如何使用 JavaScript 找出输入字段中 CapsLock 是否开启?
为了找出如何使用 JavaScript 让输入字段中 CapsLock 开启,代码如下 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
#textBox {
display: none;
color: red;
}
</style>
<body>
<h1>Detecting Caps Lock Example</h1>
<input class="inputfield" value="Some textBox.." />
<h2>Press caps lock in the above input field to check warning</h2>
<h2 class="textBox">WARNING! Caps lock is ON.</h2>
<script>
var input = document.querySelector(".inputfield");
var textBox = document.querySelector(".textBox");
input.addEventListener("keyup", event => {
if (event.getModifierState("CapsLock")) {
textBox.style.display = "block";
} else {
textBox.style.display = "none";
}
});
</script>
</body>
</html>输出
以上代码将产生以下输出 −

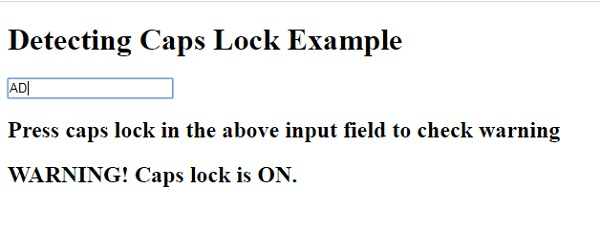
在 CapsLock 开启的情况下在输入字段中键入内容 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP