如何使用 HTML5 画布绘制线条?
HTML5 <canvas> 标记用于通过脚本绘制图形、动画等。它是 HTML5 中引入的新标记。使用 lineTo() 方法绘制 HTML5 画布上的线条。

你可以尝试运行以下代码,学习如何使用 HTML5 画布绘制线条
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas Tag</title>
</head>
<body>
<canvas id="newCanvas" width="400" height="300" style="border:1px
solid #000000;"></canvas>
<script>
var c = document.getElementById('newCanvas');
var ctx = c.getContext('2d');
// Drawing lines
ctx.beginPath();
ctx.moveTo(30, 30);
ctx.lineTo(180, 100);
ctx.moveTo(30, 10);
ctx.lineTo(260, 100);
ctx.stroke();
</script>
</body>
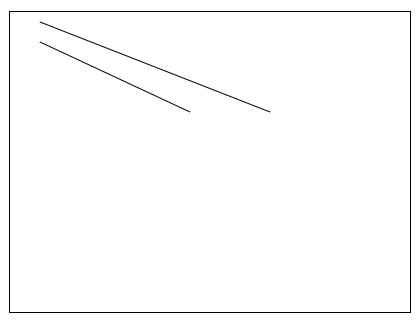
</html>输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP