如何使用 JavaScript 在同数组中复制数组元素?
以下是复制数组元素到同一数组的代码 -
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" >
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>Duplicate elements of an array in the same array</h1>
<div class="sample">[1,2,3,4,'A']</div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to duplicate the elements of the above array</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let arr = [1, 2, 3, 4, "A"];
BtnEle.addEventListener("click", () => {
arr = arr.concat(arr).sort();
resEle.innerHTML = arr;
});
</script>
</body>
</html>输出
上述代码会生成以下输出 -

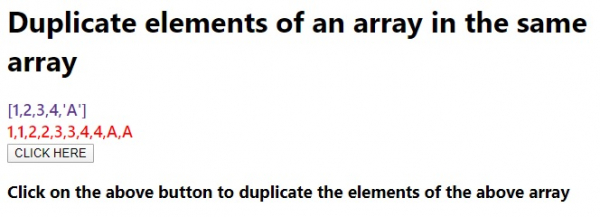
点击“点击此处”按钮后 -


广告

 数据结构
数据结构 计算机网络
计算机网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP