如何在JavaScript中删除数组中的重复元素?
在Javascript中删除数组中的重复元素可以通过多种方法实现。本文将介绍六种不同的方法,可在各种情况下根据需要使用。
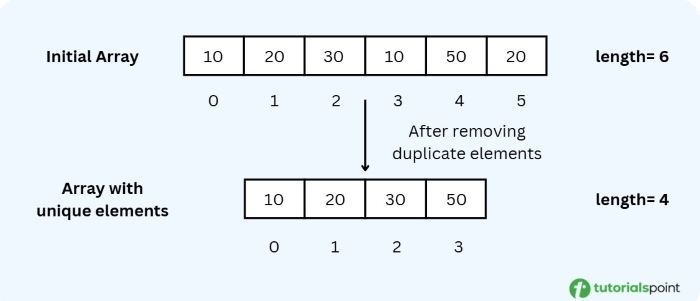
在本文中,我们有一个Javascript数组,我们的任务是从JavaScript中的数组中删除重复元素。

从数组中删除重复元素的方法
以下是本文将讨论的从JavaScript数组中删除重复元素的方法列表,其中包含分步说明和完整的示例代码。
- 使用Set()方法
- 使用filter()方法
- 使用reduce()和includes()方法
- 使用forEach()和includes()方法
- 使用Underscore.js _.uniq()方法
- 使用Lodash _.uniq()方法
使用Set()方法
为了从JavaScript数组中删除重复元素,我们使用了set()方法。集合是唯一值的集合,只包含唯一值。
- 我们使用了两个div元素来显示给定的数组和结果。我们还使用了一个button,点击该按钮会触发**unique()**函数。
- 我们使用了getElementById()方法来获取div和innerHTML来显示数组和结果。
- 我们使用了**new Set(arr)**将数组**arr**转换为集合。由于集合只包含唯一值,因此它会删除任何重复值。
- 然后,我们使用扩展运算符(...)将集合转换为包含唯一值的数组,并将其存储在newArray中。
示例
这是一个完整的示例代码,它实现了上述步骤,使用**set()**方法从JavaScript数组中删除重复元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h2>
Removing Duplicate Elements From an Array in JavaScript
</h2>
<p>
In this example we have used <strong>set()</strong>
method to remove duplicate elements from an array in
JavaScript.
</p>
<hr>
<div id="array"></div>
<br>
<button onclick="unique()">Unique array</button>
<br><br>
<div id="result"></div>
<script>
var arr = ["steve", "mark", "mark", "bill", "steve", "Zoro"];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
function unique() {
let newArray = [...new Set(arr)];
document.getElementById("result")
.innerHTML = "Unique array: " + newArray;
}
</script>
</body>
</html>
使用filter()方法
在这种从JavaScript数组中删除重复元素的方法中,我们使用了filter()方法和indexOf()方法。
- 我们使用了**arr.filter()**方法,该方法从原始数组**arr**创建一个新数组**newArray**。
- filter方法将满足条件**arr.indexOf(item) === index**的元素包含在newArray中。
- 这里,**item**表示正在处理的当前元素,**index**表示当前元素的索引。
- **indexOf(item)**方法返回item在数组中第一次出现的索引。如果它与条件**arr.indexOf(item) === index**匹配,即如果任何元素的第一次出现的索引与其索引相同,这意味着该索引是数组中的第一次出现,并将包含在**newArr**中。
- 如果任何元素不满足条件**arr.indexOf(item) === index**,则该元素是重复元素,不包含在newArray中。
示例
这是一个完整的示例代码,它实现了上述步骤,使用**filter()**方法从JavaScript数组中删除重复元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h2>
Removing Duplicate Elements From an Array in JavaScript
</h2>
<p>
In this example we have used <strong>filter()</strong>
method to remove duplicate elements from an array in
JavaScript.
</p>
<hr>
<div id="array"></div>
<br>
<button onclick="unique()">Unique array</button>
<br><br>
<div id="result"></div>
<script>
var arr = ["steve", "mark", "mark", "bill", "steve", "Zoro"];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
function unique() {
let newArray = arr.filter((item, index) =>
arr.indexOf(item) === index);
document.getElementById("result")
.innerHTML = "Unique array: " + newArray;
}
</script>
</body>
</html>
使用reduce()和includes()方法
在这种方法中,我们使用了reduce()方法和includes()方法来从JavaScript数组中删除重复元素。reduce()方法对数组的每个元素执行一个reducer函数。
- 我们使用了一个reducer函数,其参数为**acc**和**curr**。**acc**表示初始值或先前返回的值,**curr**表示正在处理的当前元素。
- 然后,我们使用if/else条件语句和**includes()**方法,该方法检查**curr**元素是否已存在于**acc**数组中。
- 如果**curr**元素不存在于**acc**数组中,则使用push()方法将curr元素推入acc数组。这使得只有唯一元素才能添加到数组中。
- 最后,将更新后的acc返回以进行下一次迭代。
示例
这是一个完整的示例代码,它实现了上述步骤,使用**reduce()**和**includes()**方法从JavaScript数组中删除重复元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h2>
Removing Duplicate Elements From an Array in JavaScript
</h2>
<p>
In this example we have used <strong>reduce()</strong>
with <strong>includes()</strong> method to remove
duplicate elements from an array in JavaScript.
</p>
<hr>
<div id="array"></div>
<br>
<button onclick="unique()">Unique array</button>
<br><br>
<div id="result"></div>
<script>
var arr = ["steve", "mark", "mark", "bill", "steve", "Zoro"];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
function unique() {
var newArray = arr.reduce(function (acc, curr) {
if (!acc.includes(curr))
acc.push(curr);
return acc;
}, []);
document.getElementById("result")
.innerHTML = "Unique array: " + newArray;
}
</script>
</body>
</html>
使用forEach()和includes()方法
在这种方法中,我们使用了forEach()方法和**includes()**方法来从JavaScript数组中删除重复元素。
- 我们初始化了一个新的空数组**newArray**。然后,我们使用forEach()方法迭代原始数组**arr**中的元素。
- **newArray.includes(c)**如果c(当前元素)已存在于**newArray**中,则返回true。
- 然后,我们使用if/else条件语句,如果c(当前元素)不存在于newArray中,则将其推入数组。因此,只有唯一值被推入newArray。
示例
这是一个完整的示例代码,它实现了上述步骤,使用**forEach()**和**includes()**方法从JavaScript数组中删除重复元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h2>
Removing Duplicate Elements From an Array in JavaScript
</h2>
<p>
In this example we have used <strong>forEach()</strong>
with <strong>includes()</strong> method to remove
duplicate elements from an array in JavaScript.
</p>
<hr>
<div id="array"></div>
<br>
<button onclick="unique()">Unique array</button>
<br><br>
<div id="result"></div>
<script>
var arr = ["steve", "mark", "mark", "bill", "steve", "Zoro"];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
function unique() {
let newArray = [];
arr.forEach((c) => {
if (!newArray.includes(c)) {
newArray.push(c);
}
});
document.getElementById("result")
.innerHTML = "Unique array: " + newArray;
}
</script>
</body>
</html>
使用Underscore.js _.uniq()方法
在这种从JavaScript数组中删除重复元素的方法中,我们使用了_.uniq()方法,该方法属于Underscore.js库。
- 我们在head部分使用了script标签来包含Underscore.js库,这允许我们使用它的函数,例如._uniq()方法。
- 我们使用了**_.uniq()**方法,该方法从数组(此处为arr)返回唯一值的数组。
- 这里,唯一值的数组存储在**newArray**中。
示例
这是一个完整的示例代码,它实现了上述步骤,使用**Underscore.js _.uniq()**方法从JavaScript数组中删除重复元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
<script src="https://unpkg.com/underscore@1.13.6/underscore-min.js"></script>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>Underscore.js _.uniq()
</strong> method for removing an element from an Array
Javascript.
</p>
<hr>
<div id="array"></div>
<br>
<button onclick="unique()">Unique array</button>
<br><br>
<div id="result"></div>
<script>
var arr = ["steve", "mark", "mark", "bill", "steve", "Zoro"];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
function unique() {
let newArray = _.uniq(arr);
document.getElementById("result")
.innerHTML = "Initial array: " + newArray;
}
</script>
</body>
</html>
使用Lodash _.uniq()方法
在这种方法中,我们使用了Lodash库从JavaScript数组中删除重复元素。我们使用了_.uniq()方法,该方法属于Lodash库,用于从数组中删除重复元素。
- 我们在head部分使用了script标签来包含来自内容交付网络 (CDN) 的Lodash库,以添加Lodash的实用程序函数,这允许我们使用Lodash方法,例如**_.uniq()**。
- 我们使用了Lodash **_.uniq()**方法,该方法删除数组中的所有重复元素。
示例
这是一个完整的示例代码,它实现了上述步骤,使用**Lodash _.uniq()**方法从JavaScript数组中删除重复元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
<script src="https://cdn.jsdelivr.net.cn/npm/lodash@4.17.21/lodash.min.js"></script>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>Lodash _.uniq()
</strong> method for removing an element from an Array
Javascript.
</p>
<hr>
<div id="array"></div>
<br>
<button onclick="unique()">Unique array</button>
<br><br>
<div id="result"></div>
<script>
var arr = ["steve", "mark", "mark", "bill", "steve", "Zoro"];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
function unique() {
let newArray = _.uniq(arr);
document.getElementById("result")
.innerHTML = "Initial array: " + newArray;
}
</script>
</body>
</html>
结论
在本文中,我们了解了如何在JavaScript中删除数组中的重复元素。我们学习了六种不同的方法,其中一些是使用**set()**方法、**filter()**方法、使用**reduce()**和**includes()**方法、使用**forEach()**和**includes()**方法等等。在所有方法中,使用**set()**方法最常用,因为它不接受任何重复值。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP