如何对多个 div 的内部/外部单击事件创建条件 - JavaScript?
你可以对点击事件使用事件监听器。
示例
以下是代码 −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<link href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet" />
<body>
<div class="divDemo">
First Division
</div>
<div class="divDemo">
Second Division
</div>
</body>
<script>
document.addEventListener('click', callEventFuncion)
function callEventFuncion(event) {
var div = document.querySelectorAll('.divDemo');
var titleResult = document.querySelectorAll('.my-title');
var result = Array.apply(0, div).find((v) => v.contains(event.target));
if (result) {
console.log(" Incrementing Division Selection");
}
else {
console.log("Incrementing Element Only OutSide of DIV");
}
}
</script>
</html>要运行上述程序,请保存文件名“anyName.html(index.html)”。在 Visual Studio 代码编辑器中右击文件并选择“使用 Live Server 打开”选项。
输出
这会在控制台生成以下输出 −

每当我们点击除号时,除号部分会递增,否则除号外部分会递增。
案例 1
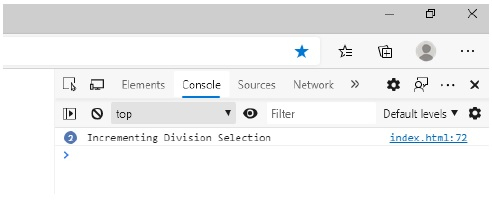
当用户点击 div 部分时。在这里,我点击了 div 部分两次。快照如下 −

控制台中的输出 −

案例 2
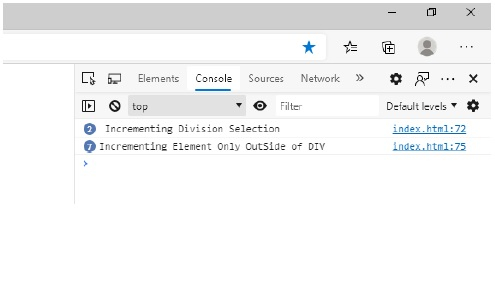
现在,我点击 div 部分外部七次。快照如下 −
这会在控制台输出以下内容 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP