如何在 Material UI 的 ComboBox 输入框中实现自动完成?
由于其能够在用户输入时提供建议选项从而提升用户体验,组合框输入中的自动完成功能已成为广受欢迎的功能。Material-UI 作为一款知名的 React UI 框架,提供了一种优雅且简单的解决方案来实现组合框输入中的自动完成。
在本文中,我们将逐步探讨在 Material-UI 中设置和使用自动完成组件的过程,同时保持一定的复杂性和多样性。
什么是组合框自动完成?
组合框中的自动完成是指通过建议选项面板来增强普通的文本输入。此功能在两种主要情况下非常有用:
当文本框的值必须从预定义的一组允许值中选择时,例如在位置字段(组合框)中。
当文本框可以包含任何任意值,但提供可能的选项可以节省用户时间时,例如在搜索字段中。
使用自动完成的步骤
在将自动完成功能添加到组合框之前,请确保已在 React 项目中设置 Material-UI。请按照以下步骤操作:
步骤 1:创建一个新的 React 应用并安装 MUI
首先,让我们创建一个 React 应用并安装 Material UI。请按照以下步骤操作:
打开您的终端并运行以下命令:
npx create react app chkproject
项目创建后,通过运行以下命令导航到项目目录:
cd chkproject
运行以下命令安装 Material UI 及其依赖项:
npm install @mui/material @emotion/react @emotion/styled
步骤 2:将所需的组件导入 React
现在,创建新的 React 应用后,在 src 文件夹中有一个 main App.js 文件。打开它并导入所需的组件。
import React from "react";
import { Autocomplete, TextField } from '@mui/material';
现在我们已经设置好了 Material-UI,让我们继续将自动完成功能添加到我们的组合框输入中:
步骤 3:添加数据
要向组合框中添加数据项,我们需要首先创建一个对象数组,作为自动完成的数据源。默认情况下,组件接受两种选项结构。
但是,在本文中,我们将使用以下语法。数组中的每个对象都将具有一个“id”和一个“label”属性,它们保存要显示的值。
语法如下:
const options = [
{ id; 1 label; 'Option 1' }
{ id; 2 label; 'Option 2' }
{ id; 3 label; 'Option 3' }
// Add options as needed
];
步骤 4:定义自定义组合框
组合框是用户界面中的元素,允许用户从列表中选择选项。当集成自动完成功能时,组合框变得更加强大,使用户能够有效地找到他们正在寻找的选项。要在您的 React 组件中创建组合框输入,您可以使用 Autocomplete 组件。
import React from 'react';
const MyComboBox = () => {
return (
<Autocomplete
id="combo box"
options={options}
getOptionLabel={(option) => option.label}
renderInput={(params) => <TextField {...params} label="Select an option" />}
/>
);
};
export default MyComboBox;
在这个例子中,我们将“options”数组作为 prop 传递给 Autocomplete 组件。getOptionLabel prop 用于指定当选择选项时,应在输入中显示 options 数组的哪个属性。
步骤 5:处理选择
Material UI 中的自动完成组件默认处理从数据中选择项目。我们不需要使用 useState 或 useEffect hook 手动处理选择。
import React from 'react';
const MyComboBox = () => {
return (
<Autocomplete
id="combo-box"
options={options}
getOptionLabel={(option) => option.label}
renderInput={(params) => <TextField {...params} label="Select an option" />}
/>
);
};
export default MyComboBox;
在此代码中,我们使用 useState hook 来管理 selectedOption 状态,并且每当用户从组合框中选择选项时都会调用 handleOptionChange 函数。
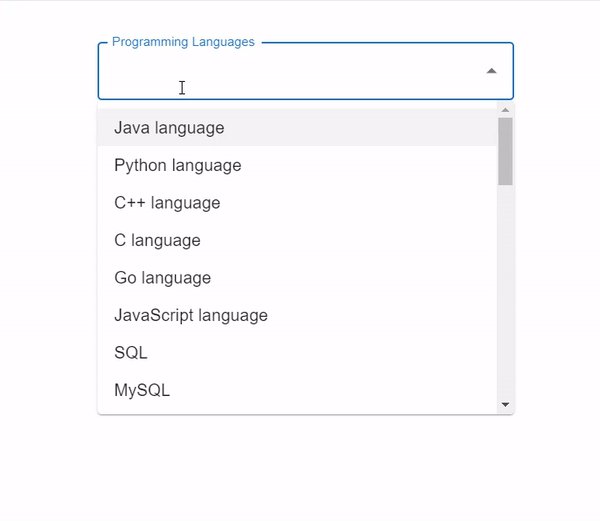
示例 1
下面的示例演示了在组合框中使用自动完成组件。在这个例子中,我们创建了一个自动完成组件,它呈现一个带有自定义数据的组合框,当用户输入数据时,搜索到的项目会自动完成。
import * as React from "react";
import TextField from "@mui/material/TextField";
import Autocomplete from "@mui/material/Autocomplete";
export default function App() {
return (
<div
style={{
display: "flex",
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
}}>
<h1>How to Autocomplete in combo box in Material UI React</h1>
<Autocomplete
disablePortal
id="combo-box-programming"
options={data}
sx={{ width: 400 }}
renderInput={(params) => (
<TextField {...params} label="Programming Languages" />
)}
/>
</div>
);
}
const data = [
{ label: "Java language" },
{ label: "Python language" },
{ label: "C++ language" },
{ label: "C language" },
{ label: "Go language" },
{ label: "JavaScript language" },
{ label: "SQL" },
{ label: "MySQL" },
{ label: "HTML" },
{ label: "CSS" },
{ label: "Nextjs " },
{ label: "ReactJS " },
{ label: "VueJS " },
{ label: "Angular " },
{ label: "Angular JS " },
{ label: "PHP language" },
{ label: "R language" },
{ label: "Objective C language" },
{ label: "Cobol language" },
{ label: "Perl language" },
{ label: "Pascal language" },
{ label: "LISP language" },
{ label: "Fortran language" },
{ label: "Swift language" },
{ label: "Ruby language" },
{ label: "Algol language" },
{ label: "Scala language" },
{ label: "Rust language" },
{ label: "TypeScript language" },
{ label: "Dart language" },
{ label: "Matlab language" },
{ label: "Ada language" },
{ label: ".NET language" },
{ label: "Bash language" },
];
输出

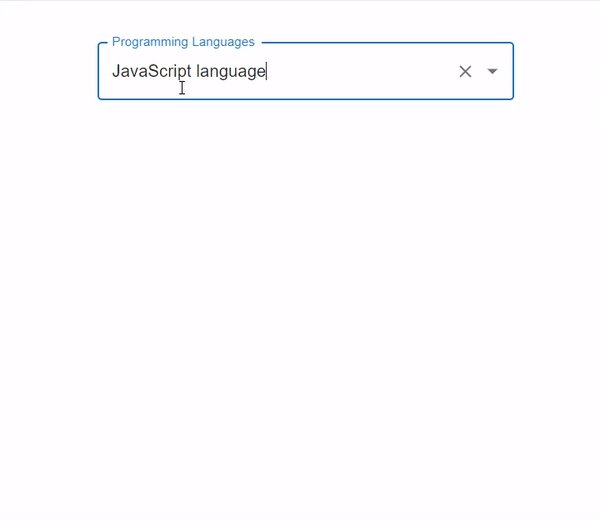
示例 2
下面的示例演示了 Autocomplete 组件的 autoHighlight 功能的使用。
在这种情况下,我们开发了一个组件,该组件在用户键入时会在组合框中生成建议。这些建议基于自定义数据。当用户选择一个选项时,它会自动完成并高亮显示。高亮显示功能是通过使用该属性实现的,该属性是一个布尔值。设置为 true 时,第一个选项将自动高亮显示。
import * as React from "react";
import TextField from "@mui/material/TextField";
import Autocomplete from "@mui/material/Autocomplete";
export default function App() {
return (
<div
style={{
display: "flex",
marginTop: 40,
alignItems: "center",
justifyContent: "center",
}}>
<Autocomplete
autoHighlight
id="combo-box-programming"
options={data}
sx={{ width: 400 }}
renderInput={(params) => (
<TextField {...params} label="Programming Languages" />
)}
/>
</div>
);
}
const data = [
{ label: "Java language" },
{ label: "Python language" },
{ label: "C++ language" },
{ label: "C language" },
{ label: "Go language" },
{ label: "JavaScript language" },
{ label: "SQL" },
{ label: "MySQL" },
{ label: "HTML" },
{ label: "CSS" },
{ label: "Nextjs " },
{ label: "ReactJS " },
{ label: "VueJS " },
{ label: "Angular " },
{ label: "Angular JS " },
{ label: "PHP language" },
{ label: "R language" },
{ label: "Objective C language" },
{ label: "Cobol language" },
{ label: "Perl language" },
{ label: "Pascal language" },
{ label: "LISP language" },
{ label: "Fortran language" },
{ label: "Swift language" },
{ label: "Ruby language" },
{ label: "Algol language" },
{ label: "Scala language" },
{ label: "Rust language" },
{ label: "TypeScript language" },
{ label: "Dart language" },
{ label: "Matlab language" },
{ label: "Ada language" },
{ label: ".NET language" },
{ label: "Bash language" },
];
输出

结论
使用 Material UI 在组合框输入中启用自动完成不仅增强了用户体验,而且也为用户界面带来了优雅感。按照本文提供的步骤,您可以轻松地将此功能集成到您的 React 项目中。此外,复杂性和多样性的运用保证了您的读者拥有多元化的阅读体验。
Material UI 提供的 Autocomplete 组件提供了诸如过滤、分组和高亮显示等自定义选项。这允许您根据您的需求自定义自动完成行为。采用本文中演示的术语和语言选择,为您的书面内容注入原创性和专业性。


 数据结构
数据结构 网络
网络 关系型数据库管理系统 (RDBMS)
关系型数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP