如何使用 HTML 代码嵌入视频?
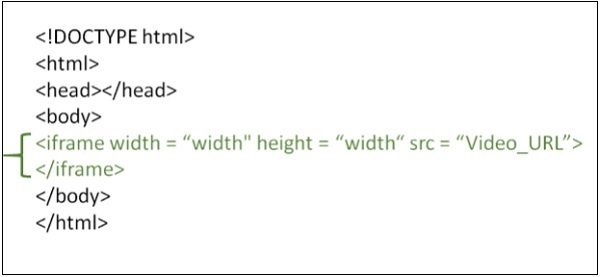
要将视频嵌入到 HTML 页面中,请使用 <iframe> 元素。source 特性包括视频 URL。对于视频播放器的尺寸,请相应设置视频的width 和 height。

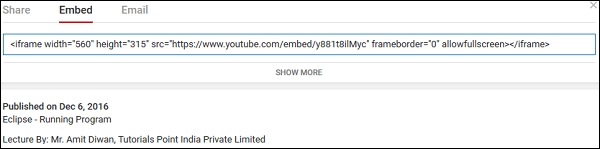
视频 URL 是视频嵌入链接。我们将嵌入到示例中的视频将是 YouTube。
要获取嵌入链接,请转到 YouTube 视频并单击嵌入,如下所示。你将在这里获得一个嵌入链接 −

你可以尝试运行以下代码来学习如何使用 HTML 代码嵌入视频。复制如上所示的嵌入链接并将其添加到 HTML 文档中
示例
<!DOCTYPE html> <html> <head> <title>HTML Video embed</title> </head> <body> <p>Learn Eclipse</p> <br /> <iframe width="560" height="315" src="https://www.youtube.com/embed/y881t8ilMyc" frameborder="0" allowfullscreen></iframe> </iframe> </body> </html>

广告

 数据结构
数据结构 网络技术
网络技术 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP