如何使用 JavaFX 创建散点图?
气泡图以一系列数据点 (x, y) 作为输入值,并为给定系列中的数据点创建符号。在 JavaFX 中,您可以通过实例化javafx.scene.chart.ScatterChart类来创建散点图。
在实例化此类时,您必须传递 Axis 类的两个对象,分别表示 x 轴和 y 轴(作为构造函数的参数)。由于 Axis 类是抽象类,因此您需要传递其具体子类的对象,例如 NumberAxis(用于数值)或 CategoryAxis(用于字符串值)。
创建轴后,您可以使用setLabel()方法为其设置标签。
设置数据
XYChart.Series表示数据项的系列。您可以通过实例化此类来创建符号的一系列点。此类包含一个可观察列表,其中包含系列中的所有点。
XYChart.Data表示 x-y 平面中的特定数据点。要创建点,您需要通过传递该点的 x 和 y 值来实例化此类。
因此,要为符号创建数据 -
通过实例化XYChart.Data类创建所需数量的点。
通过实例化XYChart.Series类创建系列。
使用getData()方法获取 XYChart.Series 类的可观察列表。
使用add()或addAll()方法将创建的数据点添加到列表中。
将创建的数据系列添加到区域图中,如下所示 -
scatterChart.getData().add(series);
示例
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.ScatterChart;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.StackPane;
public class ScatterChartExample extends Application {
public void start(Stage stage) {
//Creating the X and Y axes
NumberAxis xAxis = new NumberAxis(10, 26, 2);
NumberAxis yAxis = new NumberAxis(0, 700, 100);
//Setting labels to the axes
xAxis.setLabel("Temperature °C");
yAxis.setLabel("Ice Cream Sales in (USD)");
//Creating the Scatter chart
ScatterChart scatterChart = new ScatterChart(xAxis, yAxis);
//Preparing data for the scatter chart
XYChart.Series series = new XYChart.Series();
series.getData().add(new XYChart.Data(14.2, 215));
series.getData().add(new XYChart.Data(16.4, 325));
series.getData().add(new XYChart.Data(11.9, 185));
series.getData().add(new XYChart.Data(15.2, 332));
series.getData().add(new XYChart.Data(18.5, 406));
series.getData().add(new XYChart.Data(22.1, 522));
series.getData().add(new XYChart.Data(19.4, 412));
series.getData().add(new XYChart.Data(25.1, 614));
series.getData().add(new XYChart.Data(23.4, 544));
series.getData().add(new XYChart.Data(18.1, 421));
series.getData().add(new XYChart.Data(22.6, 445));
series.getData().add(new XYChart.Data(17.2, 408));
//Setting the data to scatter chart
scatterChart.getData().addAll(series);
//Setting title to the scatter chart
//Setting name to the series
series.setName("Temperatue vs Icecream Sales");
//Creating a stack pane to hold the chart
StackPane pane = new StackPane(scatterChart);
//Setting the Scene
Scene scene = new Scene(pane, 595, 350);
stage.setTitle("Scatter Chart");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
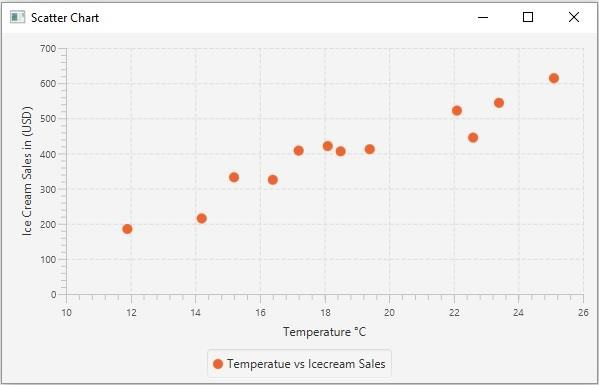
}输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP