如何使用 JavaFX 创建面积图?
面积图接收一系列数据点 (x, y) 作为输入值,使用线条连接它们,并映射获得的线条和轴之间的区域。在 JavaFX 中,您可以通过实例化 **javafx.scene.chart.AreaChart** 类来创建面积图。
在实例化此类时,您必须传递代表 x 轴和 y 轴的两个 Axis 类对象(作为构造函数的参数)。由于 Axis 类是抽象类,因此您需要传递其具体子类的对象,例如 NumberAxis(用于数值)或 CategoryAxis(用于字符串值)。
创建轴后,您可以使用 **setLabel()** 方法为其设置标签。
设置数据
**XYChart.Series** 表示数据项的系列。您可以通过实例化此类来创建线条的一系列点。此类包含一个可观察列表,其中包含系列中的所有点。
**XYChart.Data** 表示 x-y 平面中的特定数据点。要创建点,您需要通过传递该点的 x 和 y 值来实例化此类。
因此,要为线条创建数据 -
通过实例化 **XYChart.Data** 类创建所需数量的点。
通过实例化 **XYChart.Series** 类创建系列。
使用 **getData()** 方法获取 XYChart.Series 类的可观察列表。
使用 **add()** 或 **addAll()** 方法将创建的数据点添加到列表中。
将创建的数据系列添加到面积图中,如下所示 -
areachart.getData().add(series);
示例
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.StackPane;
public class AreaChartExample extends Application {
public void start(Stage stage) {
//Defining the X and Y axes
NumberAxis xAxis = new NumberAxis();
NumberAxis yAxis = new NumberAxis(); …
//Setting labels to the axes
xAxis.setLabel("Months");
yAxis.setLabel("Rainfall (mm)");
//Creating the Area chart
AreaChart<String, Number> areaChart = new AreaChart(xAxis, yAxis);
//Prepare data for the area chart
XYChart.Series series = new XYChart.Series();
series.getData().add(new XYChart.Data(1, 13.2));
series.getData().add(new XYChart.Data(2, 7.9));
series.getData().add(new XYChart.Data(3, 15.3));
series.getData().add(new XYChart.Data(4, 20.2));
series.getData().add(new XYChart.Data(5, 35.7));
series.getData().add(new XYChart.Data(6, 103.8));
series.getData().add(new XYChart.Data(7, 169.9));
series.getData().add(new XYChart.Data(8, 178.7));
series.getData().add(new XYChart.Data(9, 158.3));
series.getData().add(new XYChart.Data(10, 97.2));
series.getData().add(new XYChart.Data(11, 22.4));
series.getData().add(new XYChart.Data(12, 5.9));
//Setting the name to the line (series)
series.setName("Rainfall In Hyderabad");
//Setting data to the area chart
areaChart.getData().addAll(series);
//Creating a stack pane to hold the chart
StackPane pane = new StackPane(areaChart);
//Setting the Scene
Scene scene = new Scene(pane, 595, 300);
stage.setTitle("Area Chart");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
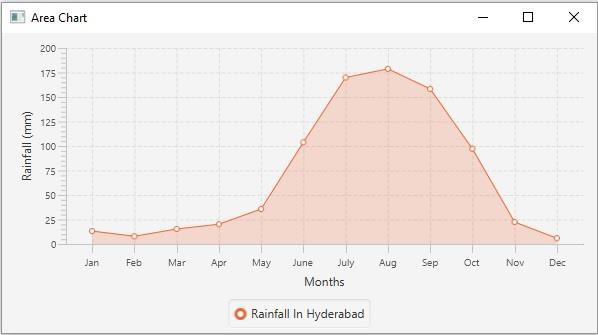
}输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP