如何在 Android 中使用 Kotlin 使 GridLayout 适应屏幕尺寸?
此示例演示了如何在 Android 中使用 Kotlin 使 GridLayout 适应屏幕尺寸。
步骤 1 - 在新项目中创建一个新项目
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/tableGrid" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:columnCount="4" android:orientation="horizontal" tools:context=".MainActivity"> <Button android:text="1" /> <Button android:text="2" /> <Button android:text="3" /> <Button android:text="4" /> <Button android:text="5" /> <Button android:text="6" /> <Button android:text="7" /> <Button android:text="8" /> <Button android:text="9" /> <Button android:text="10" /> <Button android:text="11" /> <Button android:text="12" /> <Button android:text="13" /> <Button android:text="14" /> <Button android:text="15" /> <Button android:text="16" /> </GridLayout>
步骤 3 - 将以下代码添加到 src/MainActivity.kt
import android.os.Bundle
import android.view.Gravity
import android.widget.GridLayout
import android.widget.ImageView
import android.widget.TableLayout
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val gridLayout = findViewById<GridLayout>(R.id.tableGrid)
gridLayout.removeAllViews()
val total = 12
val column = 5
val row = total / column
gridLayout.columnCount = column
gridLayout.rowCount = row + 1
var i = 0
var c = 0
var r = 0
while (i < total) {
if (c == column) {
c = 0
r++
}
val oImageView = ImageView(this)
oImageView.setImageResource(R.drawable.ic_launcher_background)
val param = GridLayout.LayoutParams()
param.height = TableLayout.LayoutParams.WRAP_CONTENT
param.width = TableLayout.LayoutParams.WRAP_CONTENT
param.rightMargin = 5
param.topMargin = 5
param.setGravity(Gravity.CENTER)
param.columnSpec = GridLayout.spec(c)
param.rowSpec = GridLayout.spec(r)
oImageView.layoutParams = param
gridLayout.addView(oImageView)
i++
c++
}
}
}步骤 4 - 将以下代码添加到 androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
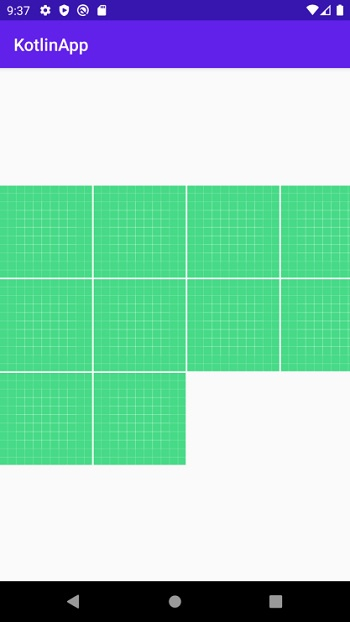
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的电脑。要从 Android Studio 运行应用程序,请打开您项目中的一个活动文件,然后点击工具栏上的运行 ![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP