如何在React中使用Material UI和DevExpress创建条形图?
Material UI是一个流行的CSS库,我们可以用它来为React应用程序设置样式。它包含各种预设样式的React组件,我们可以通过将它们导入代码中直接在应用程序中使用。
“dx-react-chart-material-ui”是DevExpress的NPM包,可以连接Material UI和DevExpress的“dx-react-chart”库。“dx-react-chart”用于创建图表,而Material UI用于设置图表的样式。
用户可以执行以下命令在React应用程序中安装Material UI。
npm install @mui/material @emotion/react @emotion/styled
同样,执行以下命令来安装DevExpress NPM包。
npm i @devexpress/dx-react-chart
语法
用户可以按照以下语法使用DevExpress创建条形图。
<Chart data = {data}>
<BarSeries valueField = "price" argumentField = "fruit" />
<Title text = "Fruit price" />
</Chart>
在上面的语法中,我们使用了DevExpress的“Chart”、“BarSeries”和“Title”组件。“Chart”组件显示图表,“BarSeries”组件显示条形图,“Title”组件显示标题。
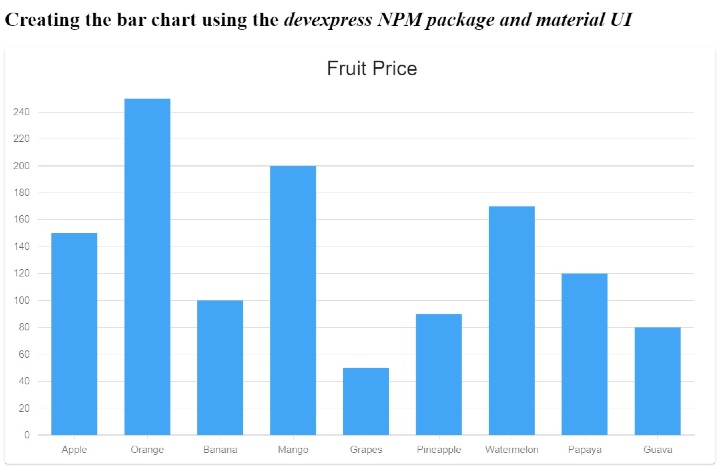
示例1(简单条形图)
在下面的示例中,我们从Material UI导入了“Paper”组件。我们还从“devexpress”NPM包中导入了所需的组件。
我们还定义了包含图表数据的data[]数组。它包含水果名称及其价格。我们创建一个简单的条形图来比较水果价格。在输出中,用户可以看到条形图。
import React, { useState } from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
} from "@devexpress/dx-react-chart-material-ui";
import { Animation } from "@devexpress/dx-react-chart";
const data = [
{ fruit: "Apple", price: 150 },
{ fruit: "Orange", price: 250 },
{ fruit: "Banana", price: 100 },
{ fruit: "Mango", price: 200 },
{ fruit: "Grapes", price: 50 },
{ fruit: "Pineapple", price: 90 },
{ fruit: "Watermelon", price: 170 },
{ fruit: "Papaya", price: 120 },
{ fruit: "Guava", price: 80 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
bar chart using the <i> devexpress NPM package and material UI </i>
</h2>
<Paper>
<Chart data = {data}>
<ArgumentAxis />
<ValueAxis max = {200} />
<BarSeries valueField = "price" argumentField = "fruit" />
<Title text = "Fruit Price" />
<Animation />
</Chart>
</Paper>
</div>
);
}
export default App;
输出

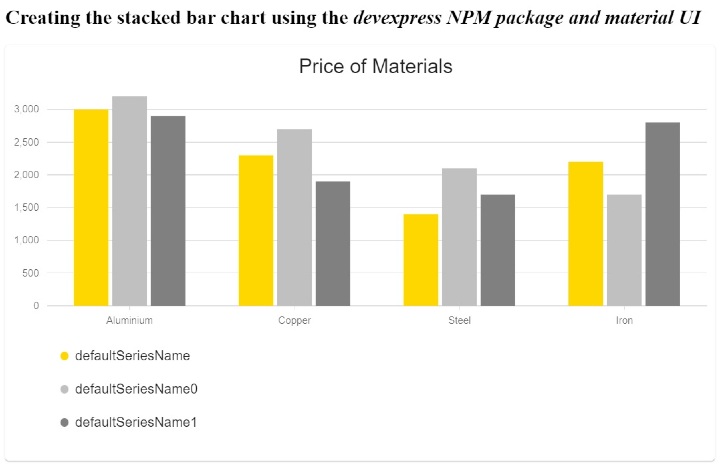
示例2(并排条形图)
在下面的示例中,我们演示了如何创建一个并排条形图。数据包含材料名称以及根据颜色的价格。
图表包含针对每种材料的3个条形图,每个条形图代表不同的颜色。我们使用了“Barseries”组件为每种材料创建一个条形图。我们还为组件设置了标题。
在输出中,用户可以看到并排的条形图,每个条形图根据颜色比较不同材料的价格。
import React from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
Legend,
} from "@devexpress/dx-react-chart-material-ui";
import { Stack, Animation } from "@devexpress/dx-react-chart";
const chartData = [
{ material: "Aluminium", yellow: 3000, silver: 3200, grey: 2900 },
{ material: "Copper", yellow: 2300, silver: 2700, grey: 1900 },
{ material: "Steel", yellow: 1400, silver: 2100, grey: 1700 },
{ material: "Iron", yellow: 2200, silver: 1700, grey: 2800 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
stacked bar chart using the <i> devexpress NPM package and material UI </i>
</h2>
<Paper>
<Chart data = {chartData}>
<ArgumentAxis />
<ValueAxis />
<BarSeries
Name = "yellow color"
valueField = "yellow"
argumentField = "material"
color = "#ffd700"
/>
<BarSeries
Name = "Silver color"
valueField = "silver"
argumentField = "material"
color = "#c0c0c0"
/>
<BarSeries
Name = "grey color"
valueField = "grey"
argumentField = "material"
color = "grey"
/>
<Animation />
<Legend position = "bottom" />
<Title text = "Price of Materials" />
<Stack />
</Chart>
</Paper>
</div>
);
}
export default App;
输出

示例3(堆叠条形图)
在下面的示例中,我们演示了如何创建一个堆叠条形图。我们准备了按州划分的居民人口、车辆、房屋和商店数据来创建条形图。
在下面的示例中,我们演示了如何创建一个堆叠条形图。我们准备了按州划分的居民人口、车辆、房屋和商店数据来创建条形图。
import React from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
Legend,
} from "@devexpress/dx-react-chart-material-ui";
import { Stack, Animation } from "@devexpress/dx-react-chart";
const chartData = [
{ state: "Gujarat", population: 3938223, vehicles: 3456800, houses: 2535447, shops: 454464 },
{ state: "Maharashtra", population: 2446456, vehicles: 3864500, houses: 6485534, shops: 344654 },
{ state: "Rajasthan", population: 2332543, vehicles: 4756549, houses: 981496, shops: 545621 },
{ state: "Punjab", population: 3434657, vehicles: 5686564, houses: 4569847, shops: 448734 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
<i>
Stacked bar chart using the devexpress NPM package and Material UI.
</i>
</h2>
<Paper>
<Chart data = {chartData}>
<ArgumentAxis />
<ValueAxis max = {50000000} />
<BarSeries
name = "Population"
valueField = "population"
argumentField = "state"
color = "#8884d8"
/>
<BarSeries
name = "Vehicles"
valueField = "vehicles"
argumentField = "state"
color = "#82ca9d"
/>
<BarSeries
name = "Houses"
valueField = "houses"
argumentField = "state"
color = "#ffc658"
/>
<BarSeries
name = "Shops"
valueField = "shops"
argumentField = "state"
color = "#ff7f50"
/>
<Animation />
<Legend position = "bottom" />
<Title text = "State-wise Data" />
<Stack stacks = {[{ series: ["Population", "Vehicles", "Houses", "Shops"] }]} />
</Chart>
</Paper>
</div>
);
}
export default App;
输出

我们学习了如何使用DevExpress和Material UI库来创建和设计图表。DevExpress NPM包是Material UI和DevExpress图表库之间的桥梁。此外,我们还学习了在本教程中创建各种类型的条形图。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP