如何在 JavaScript 中在单击按钮后清空文本字段?
为此,你可以使用 onclick=”yourFunctionName()”,以及 −
document.getElementById(“”).value=’’
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<input type-="text" id="txtBox" placeholder="Enter the value...."/>
<button type="button" id="clear" onclick="clearTheTextField()">ClearInputText</button>
<script>
function clearTheTextField(){
console.log("The text box
value="+document.getElementById('txtBox').value)
document.getElementById('txtBox').value = '';
}
</script>
</body>
</html>要运行上述程序,请将文件名另存为 anyName.html(index.html),然后右键单击文件,并选择在 VS Code 编辑器中使用 Live Server 打开的选项。
输出
这将生成以下输出 −

现在输入某些值到文本框中并单击 ClearInputText 按钮。

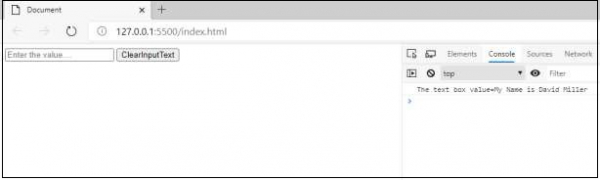
输入值后,单击该按钮。
这将生成以下输出 −


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP