如何使用JavaFX创建堆叠条形图?
条形图接收一系列数据点 (x, y) 作为输入值,并创建表示其值的条形。通常,这些图表用于表示类别的值。根据类别的轴,条形图的条形可以是垂直的或水平的。
StackedBarChart 是 BarChart 的一种变体,它绘制条形以指示类别的数值。根据哪个轴是类别轴,条形可以是垂直的或水平的。每个系列的条形都堆叠在上一个系列的顶部。
在 JavaFX 中,您可以通过实例化 **javafx.scene.chart.StackedBarChart** 类来创建堆叠条形图。
实例化此类时,必须传递表示 x 轴和 y 轴的 Axis 类两个对象(作为构造函数的参数)。由于 Axis 类是抽象的,因此您需要传递其具体子类的对象,NumberAxis(用于数值)或 CategoryAxis(字符串值)。
创建轴后,您可以使用 **setLabel()** 方法为其设置标签。
设置数据
**XYChart.Series** 表示数据项的系列。您可以通过实例化此类来创建条形的点系列。此类包含一个可观察列表,其中包含系列中的所有点。
**XYChart.Data** 表示 x-y 平面中的特定数据点。要创建点,需要通过传递该点的 x 和 y 值来实例化此类。
因此,要为条形创建数据:
通过实例化 **XYChart.Data** 类来创建所需数量的点。
通过实例化 **XYChart.Series** 类来创建一个系列。
使用 **getData()** 方法获取 XYChart.Series 类的可观察列表。
使用 **add()** 或 **addAll()** 方法将创建的数据点添加到列表中。
将创建的数据系列添加到区域图表中:
barChart.getData().add(series);
示例
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.StackedBarChart;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.StackPane;
public class StackedBarChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the axes
CategoryAxis xAxis = new CategoryAxis();
xAxis.setLabel("Year");
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Population (In millions)");
//Creating the Bar chart
StackedBarChart stackedBarChart = new StackedBarChart(xAxis, yAxis);
stackedBarChart.setTitle("World Population by Region");
//Prepare XYChart.Series objects by setting data
XYChart.Series series1 = new XYChart.Series<>();
series1.setName("Asia");
series1.getData().add(new XYChart.Data<>("2012", 900));
series1.getData().add(new XYChart.Data<>("2013", 1000));
series1.getData().add(new XYChart.Data<>("2014", 1170));
series1.getData().add(new XYChart.Data<>("2015", 1250));
series1.getData().add(new XYChart.Data<>("2016", 1530));
XYChart.Series series2 = new XYChart.Series<>();
series2.setName("Europe");
series2.getData().add(new XYChart.Data<>("2012", 390));
series2.getData().add(new XYChart.Data<>("2013", 400));
series2.getData().add(new XYChart.Data<>("2014", 440));
series2.getData().add(new XYChart.Data<>("2015", 480));
series2.getData().add(new XYChart.Data<>("2016", 540));
//Setting the data to bar chart
stackedBarChart.getData().addAll(series1, series2);
//Creating a stack pane to hold the chart
StackPane pane = new StackPane(stackedBarChart);
//Setting the Scene
Scene scene = new Scene(pane, 595, 300);
stage.setTitle("Stacked Bar Chart");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
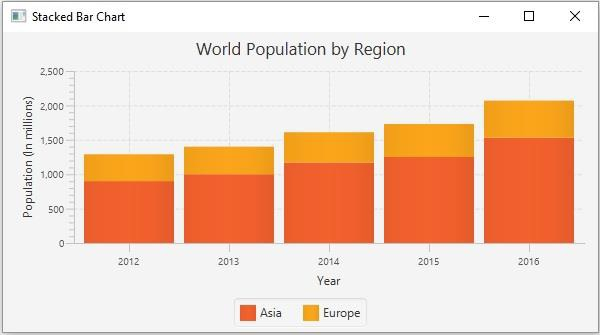
}输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP