如何在TypeScript中修复EventTarget上不存在属性的错误?
TypeScript是一种开源语言,为JavaScript提供可选的静态类型。它允许开发者通过在编译时而不是运行时捕获类型相关的错误来编写更易维护的代码。但是,在TypeScript中使用事件监听器可能会有点棘手。一个常见的问题是“EventTarget上不存在属性”错误。当尝试访问TypeScript无法识别的事件目标上的属性时,就会发生此错误。
在本文中,我们将讨论如何修复此错误,并提供示例来演示如何在TypeScript中使用事件监听器。
理解错误
在我们深入了解解决方案之前,了解此错误发生的原因至关重要。在TypeScript中,EventTarget接口表示任何可以接收事件的对象,例如窗口或HTML元素。但是,并非所有属性和方法都在EventTarget接口中定义。例如,假设您正在尝试在事件监听器中访问HTML输入元素的“value”属性。在这种情况下,TypeScript可能会抛出“EventTarget上不存在属性”错误,因为EventTarget接口没有定义“value”属性。
要修复此错误,您需要告诉TypeScript事件目标是HTML元素,并提供该元素的正确接口定义。让我们来看一些示例来说明如何做到这一点。
示例1:访问输入元素的Value属性
创建一个包含输入字段的表单的HTML文件,如下所示:
index.html
<html lang="en">
<head>
<script src = "test.js"> </script>
</head>
<body>
<form action = "">
<input type = "text">
</form>
</body>
</html>
为了在用户提交表单时捕获输入字段的值,您可能会编写这样的事件监听器:
const form = document.querySelector('form');
form!.addEventListener('submit', (event) => {
event.preventDefault();
const inputValue = event!.target!.value;
console.log(inputValue);
});
但是,TypeScript可能会抛出“EventTarget上不存在属性”错误,因为“value”属性未在EventTarget接口中定义。
要修复此错误,您需要告诉TypeScript事件目标是HTMLInputElement。您可以使用类型断言来实现此目的,如下所示:
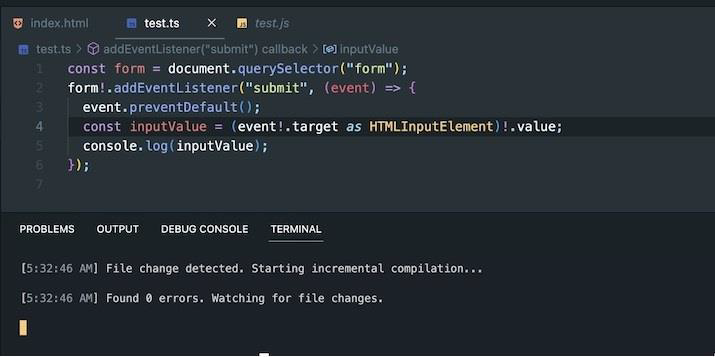
test.ts
const form = document.querySelector('form');
form!.addEventListener('submit', (event) => {
event.preventDefault();
const inputValue = (event!.target as HTMLInputElement)!.value;
console.log(inputValue);
});
在此示例中,我们使用“as”关键字告诉TypeScript事件目标是HTMLInputElement。现在,TypeScript知道“value”属性存在于EventTarget上,并且不会抛出错误。
输出

示例2:使用自定义事件
假设您要定义一个自定义事件并从元素分派该事件。您可能会编写如下代码:
const element = document.querySelector('#my-element');
// Define a custom event
const myEvent = new CustomEvent('my-event', {
detail: {
message: 'Hello, world!'
}
});
// Dispatch the event
element.dispatchEvent(myEvent);
// Handle the event
element!.addEventListener('my-event', (event) => {
const message = (event as CustomEvent).detail.message;
console.log(message);
});
但是,如果您尝试在事件监听器中访问事件的“detail”属性,TypeScript可能会抛出“EventTarget上不存在属性”错误,因为“detail”属性未在EventTarget接口中定义。
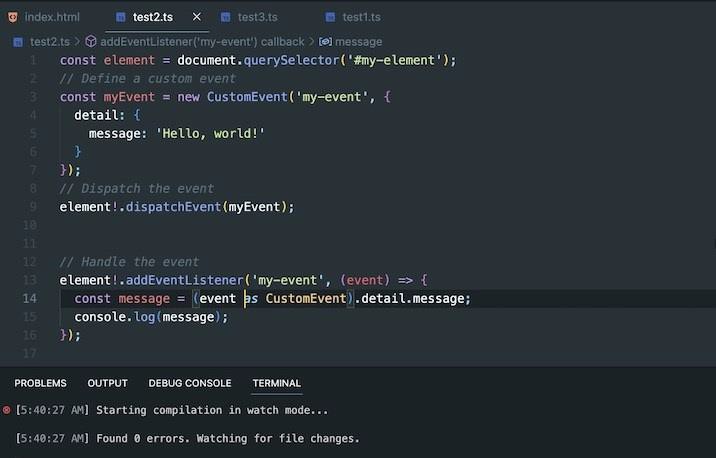
要修复此错误,您需要告诉TypeScript事件目标是CustomEvent。您可以使用另一种类型的断言来实现此目的,如下所示:
const element = document.querySelector('#my-element');
// Define a custom event
const myEvent = new CustomEvent('my-event', {
detail: {
message: 'Hello, world!'
}
});
// Dispatch the event
element!.dispatchEvent(myEvent);
// Handle the event
element!.addEventListener('my-event', (event) => {
const message = (event as CustomEvent).detail.message;
console.log(message);
});
在此示例中,我们使用类型断言告诉TypeScript该事件是CustomEvent。现在,TypeScript知道“detail”属性存在于事件中,并且不会抛出错误。
输出

示例3:使用具有多种事件类型的事件监听器
假设您想监听元素上的多种类型的事件,例如“click”和“keydown”。您可能会编写如下代码:
const element = document.querySelector("#my-element");
// Handle click events
element!.addEventListener("click", (event) => {
console.log("Clicked!");
console.log(`Clicked at (${MouseEvent.clientX}, ${MouseEvent.clientY})`);
});
// Handle keydown events
element!.addEventListener("keydown", (event) => {
console.log("Keydown!");
console.log(`Key pressed: ${KeyboardEvent.code}`);
});
但是,当您尝试访问事件上的属性(例如“keydown”事件上的“keyCode”属性)时,TypeScript可能会抛出“EventTarget上不存在属性”错误,因为EventTarget接口没有定义这些属性。
要修复此错误,您需要告诉TypeScript该事件是特定类型的事件,例如MouseEvent或KeyboardEvent。
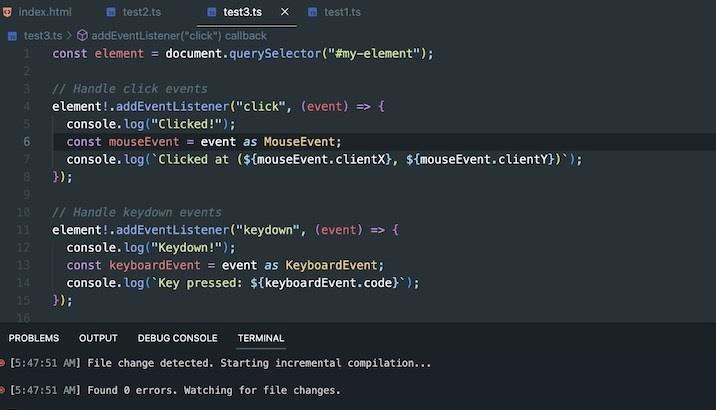
您可以通过在每个事件监听器中使用类型断言来实现此目的,如下所示:
const element = document.querySelector('#my-element');
// Handle click events
element.addEventListener('click', (event) => {
const mouseEvent = event as MouseEvent;
console.log(`Clicked at (${mouseEvent.clientX}, ${mouseEvent.clientY})`);
});
// Handle keydown events
element.addEventListener('keydown', (event) => {
const keyboardEvent = event as KeyboardEvent;
console.log(`Key pressed: ${keyboardEvent.code}`);
});
在此示例中,我们使用类型断言告诉TypeScript该事件是MouseEvent或KeyboardEvent,具体取决于事件类型。通过这样做,TypeScript可以识别事件上的属性和方法,并且不会抛出“EventTarget上不存在属性”错误。
输出

结论
在TypeScript中使用事件监听器时,尤其是在监听多种类型的事件时,可能会出现“EventTarget上不存在属性”错误。要修复此错误,您需要通过在每个事件监听器中使用类型断言来告诉TypeScript该事件是特定类型的事件。
在本文中,我们提供了三个示例来演示如何修复“EventTarget上不存在属性”错误。我们在每个示例中都使用了类型断言来提供元素或事件的正确接口定义。通过这样做,TypeScript能够识别事件目标上的属性和方法,并且我们能够编写更易维护的代码。
请记住负责任地使用类型断言,并确保代码保持安全和可维护。使用这些技术,在TypeScript中使用事件监听器时,您可以编写更健壮且无错误的代码。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP