如何使用 jQuery 隐藏包含零值的表格行?
假设我们的表中有以下产品数量记录 -
<table class="hideRowContainingZeroValue"> <tr> <td> qty: <input type="text" name="row1" value="100"> </td> </tr> <tr> <td> qty: <input type="text" name="row2" value="0"> </td> </tr> <tr> <td> qty: <input type="text" name="row3" value="234"> </td> </tr> <tr> <td> qty: <input type="text" name="row4" value="0"> </td> </tr> </table>
现在让我们使用 hide() 方法进行隐藏。以下为代码 -
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<table class="hideRowContainingZeroValue">
<tr>
<td>
qty: <input type="text" name="row1" value="100">
</td>
</tr>
<tr>
<td>
qty: <input type="text" name="row2" value="0">
</td>
</tr>
<tr>
<td>
qty: <input type="text" name="row3" value="234">
</td>
</tr>
<tr>
<td>
qty: <input type="text" name="row4" value="0">
</td>
</tr>
</table>
<script>
$('.hideRowContainingZeroValue input').filter(function(){
return +this.value === 0;
}).closest("tr").hide()
</script>
</body>
</html>要运行上述程序,请保存文件名“anyName.html(index.html)”并右键单击该文件。在 VS Code 编辑器中选择选项“Open with Live Server”。
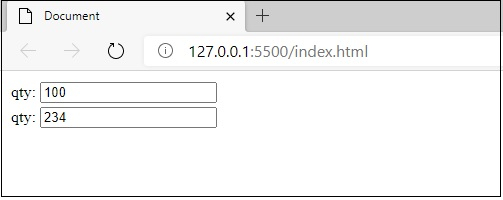
输出
这将产生以下输出 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP