如何使用 JavaFX 创建条形图?
条形图以一系列数据点 (x, y) 作为输入值,并创建表示其值的条形。通常,这些图表用于表示类别的值。根据类别的轴,条形图的条形可以是垂直的或水平的。在 JavaFX 中,您可以通过实例化 **javafx.scene.chart.BarChart** 类来创建条形图。
在实例化此类时,您必须传递 Axis 类的两个对象,分别表示 x 轴和 y 轴(作为构造函数的参数)。由于 Axis 类是抽象类,因此您需要传递其具体子类的对象,例如 NumberAxis(用于数值)或 CategoryAxis(用于字符串值)。
创建轴后,您可以使用 **setLabel()** 方法为其设置标签。
设置数据
**XYChart.Series** 表示数据项的系列。您可以通过实例化此类来创建条形的一系列点。此类包含一个可观察列表,其中包含系列中的所有点。
**XYChart.Data** 表示 x-y 平面中的特定数据点。要创建点,您需要通过传递该点的 x 和 y 值来实例化此类。
因此,要创建条形数据 -
通过实例化 **XYChart.Data** 类创建所需数量的点。
通过实例化 **XYChart.Series** 类创建系列。
使用 **getData()** 方法获取 XYChart.Series 类的可观察列表。
使用 **add()** 或 **addAll()** 方法将创建的数据点添加到列表中。
将创建的数据系列添加到区域图中,如下所示 -
barChart.getData().add(series);
示例
import javafx.application.Application;
import javafx.geometry.Side;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.StackPane;
public class BarChartExample extends Application {
public void start(Stage stage) {
//Creating X and Y axes
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
//Adding labels for the axes
yAxis.setLabel("Region");
xAxis.setLabel("Population (in millions)");
//Creating a Bar chart
BarChart barChart = new BarChart<>(xAxis, yAxis);
//Preparing data for the bar chart
XYChart.Series series1 = new XYChart.Series();
series1.setName("Africa");
series1.getData().add(new XYChart.Data("1800", 107));
series1.getData().add(new XYChart.Data("1900", 133));
series1.getData().add(new XYChart.Data("2008", 973));
XYChart.Series series2 = new XYChart.Series();
series2.setName("America");
series2.getData().add(new XYChart.Data("1800", 31));
series2.getData().add(new XYChart.Data("1900", 156));
series2.getData().add(new XYChart.Data("2008", 914));
XYChart.Series series3 = new XYChart.Series();
series3.setName("Asia");
series3.getData().add(new XYChart.Data("1800", 635));
series3.getData().add(new XYChart.Data("1900", 947));
series3.getData().add(new XYChart.Data("2008", 4054));
XYChart.Series series4 = new XYChart.Series();
series4.setName("Europe");
series4.getData().add(new XYChart.Data("1800", 203));
series4.getData().add(new XYChart.Data("1900", 408));
series4.getData().add(new XYChart.Data("2008", 732));
XYChart.Series series5 = new XYChart.Series();
series5.setName("Oceania");
series5.getData().add(new XYChart.Data("1800", 2));
series5.getData().add(new XYChart.Data("1900", 6));
series5.getData().add(new XYChart.Data("2008", 34));
//Setting the data to bar chart
barChart.getData().addAll(series1, series2, series3, series4, series5);
//Setting the legend on the top
barChart.setLegendSide(Side.RIGHT);
//Creating a stack pane to hold the chart
StackPane pane = new StackPane(barChart);
//Setting the Scene
Scene scene = new Scene(pane, 595, 300);
stage.setTitle("Bar Chart");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
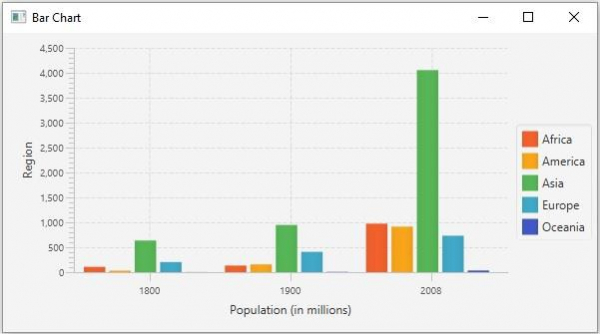
}输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP