如何使用 Kotlin 集成 Facebook?
此示例演示了如何使用 Kotlin 集成 Facebook。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
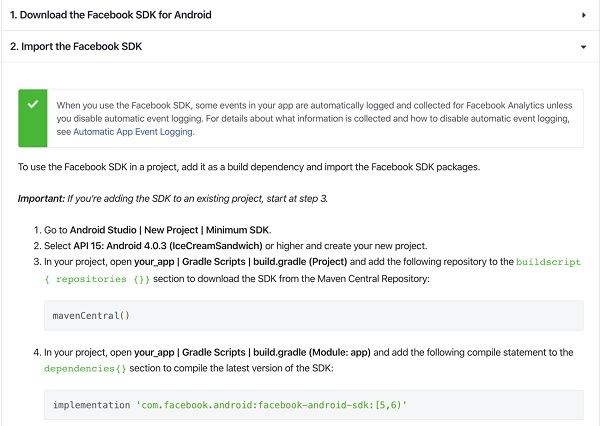
步骤 2 - 在您的项目中,打开 your_app | Gradle Scripts | build.gradle (Module: app) 并将以下编译语句添加到 dependencies{} 部分以编译 SDK 的最新版本 -
implementation 'com.facebook.android:facebook-login:5.15.3'

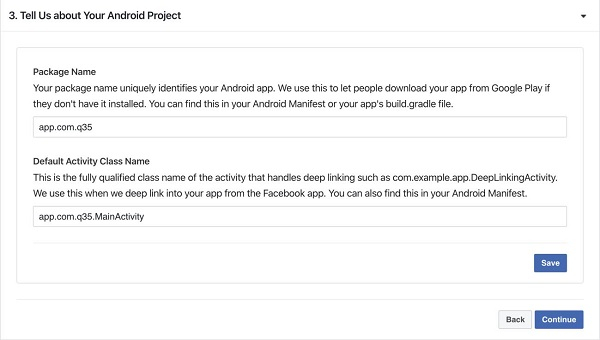
步骤 3 - 添加您的包名和默认活动类名,如下所示,单击保存并继续。

步骤 4 - 创建一个密钥哈希。根据您的操作系统,您需要复制代码 → 打开 Android Studio Rarr;打开终端并粘贴代码,如下所示。

输入代码后,系统会提示您输入密钥库密码。输入“android”,它会为您提供密钥哈希。复制密钥哈希并粘贴到 facebook 开发者网站的密钥哈希部分,如下所示。

单击保存并继续。
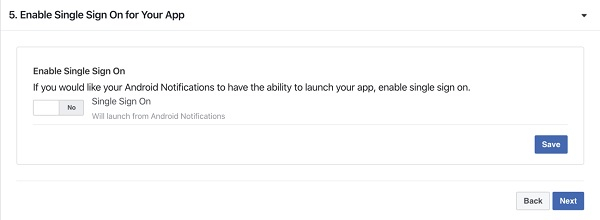
步骤 5 - 只需单击下一步。

步骤 6 - 打开 res/strings.xml 并添加以下代码
<string name="facebook_app_id">511795909507190</string> <string name="fb_login_protocol_scheme">fb511795909507190</string>
步骤 7 - 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <com.facebook.login.widget.LoginButton xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/loginButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="30dp" android:layout_marginBottom="30dp" />
步骤 8 - 将以下代码添加到 MainActivity.kt
import android.content.Intent
import android.os.Bundle
import android.util.Log
import androidx.appcompat.app.AppCompatActivity
import com.facebook.AccessToken
import com.facebook.CallbackManager
import com.facebook.FacebookCallback
import com.facebook.FacebookException
import com.facebook.login.LoginManager
import com.facebook.login.LoginResult
import com.facebook.login.widget.LoginButton
@Suppress("DEPRECATION")
class MainActivity : AppCompatActivity() {
lateinit var callbackManager: CallbackManager
private val EMAIL = "email"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val loginButton = findViewById<LoginButton>(R.id.loginButton)
loginButton.setOnClickListener {
loginButton.setReadPermissions(listOf(EMAIL))
callbackManager = CallbackManager.Factory.create()
// If you are using in a fragment, call loginButton.setFragment(this);
// Callback registration
// If you are using in a fragment, call loginButton.setFragment(this);
// Callback registration
loginButton.registerCallback(callbackManager, object : FacebookCallback<LoginResult?> {
override fun onSuccess(loginResult: LoginResult?) {
Log.d("MainActivity", "Facebook token: " + loginResult!!.accessToken.token)
startActivity(
Intent(
applicationContext,
AuthenticatedActivity::class.java
)
)// App code
}
override fun onCancel() { // App code
}
override fun onError(exception: FacebookException) { // App code
}
})
callbackManager = CallbackManager.Factory.create()
LoginManager.getInstance().registerCallback(callbackManager,
object : FacebookCallback<LoginResult?> {
override fun onSuccess(loginResult: LoginResult?) { // App code
}
override fun onCancel() { // App code
}
override fun onError(exception: FacebookException) { // App code
}
val accessToken = AccessToken.getCurrentAccessToken()
accessToken != null && !accessToken.isExpired
}
override fun onActivityResult(
requestCode: Int,
resultCode: Int,
data: Intent?
) {
callbackManager.onActivityResult(requestCode, resultCode, data)
super.onActivityResult(requestCode, resultCode, data)
callbackManager.onActivityResult(requestCode, resultCode, data)
}
}步骤 9 - 创建一个名为 MyApplication.kt 的类,该类扩展 Application 并添加以下内容 -
import android.app.Application
import com.facebook.FacebookSdk
import com.facebook.appevents.AppEventsLogger
@Suppress("DEPRECATION")
class MyApplication : Application() {
override fun onCreate() {
super.onCreate()
FacebookSdk.sdkInitialize(applicationContext)
AppEventsLogger.activateApp(this)
}
}步骤 10 - 为注销创建一个新的活动,并添加以下代码 -
LogoutActivty.kt
import android.os.Bundle
import android.view.View
import android.widget.Button
import androidx.appcompat.app.AppCompatActivity
import com.facebook.AccessToken
import com.facebook.GraphRequest
import com.facebook.HttpMethod
import com.facebook.login.LoginManager
class LogoutActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.logout_activity)
val btnLogout = findViewById<Button>(R.id.btnLogout)
btnLogout.setOnClickListener(View.OnClickListener {
// Logout
if (AccessToken.getCurrentAccessToken() != null) {
GraphRequest(
AccessToken.getCurrentAccessToken(), "/me/permissions/", null, HttpMethod.DELETE,
GraphRequest.Callback {
AccessToken.setCurrentAccessToken(null)
LoginManager.getInstance().logOut()
finish()
}
).executeAsync()
}
})
}
}logout_activity.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="Login success!" /> <Button android:id="@+id/btnLogout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="20dp" android:background="#3c66c4" android:text="Logout" android:textAllCaps="false" android:textColor="@android:color/white" /> </LinearLayout> </RelativeLayout>
步骤 11 - 将以下代码添加到 androidManifest.xml
(注意 - 您需要在应用程序内添加元数据)
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="app.com.q35">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id" />
<activity
android:name="com.facebook.FacebookActivity"
android:configChanges="keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name" />
<activity
android:name="com.facebook.CustomTabActivity" android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/fb_login_protocol_scheme" />
</intent-filter>
</activity>
<activity android:name=".LogoutActivity" />
</application>
</manifest>如有任何疑问,请访问 https://developers.facebook.com/。
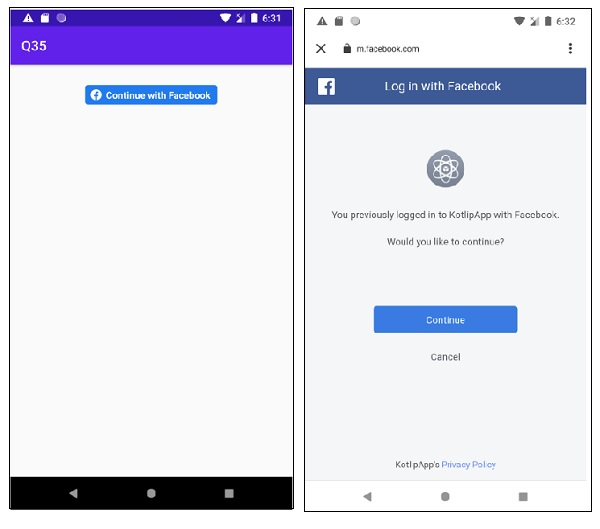
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 android studio 运行应用程序,请打开您的一个项目活动文件,然后单击工具栏中的运行 ![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕


单击登录后,它将转到登录屏幕,您需要输入您的用户名和密码。由于我之前已登录,因此它要求继续。单击登录,如果身份验证成功,它将显示注销活动。
点击 此处 下载项目代码。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP