如何使用 JavaFX 创建饼图?
在饼图中,我们将数据值表示为圆的扇形。每个扇形都与其他扇形区分开来(通常通过颜色)。在 JavaFX 中,您可以通过实例化javafx.scene.chart.PieChart 类来创建饼图。
此类提供了各种属性,通过使用其各自的 setter 方法设置值,您可以自定义饼图。
饼图的扇形默认情况下按顺时针方向(从起始角度)放置。您可以通过将 clockwise 属性设置为 false(使用setClockwise() 方法)来将其排列为逆时针方向。
每个扇形都与一个标签相关联。(扇形名称作为值)默认情况下,这些标签是可见的。您可以通过使用setLabelsVisible() 方法将标签可见属性设置为 false 来使它们不可见。
每个标签都有一条线从相应的扇形指向它。您可以使用setLabelLineLength() 方法设置此线的长度。
PieChart 类包含一个类型为(PieChart.Data)的可观察列表,该列表保存数据项(用于扇形)。您可以使用setData() 方法将值设置为饼图。此方法接受类型为ObservableList<PieChart.Data>的对象作为参数。
设置饼图数据
PieChart.Data 类表示饼图中的一个扇形,您可以通过实例化它来创建一个扇形(数据项)。此类的构造函数接受扇形的名称(字符串)及其值作为参数。
要将数据设置为饼图,请通过实例化此类创建所有所需的扇形,使用创建的对象创建一个可观察列表,如下所示:
PieChart.Data obj1 = new PieChart.Data(name, value); PieChart.Data obj2 = new PieChart.Data(name, value);… … ObservableList<PieChart.Data> data = FXCollections.observableArrayList(onj1, obj2, obj3, etc….);
然后,使用setData() 方法将列表作为值设置为data 属性。
示例
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
public class PieChartExample extends Application {
public void start(Stage stage) {
//Creating a Pie chart
PieChart pieChart = new PieChart();
//Setting data
ObservableList<PieChart.Data> data = FXCollections.observableArrayList(
new PieChart.Data("Work", 10),
new PieChart.Data("Chores", 2),
new PieChart.Data("Sleep", 8),
new PieChart.Data("Others", 4)
);
pieChart.setData(data);
//Setting the other properties
pieChart.setTitle("Activities");
pieChart.setClockwise(true);
pieChart.setLabelLineLength(10);
pieChart.setLabelsVisible(true);
pieChart.setStartAngle(360);
//Creating a stack pane to hold the pie chart
StackPane pane = new StackPane(pieChart);
//Setting the Scene
Scene scene = new Scene(pane, 600, 350);
stage.setTitle("Pie chart");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
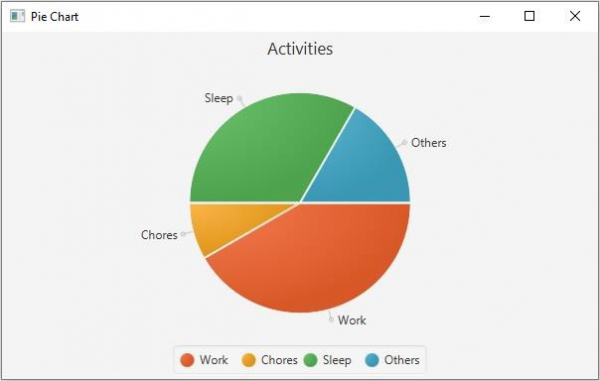
}输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP