如何在 Android 应用程序中集成表情符号键盘?
本例演示如何在 Android 应用程序中集成表情符号键盘
步骤 1 − 在 Android Studio中创建一个新项目,转到文件 ⇒ 新项目,并填写所有必需的详细信息以创建一个新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:emojicon="http://schemas.android.com/apk/res-auto" android:id="@+id/root_view" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff"> <ImageView android:id="@+id/emoji_btn" android:layout_width="40dp" android:layout_height="40dp" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:padding="4dp" /> <ImageView android:id="@+id/submit_btn" android:layout_width="40dp" android:layout_height="40dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:padding="4dp" android:src="@android:drawable/ic_menu_send" /> <hani.momanii.supernova_emoji_library.Helper.EmojiconEditText android:id="@+id/emojicon_edit_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_toLeftOf="@id/submit_btn" android:layout_toRightOf="@id/emoji_btn" android:imeOptions="actionSend" android:inputType="text" emojicon:emojiconSize="28sp"/> <hani.momanii.supernova_emoji_library.Helper.EmojiconEditText android:id="@+id/emojicon_edit_text2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@id/emojicon_edit_text" android:imeOptions="actionSend" android:inputType="text" emojicon:emojiconSize="28sp"/> <CheckBox android:id="@+id/use_system_default" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" android:checked="false" android:text="Use System Default?"/> <hani.momanii.supernova_emoji_library.Helper.EmojiconTextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:layout_marginTop="26dp" android:lineSpacingExtra="17sp" android:text="Hello Emojis !" android:textAppearance="@style/TextAppearance.AppCompat.Large" android:textColor="#000000" emojicon:emojiconAlignment="bottom"/> </RelativeLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.java
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import hani.momanii.supernova_emoji_library.Actions.EmojIconActions;
import hani.momanii.supernova_emoji_library.Helper.EmojiconEditText;
import hani.momanii.supernova_emoji_library.Helper.EmojiconTextView;
public class MainActivity extends AppCompatActivity {
CheckBox mCheckBox;
EmojiconEditText emojiconEditText, emojiconEditText2;
EmojiconTextView textView;
ImageView emojiButton;
ImageView submitButton;
View rootView;
EmojIconActions emojIcon;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rootView = findViewById(R.id.root_view);
emojiButton = (ImageView) findViewById(R.id.emoji_btn);
submitButton = (ImageView) findViewById(R.id.submit_btn);
mCheckBox = (CheckBox)findViewById(R.id.use_system_default);
emojiconEditText = (EmojiconEditText) findViewById(R.id.emojicon_edit_text);
emojiconEditText2 = (EmojiconEditText) findViewById(R.id.emojicon_edit_text2);
textView = (EmojiconTextView) findViewById(R.id.textView);
emojIcon = new EmojIconActions(this, rootView, emojiconEditText, emojiButton);
emojIcon.ShowEmojIcon();
emojIcon.setKeyboardListener(new EmojIconActions.KeyboardListener() {
@Override
public void onKeyboardOpen() {
Log.e("Keyboard", "open");
}
@Override
public void onKeyboardClose() {
Log.e("Keyboard", "close");
}
});
mCheckBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
emojIcon.setUseSystemEmoji(b);
textView.setUseSystemDefault(b);
}
});
emojIcon.addEmojiconEditTextList(emojiconEditText2);
submitButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String newText = emojiconEditText.getText().toString();
textView.setText(newText);
}
});
}
}步骤 4 − 在 build.gradle(项目: Sample4) 中添加以下代码 −
repositories {
maven { url 'https://jitpack.io' }步骤 5 − build.gradle (模块: app)
implementation 'com.github.hani-momanii:SuperNova-Emoji:1.1'
步骤 6 − 将以下代码添加到 androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
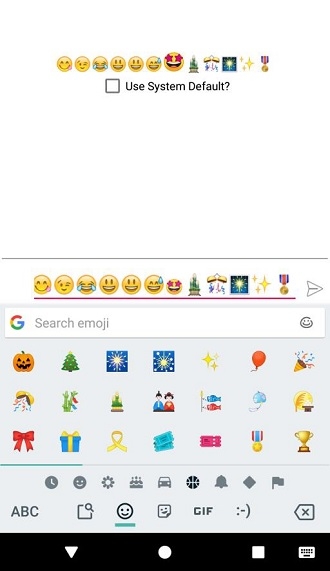
尝试运行应用程序。我假设你已将真正的 Android 移动设备连接到计算机。要从 Android Studio 运行应用程序,请打开一个项目的活动文件,然后单击工具栏中的运行 ![]() 图标。选择你的移动设备作为选项,然后检查将显示默认屏幕的移动设备 −
图标。选择你的移动设备作为选项,然后检查将显示默认屏幕的移动设备 −

单击 此处 下载项目代码。

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP