSelId] = useState(1);
const handleItemPress = (e, index) => {
setSelId(index);
setHoverPopper(false);
};
const handleClose = (e) => {
if (arRef.current && arRef.current.contains(e.target)) {
return;
}
setHoverPopper(false);
};
const handleHoverOpen = () => {
setHoverPopper(true);
};
const handleHoverEnter = () => {
popperTimerRef.current = setTimeout(() => {
setHoverPopper(true);
}, 100);
};
const handleHoverClose = () => {
clearTimeout(popperTimerRef.current);
setHoverPopper(false);
};
return (
<div
style={{
display: "flex",
marginTop: 30,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
gap: 10,
}}>
<ButtonGroup variant="contained" color="info" ref={arRef}>
<Button>{listItems[selId]}</Button>
<Button
size="medium"
onClick={handleHoverOpen}
onMouseEnter={handleHoverEnter}
onMouseLeave={handleHoverClose}>
<ArrowDropDownIcon />
</Button>
</ButtonGroup>
<Popper transition open={hoverPopper} anchorEl={arRef.current}>
{({ TransitionProps }) => (
<Grow {...TransitionProps}>
<div
style={{
backgroundColor: "lightblue",
color: "blue",
}}>
<ClickAwayListener onClickAway={handleClose}>
<MenuList id="split-button-menu">
{listItems.map((item, i) => (
<MenuItem key={item} onClick={(e) => handleItemPress(e, i)}>
{item}
</MenuItem>
))}
</MenuList>
</ClickAwayListener>
</div>
</Grow>
)}
</Popper>
</div>
);
}
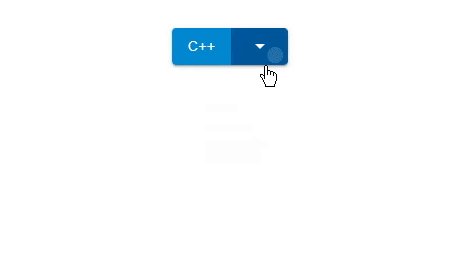
输出

结论
为了创建视觉上独特且有组织的用户界面,我们已经研究了如何在 Material UI 中分割按钮组。为了获得所需的分割按钮组效果,使用分隔符或自定义样式非常简单。在基于 React 的项目中,Material UI 的灵活性以及大量组件使我们能够创建具有吸引力和功能性的 UI 元素。为了增强您的用户体验,此知识将使您能够自信地设计和实现分割按钮组。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP